Hace unos días publicaba una entrada donde hablaba de los problemas que generan la inclusión y el mantenimiento de comentarios en el código fuente de nuestras aplicaciones, aunque para no extenderme mucho sólo cité brevemente algunos aspectos a tener en cuenta a la hora de afrontar estos inconvenientes.
Ahora, partiendo de estos consejos, la abundante literatura que hay sobre el tema y mi propia experiencia, he creado los 13 consejos para comentar tu código, que contribuirán a hacerlo más inteligible y por tanto a incrementar su mantenibilidad a lo largo del tiempo.
1. Comenta a varios niveles
Comenta los distintos bloques de los que se compone tu código, aplicando un criterio uniforme y distinto para cada nivel. Puedes, por ejemplo, seguir un modelo como:
- En cada clase, incluir una breve descripción, su autor y fecha de última modificación
- Por cada método, una descripción de su objeto y funcionalidades, así como de los parámetros y resultados obtenidos
En realidad, lo importante es ceñirse a unas normas (comúnmente aceptadas si se trata de trabajo en equipo) y aplicarlas siempre. Las reglas concretas pueden ser elegidas a la conveniencia de cada cual.
Obviamente, una solución bastante aceptable e incluso aconsejable es utilizar las convenciones y herramientas (como XML en C# ó Javadoc para el mundo Java) que ayudan y facilitan esta tarea.
2. Usa párrafos comentados
Como complemento al punto anterior, es recomendable dividir un bloque de código extenso en «párrafos» que realicen una tarea simple, e introducir un comentario al principio de forma que se guíe al lector, precediéndolos, además, de una línea en blanco que ayude a separar cada uno del anterior.
…
// Comprobamos si todos los datos
// son correctos
foreach (Record record in records)
{
if (rec.checkStatus()==Status.OK)
{
…
}
}
// Ahora pasamos a realizar las
// transacciones
Context ctx = new ApplicationContext();
ctx.BeginTransaction();
…
3. Tabula por igual los comentarios de líneas consecutivas
Si tenemos un bloque de líneas de código donde existe por cada una de ellas un comentario, es buena costumbre tabularlos todos a la misma posición, de forma que quedarán alineados y serán más sencillos de leer, sobre todo si forman parte de la misma frase.
const MAX_ITEMS = 10; // Número máximo de paquetes
const MASK = 0x1F; // Máscara de bits TCP
Ojo a las tabulaciones. Hay editores que usan el carácter ASCII (9) y otros, en cambio, lo sustituyen por un número determinado de espacios, que suelen variar según las preferencias personales del desarrollador. Lo mejor es usar espacios simples o asegurarse de que esto es lo que hace el IDE correspondiente.
4. No insultes la inteligencia del lector
Debemos evitar comentarios absurdos como:
if (a == 5) // Si a vale cinco, …
counter = 0; // … ponemos el contador a cero
…
Este exceso necesita mucho tiempo a la hora de su creación, lo necesitará para su mantenimiento y, además, la mayoría de las veces distraerá al lector con detalles que no es necesario conocer o que pueden ser deducidos echando un vistazo al código.
5. Sé correcto
Evita comentarios del tipo «ahora compruebo que el estúpido usuario no haya introducido un número negativo», o «este parche corrije el efecto colateral producido por la patética implementación del inepto desarrollador inicial».
El uso de este tipo de comentarios no dice nada a favor de su creador, y, además, nunca se sabe quién los va a leer en el futuro. Emarts, en «Sapos, culebras y código fuente» muestra ejemplos de comentarios de este tipo.
Otro tema relacionado y, a mi entender, igualmente importante: cuida la ortografía. El hecho de que los comentarios no se vean desde el exterior no implican que puedas descuidarlos. Una ortografía correcta mejora la calidad de la expresión escrita y, por tanto, de la comunicación, que es de lo que se trata.
6. No pierdas el tiempo
No comentes si no es necesario, no escribas nada más que lo que necesites para transmitir la idea. Nada de diseños realizados a base de caracteres ASCII, ni florituras, ni chistes, ni poesías, ni chascarrillos.
