Una necesidad reciente de un cliente me llevó a analizar la forma de obtener resultados de búsqueda en base a una página de SharePoint filtrada por parámetros.
El cliente disponía de un conjunto de páginas que utilizaban parámetros para filtrar el contenido de mostrado y personalizado, el inconveniente surgía cuando se deseaba buscar contenido solo en los datos de esa página filtrada.
Para lograr esto primero era necesario disponer de los ámbitos de búsqueda, esto se tenía que lograr utilizando los valores de los parámetros como atributos del contenido. Una vez creados los ámbitos el siguiente reto era ver la manera de asignar dinámicamente el ámbito al resultado de búsqueda según los parámetros de la página actual. La primera alternativa que se me ocurrió fue usar Javascript para lograr este resultado.
Mediante Javascript realizaría los siguientes pasos:
1. Capturar la página actual.
2. Verificar que valores se encuentran asignados a los parámetros.
3. De acuerdo a los valores identificados definir cual es el ámbito correspondiente.
4. Construir una cadena de resultados de búsqueda en base a la página de resultados, el ámbito (definido por s= ) y el término ingresado en una caja de texto (definido por k= ).
5. Redireccionar la URL hacia la página de resultados de búsqueda.
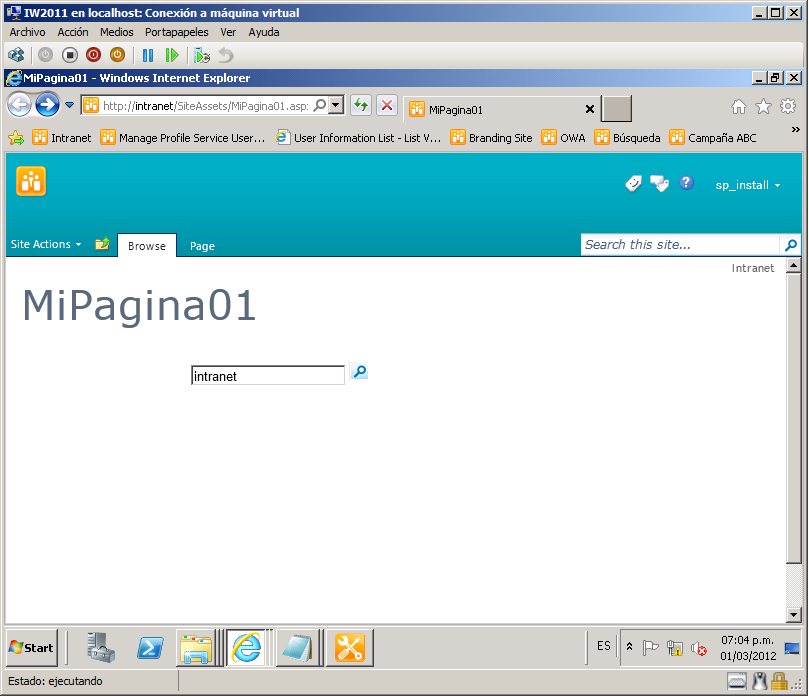
El diseño del buscador debería ser como la imágen, tan solo una caja de texto y un botón para buscar.
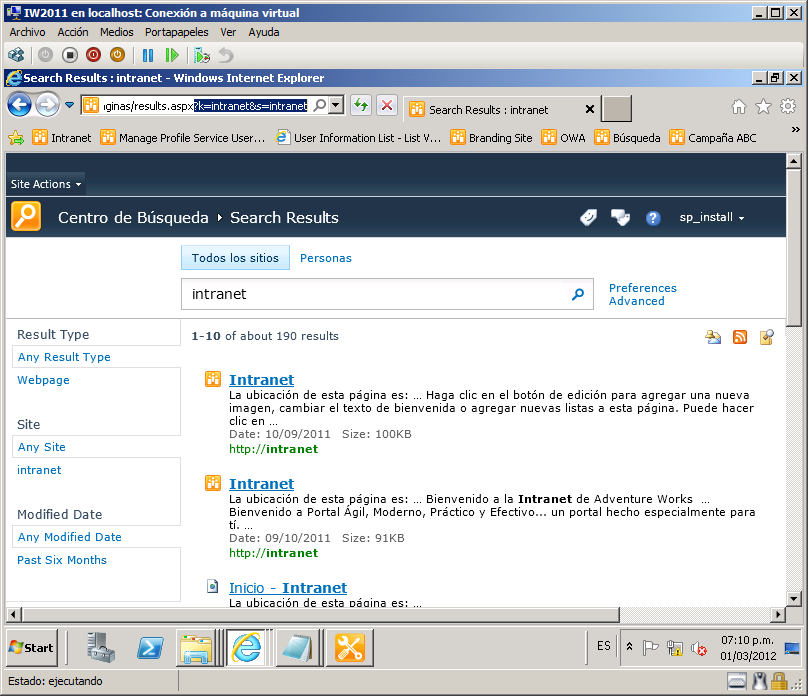
Después de ingresar la palabra clave y presionar el botón somos redirigido a la página de resultados.
