Como sabréis, hace unos días pudimos asistir y participar en el alboroto digital que provoca la presentación de nuevos productos y versiones por parte de Microsoft. Una tarde realmente divertida, en la que el aluvión de mensajes, análisis y comentarios vía Twitter hacía difícil concentrarse en algo ajeno a este festival.
Y todo se debía a la publicación, prácticamente de forma simultánea, de la primera beta de ASP.NET MVC 3, Nupack, y WebMatrix beta 2, que demuestra que la familia de tecnologías para Web sigue madurando y creciendo, y que existe alguna conspiración cuyo objetivo final es volvernos locos a todos 😉
Vamos a comentar por encima qué nos traen estos lanzamientos.
ASP.NET MVC 3 Beta
 Contra todo pronóstico, ASP.NET MVC 3 Beta rompe el patrón seguido en las versiones anteriores, en las que el ciclo de desarrollo prácticamente rondaba el año, y en cuya secuencia habían sido incluidas hasta el momento varias previews y algunas betas antes de llegar al producto final.
Contra todo pronóstico, ASP.NET MVC 3 Beta rompe el patrón seguido en las versiones anteriores, en las que el ciclo de desarrollo prácticamente rondaba el año, y en cuya secuencia habían sido incluidas hasta el momento varias previews y algunas betas antes de llegar al producto final.
En esta ocasión, la primera preview de ASP.NET MVC 3 apareció unos tres meses después de la versión 2, y la beta dos meses más tarde.
Como tiene que haber gente para todo, hay quien se queja de que esto puede significar que a Microsoft ha dejado de interesarle el feedback de los desarrolladores. En mi opinión, esto no tiene sentido, y no hay intención maquiavélica por detrás: simplemente, esta entrega no es tan compleja y amplia como la primera versión, donde se partía de cero, o su incremental hacia la versión 2. Aunque algunas de las novedades que se vislumbran son bastante interesantes, no se han introducido características realmente rompedoras o que requieran un gran tiempo de pruebas o una gran retroalimentación, y además, parte de ellas son compartidas con otros productos como WebMatrix.
Otro tema distinto, y creo que criticable, es la velocidad con la que se están sucediendo las distintas versiones del producto. Hace unos días comentaba vía Twitter que es difícil construir sobre una infraestructura que está en continuo movimiento; a veces las cosas hay que dejarlas reposar un poco para que asienten y calen los conceptos, se cree comunidad, software de referencia o documentación, que, desde mi punto de vista, son algunos de los handicaps actuales frente a la adopción del framework ASP.NET MVC por parte de los desarrolladores.
Pero bueno, en cualquier caso, para los que ya estamos enganchados a ASP.NET MVC, la llegada de una nueva revisión es siempre una buena noticia. La beta que podemos descargar hoy (ojo, sólo para .NET 4) ya incluye la mayoría de características que tendremos disponibles cuando aparezca la versión final, para la que, como se deja entrever en el roadmap del producto, podría faltar únicamente una release candidate, en la que aparentemente no serán incluidas muchas más novedades.
A modo de resumen, las características que a día de hoy parece que traerá el futuro ASP.NET MVC 3 son, principalmente:
- Mayor flexibilidad para el uso de motores de vistas alternativos a WebForms.
- El nuevo motor de vistas Razor, compartido por la tecnología WebPages. Eso sí, aún no está disponible intellisense en el editor de Visual Studio para estas vistas.
- Un soporte para inyección de dependencias muy mejorado respecto a las versiones anteriores.
- Registro de filtros globales durante la inicialización de la aplicación.
- Nuevos tipos de resultados (ActionResults) de uso común.
- Mejoras en el sistema de validación, soportando nuevos atributos, generación de scripts en cliente de forma más sencilla, y nuevas fórmulas para la inclusión de validación no intrusiva.
- Soporte para funcionalidades Ajax no intrusivas.
- Inclusión de capacidad de binding sobre JSON.
- Nuevas vías para enviar información del controlador a las vistas, de forma dinámica.
- Helpers para la realización de tareas de uso frecuente, como la generación de grids, charts, o manipulación de imágenes.
- Control individual sobre la validación de la petición (vaya, ahora que había encontrado un truquillo para conseguirlo).