En resumen, mantén los comentarios simples y directos, pues de lo contrario harás perder tiempo a tu sucesor. Para entender el efecto negativo de una verborrea excesiva, no hay como echar un vistazo a Hyperverbosity, publicado en Worse Than Failure hace unos días.
7. Utiliza un estilo consistente
Hay quien opina que los comentarios deberían ser escritos para que los entendieran no programadores. Otros, en cambio, piensan que debe servir de ayuda para desarrolladores exclusivamente.
En cualquier caso, coincidiendo con Ryan Campbell en su post Successful Strategies for Commenting Code, lo que importa es que siempre sea de la misma forma, orientados al mismo destinatario. Personalmente, dudo mucho que alguien de un perfil alejado a la programación vaya a acercarse al código, por lo que, para mi gusto, bastaría con cubrir el segundo caso de los expuestos anteriormente.
8. Para los comentarios internos usa marcas especiales
Y sobre todo, aunque no únicamente, cuando se trabaja en un equipo de programación en el que varias personas pueden estar tocando las mismas porciones de código. El ejemplo típico es el comentario TODO (to-do, por hacer), que describe funciones pendientes de implementar:
int calcula(int x, int y)
{
// TODO: implementar los cálculos
return 0;
}
En este caso los comentarios no se usan para explicar una porción de código, sino para realizar anotaciones sobre el mismo a las que hay que prestar especial atención. Eso sí, si usas esta técnica, recuerda que debes actualizarlos conforme las anotaciones dejen de tener sentido.
9. Comenta mientras programas
Ve introduciendo los comentarios conforme vas codificando. No lo dejes para el final, puesto que entonces te costará más de el doble de tiempo, si es que llegas a hacerlo. Olvida las posturas «no tengo tiempo de comentar, voy muy apurado», «el proyecto va muy retrasado»… son simplemente excusas. Si tu intención es comentar el código, no te engañes y ¡hazlo!
Hay incluso quien opina que los comentarios que describen un bloque deberían escribirse antes de codificarlo, de forma que, en primer lugar, sirvan como referencia para saber qué es lo que hay que hacer y, segundo, que una vez codificado éstos queden como comentarios para la posteridad. Un ejemplo:
public void ProcesaPedido()
{
// Comprobar que hay material
// Comprobar que el cliente es válido
// Enviar la orden a almacén
// Generar factura
}
La codificación de cada una de las tareas descritas en el lenguaje correspondiente se realizaría justo debajo del comentario, quedando éste como encabezado de párrafo (como se describe en el consejo 2).
10. Comenta como si fuera para tí mismo. De hecho, lo es.
A la hora de comentar no pienses sólo en mantenimiento posterior, ni creas que es un regalo que dejas para la posteridad del que sólo obtendrá beneficios el desarrollador que en el futuro sea designado para corregir o mantener tu código.
En palabras del genial Phil Haack,
«tan pronto como una línea de código sale de la pantalla y volvemos a ella, estamos en modo mantenimiento de la misma»
Como consecuencia, nosotros mismos seremos los primeros beneficiaros (o víctimas) de nuestro buen (o mal) hacer.
11. Actualiza los comentarios a la vez que el código
De nada sirve comentar correctamente una porción de código si en cuanto éste es modificado no se actualizan también los comentarios. Ambos deben evolucionar paralelamente, pues de lo contrario estaremos haciendo más difícil la vida del desarrollador que tenga que mantener el software, al facilitarle pistas incorrectas para comprenderlo.
Atención especial a las refactorizaciones automáticas, que suelen introducir cambios en distintos puntos del código de un proyecto, dejando los comentarios obsoletos en ese mismo instante.
12. La regla de oro del código legible
He dejado para el final uno de los principios básicos para muchos desarrolladores: deja que tu código hable por sí mismo. Aunque se sospecha que este movimiento está liderado por programadores a los que no les gusta comentar su código ;-), es totalmente cierto que una codificación limpia puede hacer innecesaria la introducción de textos explicativos adicionales.
