La nueva versión de ASP.NET viene cargadita de novedades orientadas a la optimización en motores de búsqueda. Si sabemos aprovecharlas, nuestros sitios webs serán mejor indexados en los buscadores, seremos más fácilmente localizables desde estas herramientas y, consecuentemente, podremos aspirar a tener mayor número de visitantes.
En este post resumiré las mejoras introducidas en ASP.NET 4 que pueden ayudarnos en nuestra relación con los motores de búsqueda. No son novedades revolucionarias, puesto que todo lo que nos ofrecen podíamos conseguirlo con las versiones anteriores de ASP.NET de alguna u otra manera, aunque sin duda que nos facilitarán algo las cosas. 🙂
Page.MetaDescription y Page.MetaKeywords
 ASP.NET 4 incorpora a la clase
ASP.NET 4 incorpora a la clase Page las propiedades MetaDescription y MetaKeywords para facilitarnos el acceso a la metainformación de la página.
Con la primera de ellas, MetaDescription , podemos especificar en cada página una descripción individualizada, que será utilizada por los buscadores como un resumen de su contenido. Por ejemplo, Google, la incluye como parte de los resultados de las búsquedas.
La segunda, MetaKeywords, permite añadir tags o palabras clave que puedan ser útiles para clasificar su contenido. Aunque la mayoría de los buscadores no utilizan esta información a efectos de indexado, al parecer algunos sí lo hacen, por lo que sigue siendo costumbre incorporar esta información.
En ambos casos podemos establecer su contenido de forma declarativa, en las directivas de la página, así:
<%@ Page Title="Variable not found" Language="C#"
MasterPageFile="~/Blog.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="Variable.Blog"
MetaDescription = "Variable not found. Artículos, noticias, curiosidades,
reflexiones... sobre el mundo del desarrollo de software,
internet, u otros temas relacionados con la tecnología"
MetaKeywords = "desarrollo,programación,.net,c#,asp.net,asp.net mvc,software"
%>
Pero también, y esta posibilidad es bastante más interesante, podemos establecerlas mediante código, por ejemplo en el Page_Load(), lo que puede ser útil si por ejemplo tenemos que obtener valores desde una base de datos o similar:
protected void Page_Load(object sender, EventArgs e)
{
Product prod = ObtenerProducto(); // Carga el producto
this.Title = prod.Denominacion;
this.MetaDescription = prod.DescripcionBreve;
this.MetaKeywords = prod.Tags;
}
En cualquiera de los casos, el resultado es el mismo. ASP.NET, a la hora de generar la página, añadirá en la sección <head> de la página una etiqueta <meta> con la descripción y etiquetas proporcionadas:
<title>NETBOOK ACER ASPIRE ONE D250-0BK</title>
<meta name="description" content="Netbook con procesador Intel® Atom N270 1.6 GHz, 1GB memoria, 160GB disco duro, t. gráfica Intel® GMA 950, pantalla 10.1' LED, webcam y Windows XP." />
<meta name="keywords" content="Netbook, ultraportátil, acer, aspire" />
Ni que decir tiene que la etiqueta <head> de la página (o la master que utilice) debe tener el correspondiente runat="server" para que pueda ser modificada en tiempo de servidor.
Response.RedirectPermanent()
 Los más viejos del lugar recordarán que
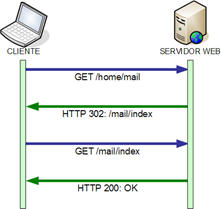
Los más viejos del lugar recordarán que Response.Redirect() está con nosotros desde los tiempos del ASP tradicional, y desde entonces ha mantenido su función: enviar al agente de usuario un resultado HTTP 302, apuntándole una nueva dirección URL en la que localizar el recurso solicitado. Vamos, lo que toda la vida hemos llamado redirección. 🙂
Sin embargo, el código de estado 302 definido por el protocolo indica, literalmente, que el recurso solicitado ha sido localizado pero que se encuentra en otra dirección (retornada como información adicional a la respuesta) aunque sólo temporalmente. Por ello se dice que estas redirecciones son transitorias; el navegador (o los robots de búsqueda, en el caso que nos ocupa) no pueden asegurar que la URL indicada sea la ubicación correcta y permanente del recurso.