- Incluye el gestor de paquetes Nupack, que comentaré algo más abajo.
No sé si me dejaré algo por detrás, pero de todas formas ya iré desgranando estos temas en futuros posts.
Para conocer las novedades de la beta 2 respecto a la Preview, te recomiendo que leas el post de Eduard Tomás, escrito con el producto aún humeante, recién salido del horno 😉
¿Nupack? ¿Eso qué es?
 Otra de las grandes estrellas de la tarde del miércoles fue Nupack, un gestor de paquetes open source que está llamado a ser una herramienta imprescindible para los desarrolladores. La versión presentada es bastante preliminar, CTP1, pero funciona muy bien y es útil para empezar a conocerla.
Otra de las grandes estrellas de la tarde del miércoles fue Nupack, un gestor de paquetes open source que está llamado a ser una herramienta imprescindible para los desarrolladores. La versión presentada es bastante preliminar, CTP1, pero funciona muy bien y es útil para empezar a conocerla.
Por hacernos una idea rápida sobre el nuevo producto, podríamos considerar que Nupack es a librerías y componentes lo que Web Platform Installer a aplicaciones y plataformas. Se trata de un gestor de paquetes integrado en Visual Studio que permite obtener componentes open source (y, lo que es más interesante, las dependencias de éstos), e incluirlos en nuestros proyectos de forma muy sencilla.
Y con “incluirlos” no me refiero a descargarlos y dejarlos en un directorio para que nosotros hagamos el resto; Nupack lo descarga y extrae sobre una carpeta de uso interno, añade las referencias necesarias a nuestro proyecto, y, cuando es necesario, añade archivos y modifica educadamente los ficheros de configuración del proyecto.
Los paquetes disponibles en Nupack se obtienen de una serie de repositorios de software open source, por supuesto configurables. En estos momentos hay ya más de 70 paquetes entre los que se encuentran de uso más frecuente, aunque supongo que el número continuará aumentando.
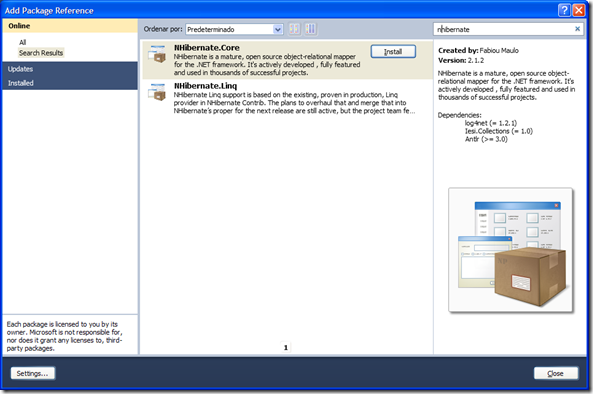
Para añadir un componente a un proyecto basta con abrir el menú contextual sobre las referencias y seleccionar la opción “Add Package Reference”, que nos llevará a un cuadro de diálogo como el mostrado a continuación, que nos permite buscar e incluir los paquetes de forma más visual:

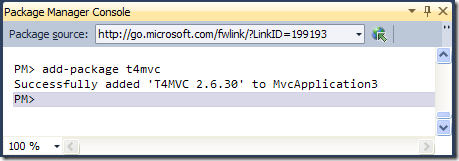
También podemos utilizar Nupack desde una línea de comandos incluida en Visual Studio (Package Manager Console). La siguiente captura muestra lo simple que resulta añadir un componente como T4MVC a un proyecto utilizando la consola:

Esta última fórmula, además de resultar muy cómoda, está diseñada para ser extensible, por lo que es posible descargar e instalar paquetes que amplíen sus funciones, como MvcScaffold, que añade a la consola órdenes para generar código de vistas más rápidamente que utilizando su equivalente GUI, y de forma similar a como se hace en otras plataformas como Ruby.
Nupack se incluye “de serie” con ASP.NET MVC 3 Beta, por lo que si has instalado éste último, ya podrás disfrutar de esta nueva herramienta. Si no, puedes descargarlo desde la página del proyecto Nupack en Codeplex.