Recordemos, por ejemplo, el código introducido en el post «Interfaces fluidos (fluent interfaces)«, donde se muestra lo que esta técnica puede aportar a la claridad y autoexplicación en un desarrollo:
Console.WriteLine(«Resultado: » +
new Calculator()
.Set(0)
.Add(10)
.Multiply(2)
.Substract(4)
.Get()
);
A la vista del ejemplo, ¿es necesario añadir algún comentario para que se entienda qué hace el código? El uso de nombres apropiados (aconsejo leer el clásico Ottinger’s Rules), indentación correcta y la adopción de guías de estilo (podéis ver algunas en la wikipedia, o googleando un poco) facilitan enormemente la escritura homogénea e inteligibilidad directa del código.
El no cumplimiento de esta regla hace que a veces los comentarios puedan parecer una forma de pedir perdón al desarrollador que se encargará del mantenimiento del software.
13. Difunde estas prácticas entre tus colegas
Obviamente, aunque ya hemos comentado en el punto 10 que nosostros mismos nos beneficiamos inmediatamente de las bondades de nuestro código comentado, la generalización y racionalización de los comentarios y la creación código inteligible nos favorecerá a todos, y sobre todo en contextos de trabajo en equipo. No dudes, por tanto, en crear cultura de comentarios en tu entorno.
Publicado en: Variable Not Found.
 Aunque hace varias semanas que el rumor saltó a la blogosfera, hoy han confirmado la noticia en una rueda de prensa conjunta: a partir del próximo 1 de enero Stallman formará parte de la plantilla de Microsoft en Redmond.
Aunque hace varias semanas que el rumor saltó a la blogosfera, hoy han confirmado la noticia en una rueda de prensa conjunta: a partir del próximo 1 de enero Stallman formará parte de la plantilla de Microsoft en Redmond. En principio Stallman encabezará una nueva división en Microsoft destinada al análisis y evaluación de soluciones de software libre para el segmento SOHO (Small Office, Home Office) y grandes corporaciones, así como a dirigir la adaptación de ciertos componentes del microkernel de Linux a Windows Server 2012 (codename «MindBreaker»), que se lanzará al mercado en unos años y del que ya están disponibles vía MSDN algunos whitepapers y documentos muy muy preliminares.
En principio Stallman encabezará una nueva división en Microsoft destinada al análisis y evaluación de soluciones de software libre para el segmento SOHO (Small Office, Home Office) y grandes corporaciones, así como a dirigir la adaptación de ciertos componentes del microkernel de Linux a Windows Server 2012 (codename «MindBreaker»), que se lanzará al mercado en unos años y del que ya están disponibles vía MSDN algunos whitepapers y documentos muy muy preliminares. Para conocer si un equipo remoto tiene un puerto abierto existen multitud de técnicas. Hace tiempo describí una muy potente llamada
Para conocer si un equipo remoto tiene un puerto abierto existen multitud de técnicas. Hace tiempo describí una muy potente llamada 


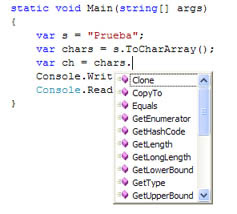
 Hasta la versión 3.0 de C#, la declaración de una variable se debía realizar indicando su tipo de datos antes del identificador elegido para la misma. También era muy frecuente definir en ese mismo momento su valor inicial, siguiendo un patrón similar al siguiente:
Hasta la versión 3.0 de C#, la declaración de una variable se debía realizar indicando su tipo de datos antes del identificador elegido para la misma. También era muy frecuente definir en ese mismo momento su valor inicial, siguiendo un patrón similar al siguiente: 





 Tras muchas horas de encarnizada batalla contra el sistema de plantillas de blogger, que tiene sus narices, Variable not found estrena imagen. Para mi gusto, un diseño mucho más moderno, limpio, y, sobre todo, alejado de la estética de plantilla estándar que estaba utilizando hasta el momento.
Tras muchas horas de encarnizada batalla contra el sistema de plantillas de blogger, que tiene sus narices, Variable not found estrena imagen. Para mi gusto, un diseño mucho más moderno, limpio, y, sobre todo, alejado de la estética de plantilla estándar que estaba utilizando hasta el momento.