El código HTTP 301, sin embargo, indica que el recurso solicitado ha sido movido de forma permanente a la dirección que se retorna al agente de usuario. Esto podría ser útil, por ejemplo, si modificamos los dominios sobre los que corre un sitio web, o cambiamos el esquema de URLs que estamos utilizando y, entre otras cosas, quisiéramos aprovechar la información la información que ya tienen los buscadores sobre nuestro sitio.
Pues con este propósito ha sido incluido el método Response.RedirectPermanent()cuya forma de utilización es idéntica a las redirecciones habituales:
public partial class About: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Redirigimos About.aspx a AcercaDe.aspx
Response.RedirectPermanent("AcercaDe.aspx"); // 301 al canto!
}
}
¡Direcciones amigables!
 ¡Ya era hora de que ASP.NET ofreciera un mecanismo integrado para generar URLs amigables! El motor de routing introducido con ASP.NET 3.5 SP1 tan magníficamente aprovechado en el framework MVC, toma ahora su protagonismo también en el mundo de Webforms. Y la forma de usarlo, igual de sencilla. 🙂
¡Ya era hora de que ASP.NET ofreciera un mecanismo integrado para generar URLs amigables! El motor de routing introducido con ASP.NET 3.5 SP1 tan magníficamente aprovechado en el framework MVC, toma ahora su protagonismo también en el mundo de Webforms. Y la forma de usarlo, igual de sencilla. 🙂
Para que nuestra aplicación soporte friendly urls, tenemos que registrar durante la inicialización del sistema las rutas, o mejor dicho, el patrón del URLs, que vamos a entender. Por ejemplo, imaginemos que nuestra aplicación, un catálogo on-line, debe atender peticiones a direcciones como las siguientes para mostrar la página de detalle de un producto:
Esto podríamos conseguirlo durante la inicialización del sistema, registrando un patrón de ruta de la siguiente forma, en el global.asax:
void Application_Start(object sender, EventArgs e)
{
// Code that runs on application startup
RegistrarRutas();
}
private void RegistrarRutas()
{
RouteTable.Routes.MapPageRoute(
"DetalleProducto", // Nombre de la ruta
"product/{productCode}", // patrón de URL
"~/product.aspx" // Página que procesará la petición
);
}
Lo que indica la ruta es que las direcciones de tipo product/{productCode} serán enviadas a la página física ~/product.aspx. La porción variable de la URL, el parámetro {productCode} podremos obtenerlo desde el código de la página para cargar los datos desde el almacén correspondiente, por ejemplo así (en product.aspx.cs):
public partial class Product : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string productCode = RouteData.Values["productCode"] as string;
if (!cargaProducto(productCode))
{
Response.Redirect("ProductNotFound.aspx");
}
}
}
Como puede intuirse, a través de la colección RouteData.Values podremos acceder a los parámetros suministrados en el interior de la ruta, es decir, los que forman parte de la URL de la página que introduce el usuario.
Al igual que ocurre en ASP.NET MVC, el sistema de rutas es bidireccional, por lo que podremos también generar links ‘amistosos’ hacia recursos del sitio web, como en el siguiente ejemplo:
HyperLinkToAcerAspire.NavigateUrl =
GetRouteUrl("DetalleProducto", new { productCode = "ACER-ASPIRE-ONE-D250-0BK" } );
El método GetRouteUrl() genera la URL del producto utilizando el propio motor de routing, para lo que le pasamos el identificador de la ruta y, en un objeto anónimo, el valor para el parámetro requerido (productCode). El resultado para el caso anterior será la dirección: /product/ACER-ASPIRE-ONE-D250-0BK.
Mejoras en el marcado
Aunque no vamos a detallarlas, o al menos en este post ;-), aparecen también en ASP.NET 4 un buen conjunto de novedades dirigidas a mejorar la calidad del marcado que enviamos a cliente. Y dado que siempre se ha dicho que un marcado respetuoso con los estándares es bueno para el SEO, estas nuevas capacidades del framework nos ayudarán también a mejorar nuestro posicionamiento.
Convenientemente crossposteado desde: ASP.NET 4, más orientado al SEO @ Variable not found.
 Cuando desarrollamos sobre el framework MVC, estamos acostumbrados a crear nuestros controladores partiendo de la clase base
Cuando desarrollamos sobre el framework MVC, estamos acostumbrados a crear nuestros controladores partiendo de la clase base 

 como ordena la tradición, el primer post del nuevo año lo reservo para comentar las entradas de
como ordena la tradición, el primer post del nuevo año lo reservo para comentar las entradas de