Siempre he tenido la sensación de que Javascript no ha evolucionado de forma proporcional a las responsabilidades y expectativas que han ido depositando en él. El explosivo crecimiento que ha sufrido en los últimos años no venía acompañado de mejoras en el lenguaje que nos ayudaran a implementar aplicaciones cada vez más extensas y complejas, para las que es muy conveniente disponer de herramientas más potentes que las ofrecidas de serie por este veterano lenguaje.
Siempre he tenido la sensación de que Javascript no ha evolucionado de forma proporcional a las responsabilidades y expectativas que han ido depositando en él. El explosivo crecimiento que ha sufrido en los últimos años no venía acompañado de mejoras en el lenguaje que nos ayudaran a implementar aplicaciones cada vez más extensas y complejas, para las que es muy conveniente disponer de herramientas más potentes que las ofrecidas de serie por este veterano lenguaje.
Y Microsoft ha movido ficha. Hace un par de días, S. Somasesegar, vicepresidente corporativo de la división de desarrollo de la casa, presentó un nuevo lenguaje que pretende acabar con las tradicionales carencias de Javascript, al que han denominado TypeScript. Detrás de este nuevo “invento” está el mismísimo Anders Hejlberg, padre de C# y otras maravillas, que ya sabíamos hace tiempo que andaba liado con algo relacionado con Javascript.

En cuanto a sintaxis, TypeScript es un superconjunto de Javascript, es decir, todo código Javascript es código TypeScript. Sin embargo, amplía al original para dotarlo de características como clases, interfaces, módulos, importación de archivos, visibilidades públicas y privadas, o incluso strong typing mediante el uso de anotaciones o nuevas palabras clave, todas ellas de uso opcional.
El resultado de compilar código TypeScript es Javascript estándar, lo que quiere decir que se podemos usarlo normalmente y la salida será directamente utilizable en cualquier navegador sin necesidad de instalar plugins o máquinas virtuales específicas para soportar esta tecnología, al igual que podrá correr sobre Node.js o cualquier intérprete o compilador del estilo.
Como ya empieza a parecer normal en Microsoft, este proyecto es Open Source (licencia Apache 2.0) y es posible acceder al código fuente desde Codeplex. La versión actual es la 0.8.
Por cierto, el motivo de entrecomillar “invento” algunos párrafos más arriba es que conceptualmente no se trata de algo nuevo. Hace tiempo que existen lenguajes que pueden ser compilados a Javascript, como CoffeScript, Dart, Kaffeine, y muchos más, aunque normalmente usan una sintaxis propia más o menos alejadas de sus orígenes, por lo que su adopción es más costosa.
También existen compiladores cruzados como Saltarelle, recientemente presentado, que permiten escribir código C# y generar Javascript, aunque obviamente en este caso estaríamos alejándonos de la realidad que hay por detrás.
Instalación de TypeScript
En primer lugar, he de decir que para una primera toma de contacto con el lenguaje no es necesario descargar ni instalar nada. La web oficial de TypeScript incluye un completo playground donde podemos escribir directamente en este lenguaje, obteniendo el resultado en Javascript en tiempo real. Muy recomendable echarle un vistazo 🙂