Si quieres utilizar Nupack desde la consola de comandos, debes tener instalado previamente PowerShell 2.0. En caso de necesitarlo, puedes bajarlo, por ejemplo, con Web Platform Installer.
Un último detalle: Nupack, aunque se haya presentado así, unido a otros lanzamientos de la pila de tecnologías Web de Microsoft, no está ligado a éstas. Se trata de una herramienta independiente, de la que podremos sacar partido en todo tipo de proyecto.
En resumen, desde mi punto de vista se trata de una herramienta excelente, presente en otros ámbitos y tecnologías, y que ya venía haciendo falta a Visual Studio y los desarrolladores .NET. Si quieres saber más sobre el tema, no te pierdas el gran post de Scott Hanselman explicando su uso.
WebMatrix Beta 2
 Hace unos meses, al aparecer la primera beta ya describí mis primeras impresiones sobre WebMatrix, por lo que no voy a extenderme demasiado ahora.
Hace unos meses, al aparecer la primera beta ya describí mis primeras impresiones sobre WebMatrix, por lo que no voy a extenderme demasiado ahora.
Para los despistadillos, recordar que WebMatrix es un conjunto de herramientas y plataformas destinadas a crear aplicaciones basadas en el paradigma de “orientación a página” (como ASP clásico o PHP, entre otros), e incluye:
- IIS 7 Express, una edición reducida del servicio de publicación web.
- SQL Server Compact, un motor de datos capaz de ejecutarse en el proceso de la aplicación que lo utiliza, por tanto sin necesidad de instalar software alguno en servidor.
- Un entorno de desarrollo, compuesto por:
- un editor de texto plano bastante simplillo para crear y modificar las páginas,
- un diseñador de bases de datos,
- herramienta de generación de informes SEO del sitio,
- Integración con un extenso repositorio de software libre (.NET y PHP, principalmente), del que es posible descargar aplicaciones para personalizarlas o construir sobre ellas de forma rápida.
- Tecnología WebPages, un nuevo modelo de desarrollo sobre ASP.NET que permite la creación de sitios web utilizando el nuevo motor Razor.
Esta segunda Beta trae algunas novedades interesantes relativas a WebPages y Razor.
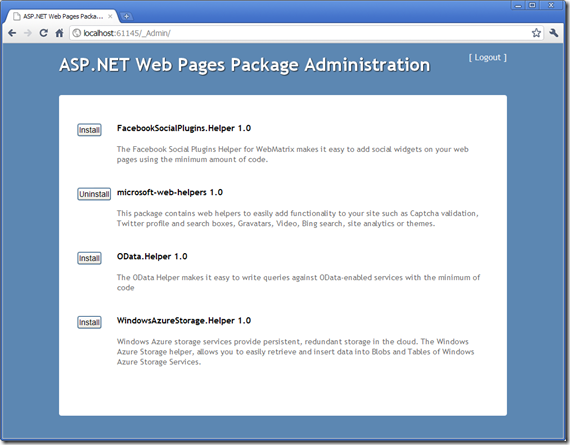
Se ha incluido un gestor de paquetes basado en web, que permitirá añadir nuevos helpers y componentes al sistema. Para ello, basta con acceder desde el navegador a la carpeta “_Admin” en el raíz del sitio web; la primera vez nos solicitará la introducción de una contraseña que deberemos utilizar en adelante. Una superado este trámite, podremos instalar los paquetes desde la misma página:

También han sido añadidos nuevos helpers, renombrado algunos métodos y clases existentes, y se ha introducido validación de peticiones a nivel de campo, al igual que a MVC 3. En definitiva, cambios que podríamos considerar de menor calado.
Puedes leer más en el documento Readme de WebMatrix beta 2.
En fin, que…
… de nuevo nos encontramos ante una oleada de tecnologías y herramientas, algunas bastante destacables, a las que debemos ir haciendo hueco en nuestra mochila y a las que conviene ir echando el ojo de vez en cuando para poder seguirles el ritmo.
Sin duda, diversión asegurada. 🙂
Publicado en: Variable not found.
 Una cuestión que consultan frecuentemente los alumnos del
Una cuestión que consultan frecuentemente los alumnos del