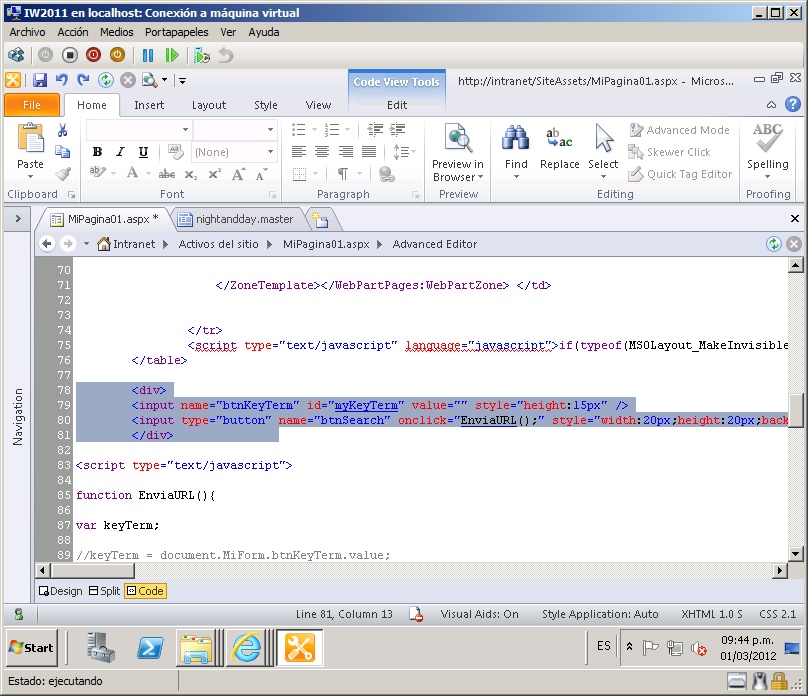
Desde SharePoint Designer debemos agregar nuestro HTML tal como se muestra en la imagen.
El HTML de ejemplo es el siguiente:
<div>
<input name=»btnKeyTerm» id=»myKeyTerm» value=»» style=»height:15px» />
<input type=»button» name=»btnSearch» onclick=»EnviaURL();» style=»width:20px;height:20px;background-image:url(http://intranet/_layouts/images/gosearchhover15.png);border-style:none»/>
</div>
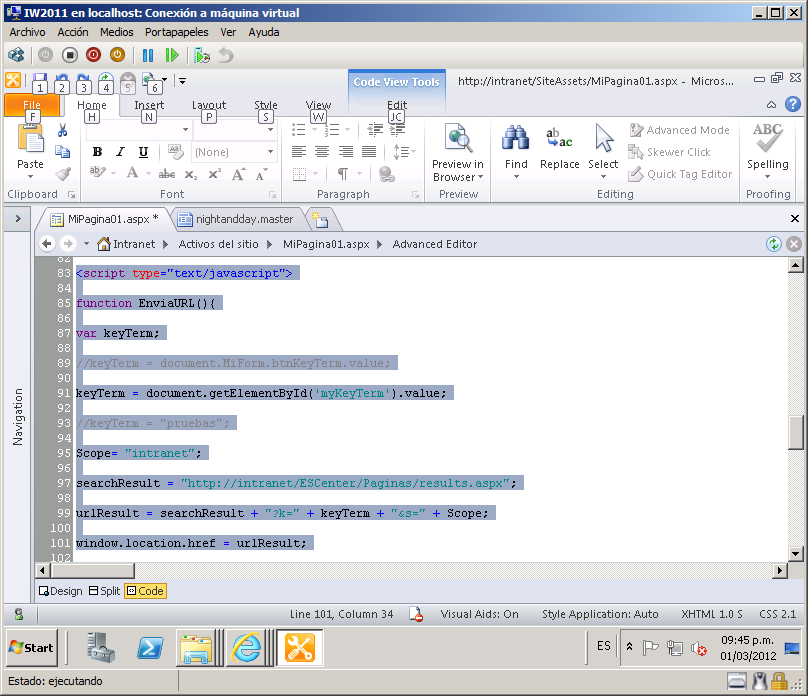
Posteriormente deberemos agregar el código Javascript.
El código Javascript debe ser agregado entre las etiquetas: <asp:Content ContentPlaceHolderId=»PlaceHolderAdditionalPageHead» runat=»server»> y </asp:Content> después del HTML.
El Javascript de ejemplo es el siguiente:
<script type=»text/javascript»>
function EnviaURL(){
var miURL;
miURL = document.URL;
var keyTerm;
//keyTerm = document.MiForm.btnKeyTerm.value;
keyTerm = document.getElementById(‘myKeyTerm’).value;
//keyTerm = «pruebas»;
var verifyURL;
verifyURL = miURL.indexOf(‘Search’);
if(verifyURL != -1){
Scope= «intranet»;
searchResult = «http://intranet/ESCenter/Paginas/results.aspx«;
urlResult = searchResult + «?k=» + keyTerm + «&s=» + Scope;
window.location.href = urlResult;
}
}
</script>