Pero si preferimos comenzar a usarlo, en la misma web se describe cómo descargarlo en Node.js (distribuido como paquete NPM) y en Visual Studio 2012 (incluida la versión Express). En este último caso, debemos descargar e instalar el plugin, con el que conseguiremos una integración bastante razonable del lenguaje en el entorno, y casi estaremos listos para entrar en faena.
Una vez instalado, ya podremos crear y editar archivos TypeScript, que tienen extensión .ts, aunque aún tendremos que hacer algún apaño para que éstos sean compilados de forma automática. También podemos compilar a través de línea de comandos, pero obviamente no es la manera más cómoda de hacerlo 😉
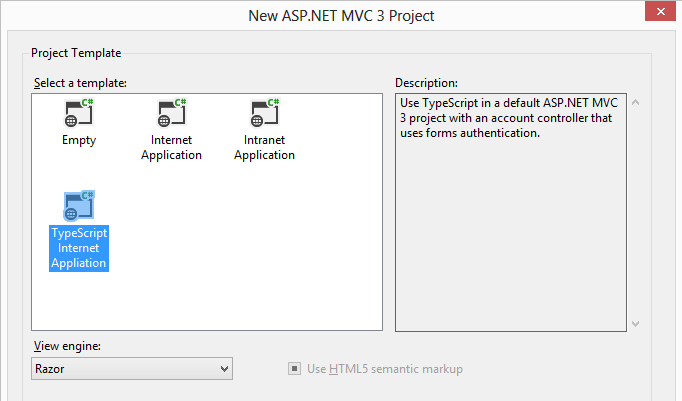
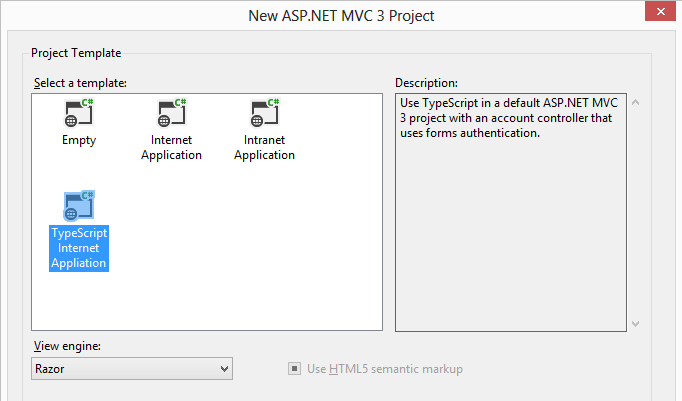
Bueno, una posibilidad rápida para probarlo es crear un proyecto MVC 3 (¡sí, MVC 3!), y veremos que aparece una nueva plantilla llamada “TypeScript Internet Application”:

En este caso, ya en la carpeta /Script podremos ver algunos archivos .ts y comenzar a curiosear o desarrollar nuestros propios componentes usando este lenguaje.
Pero ojo, que los archivos .ts sólo son compilados cuando se compila el proyecto; es decir, el correspondiente .js no se generará automáticamente al salvar el archivo TypeScript, aunque supongo que esto cambiará en el futuro. En cualquier caso, el archivo .js, obviamente, es el que deberemos referenciar desde nuestras vistas o páginas.
Si preferimos usar otro tipo de proyecto como ASP.NET Web Forms o MVC 4, tendremos que añadir de forma manual el siguiente código en el archivo .csproj para que los ficheros .ts sean compilados junto con el proyecto:
|
1
2
3
|
<Target Name="BeforeBuild">
<Exec Command="&quot;$(PROGRAMFILES)Microsoft SDKsTypeScript�.8.0.0tsc&quot; @(TypeScriptCompile ->'"%(fullpath)"', ' ')" />
</Target>
|
Esta porción de código debemos añadirla al final del archivo .csproj del proyecto, sustituyendo (o complementando, si ya tenemos eventos de compilación) la sección <Target> del mismo.
Eso sí, asegurad que el bloque no está comentado porque entonces este cambio no será tenido en cuenta. Os cuento esto porque por defecto esta sección viene comentada y si incluimos en ella el código y no eliminamos los comentarios no os funcionará (a mí me ha llevado un rato darme cuenta ;-)).
Algunas características de TypeScript
La especificación de TypeScript ya está disponible, y su lectura puede dar una idea de las principales características del lenguaje. Vamos a ver algunas de ellas.
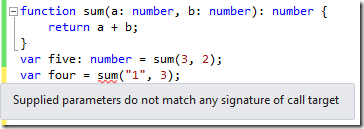
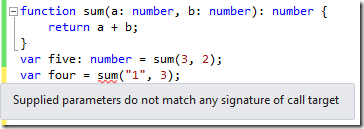
En TypeScript, podemos añadir información de tipo a las funciones, parámetros y variables, siempre opcionalmente:

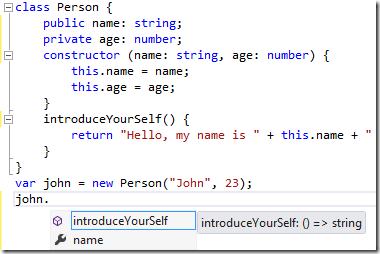
El editor integrado en Visual Studio en todo momento ofrecerá ayuda sobre los métodos disponibles, los tipos de datos, etc… ¡full intellisense power! Incluso en el mismo editor podremos ver los errores que cometemos en el código y harán fallar la compilación.
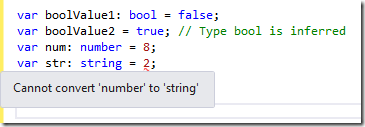
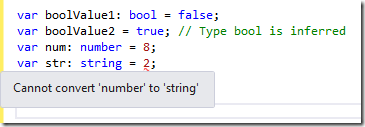
En un principio, disponemos de los tipos primitivos string, number, y bool, así como de otros tipos especiales como any (similar a object, la clase base para todos los tipos), void (similar a la sintaxis C#), Null, o Undefined. También existe inferencia de tipos al usar var:

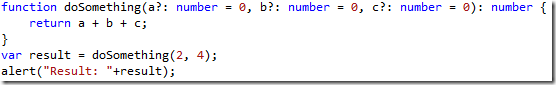
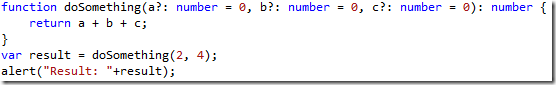
¿Y a quién no le gusta usar parámetros opcionales?

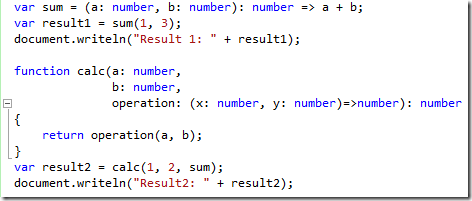
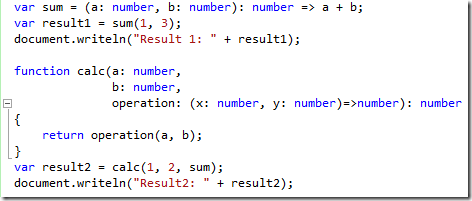
También podemos usar una sintaxis tipada para los tipos función, de forma bastante parecida a las habituales expresiones lambda:

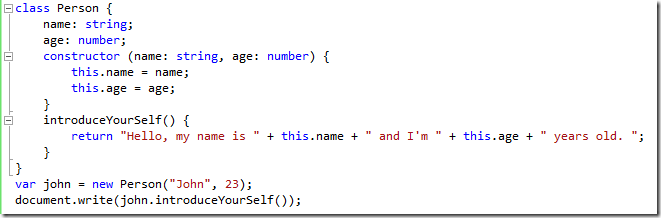
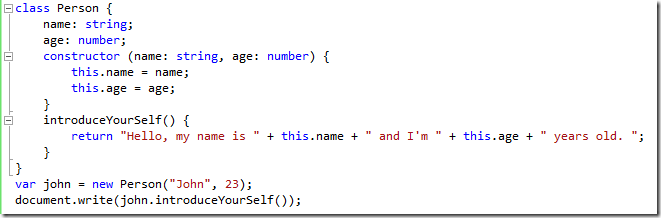
Podemos escribir clases, con propiedades, constructor y métodos de forma muy sencilla y natural:

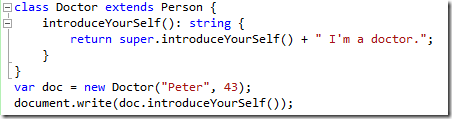
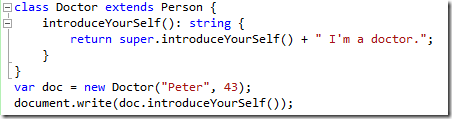
Y, por supuesto, es posible usar herencia y sobrescribir métodos:

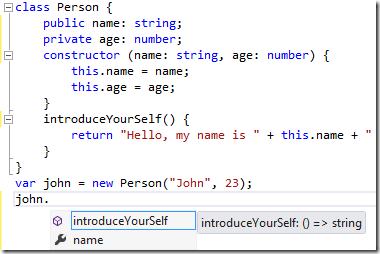
Las clases pueden tener miembros públicos y privados e intellisense será consciente de ello. Por defecto, como en Javascript, son públicos:

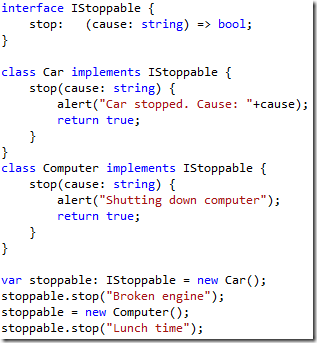
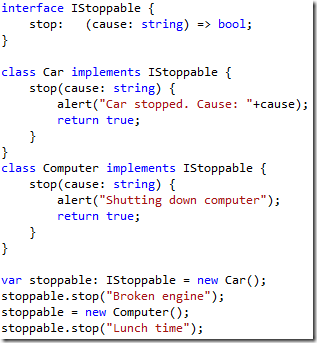
¿Y usar interfaces? Pues también:

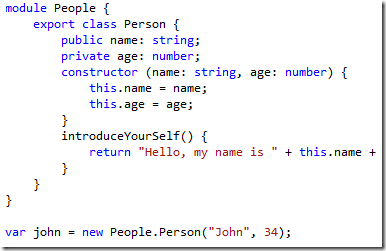
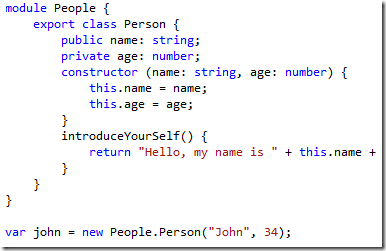
Es posible organizar el código en módulos que, por supuesto, pueden ser almacenados en archivos externos para hacer más manejables las aplicaciones de cierto volumen:

Lógicamente hay muchos detalles más, pero creo que lo visto es suficiente para hacernos una idea del enfoque de TypeScript. Os remito a las especificaciones del lenguaje para ampliar información.
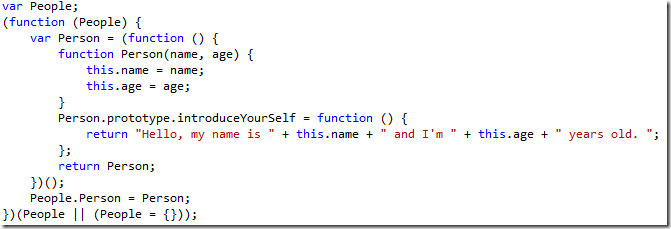
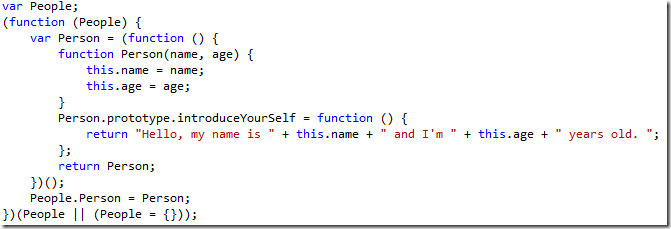
En todos los casos que hemos visto el código Javascript generado al compilar es limpísimo, muy legible, totalmente respetuoso con los estándares, y usa los patrones y buenas prácticas habituales de este lenguaje. Por ejemplo, el Javascript generado correspondiente al módulo anterior es el siguiente:

Dado que la generación de los archivos .js se realiza en tiempo de compilación, estos ficheros pueden ser incluidos en el proceso habitual de publicación en los servidores de producción, podemos seguir usando los bundles o sistemas de compactación y minimización, etc.
Finalmente, decir que la primera impresión es bastante positiva. Si el concepto ya era atractivo, la potencia y sencillez del lenguaje propuesto por Microsoft y su integración con Visual Studio harán de este producto una interesantísima opción para solventar fácilmente algunas de las trabas que encontramos al trabajar con Javascript puro, a cambio de un esfuerzo de aprendizaje mínimo y usando un procedimiento muy poco intrusivo en nuestros desarrollos. Habrá que estar atentos a la evolución del producto.
Eso sí, todavía quedan algunos detalles por pulir, como la mejor integración con el entorno (por ejemplo, generar Javascript al grabar el archivo en lugar de esperar a compilar), pero seguramente estarán solucionados para la versión definitiva.
Enlaces:
Publicado en: Variable not found.
 Este es el mensaje que deberíamos interiorizar, si no lo hemos hecho ya, a la vista de las múltiples novedades introducidas en las últimas versiones de la plataforma ASP.NET y MVC:
Este es el mensaje que deberíamos interiorizar, si no lo hemos hecho ya, a la vista de las múltiples novedades introducidas en las últimas versiones de la plataforma ASP.NET y MVC: