Hola a todos.
Después de una breve introducción a HockeyApp, el cual pueden leerlo en este post.
HockeyApp On – Application Insights Off
Es hora de integrarlo con nuestra app, para esta prueba usaremos Xamarin Android.
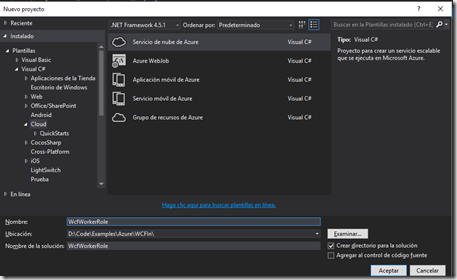
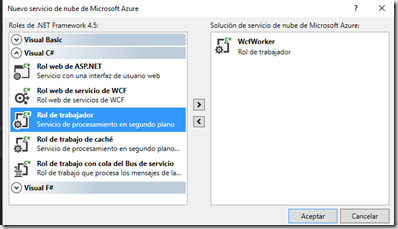
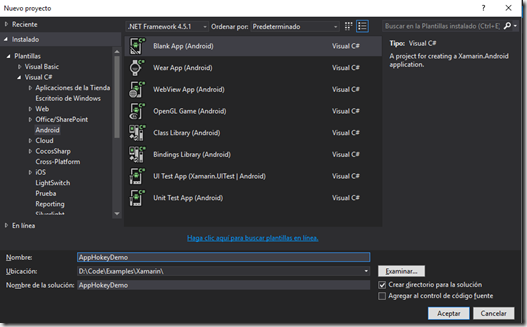
Lo primero crearemos nuestra app de ejemplo.

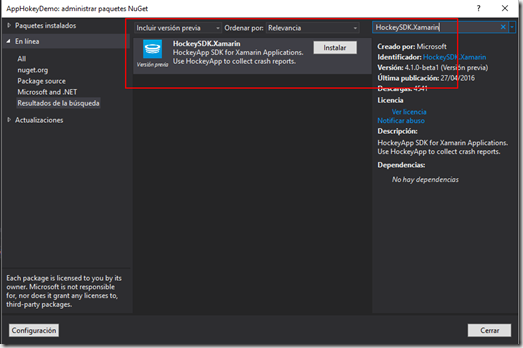
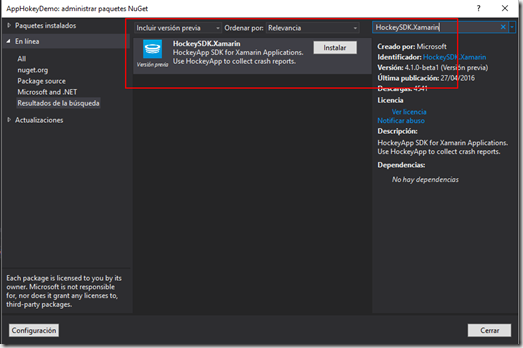
Después procederemos a instalar el paquete de nuget HockeySDK.Xamarin, tener presente habilitar la opción de mirar las versiones previas.

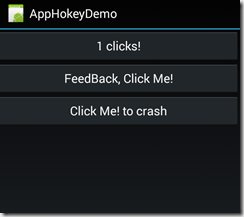
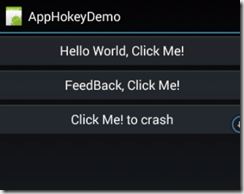
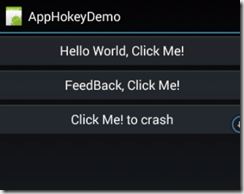
Procedemos a realizar unos cambios en la interfaz grafica del Main, donde agregaremos unos botones, los cuales nos permitirán realizar un feedback de la app y de provocar un crash.
<Button
android:id="@+id/MyButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/Hello" />
<Button
android:id="@+id/feedback_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/FeedBack" />
<Button
android:id="@+id/buttonCauseCrash"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/buttonCauseCrash" />
//
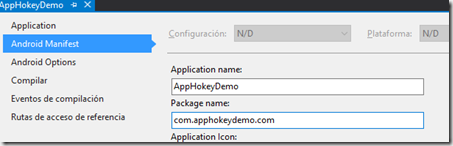
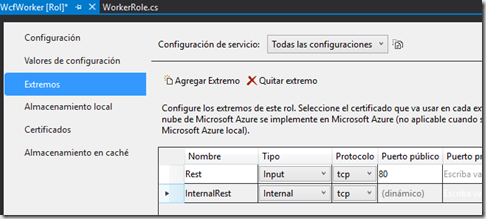
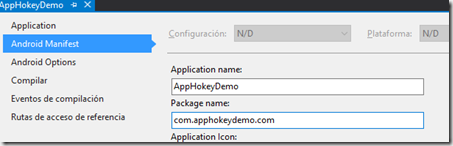
Para poder usar HockeyApp, necesitamos un App Id, el cual me lo genera la pagina web, pero previo a esto necito configurar el package name en mi app.

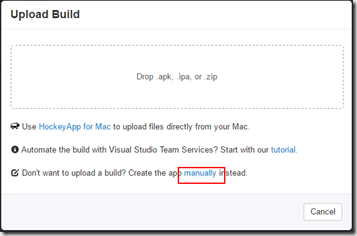
Vamos a HockeyApp y creamos una nueva app. Damos click en “New App”

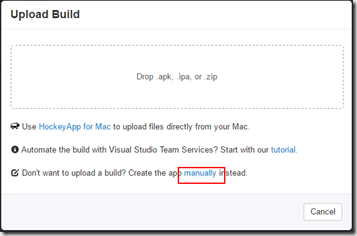
Escogemos la opción manual.

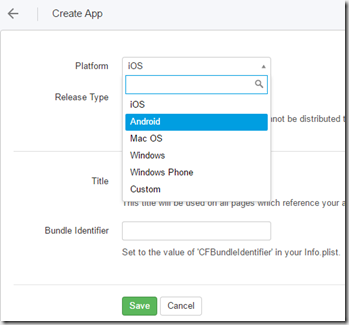
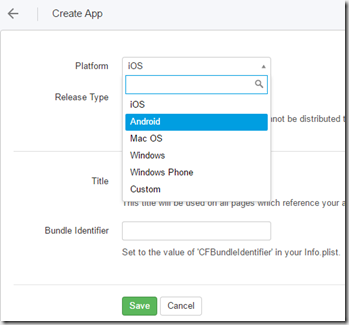
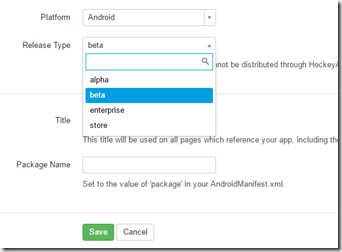
Escogemos la plataforma de la app, que en este caso será Android.

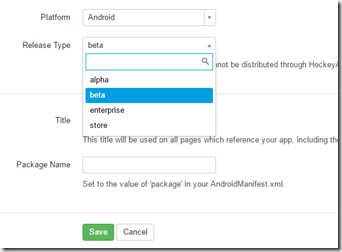
Seleccionamos el Release Type, en este caso será beta.

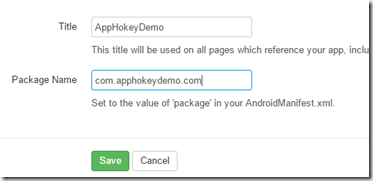
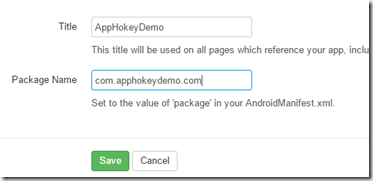
Por ultimo le damos un titulo y el package name.

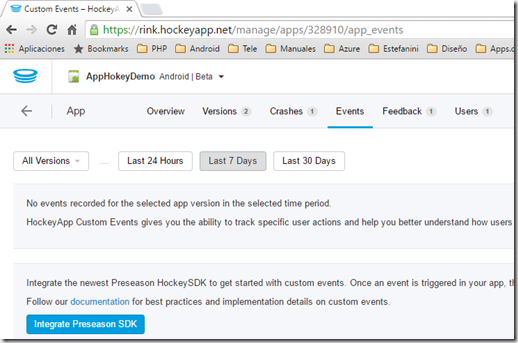
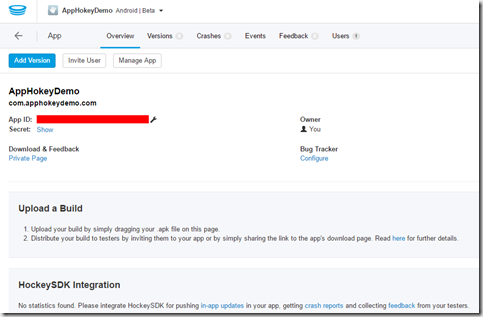
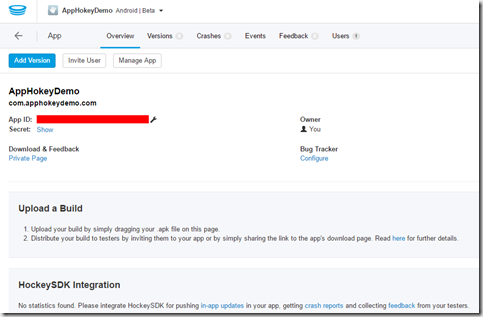
Después de crear la app, se mostrara el panel de administración.

Algo importante es que administran tantas versiones como se quieran de mi app.
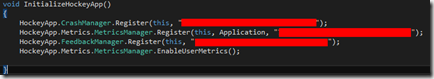
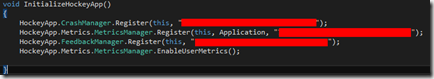
Para realizar la implementación de HockeyApp necesitamos incluir las siguientes líneas de código, las cuales se cargaran en el método OnCreate, por ahora solo vamos a habilitar el seguimiento de los crash, seguimiento de feedback y registro de métricas.

Agregamos las siguientes líneas. Estas líneas lo que hacen es, hacer un feedback y provocar un crash.
[sourcecode language=»csharp» htmlscript=»true»]
var feedbackButton = FindViewById<Button>(Resource.Id.feedback_button);
feedbackButton.Click += delegate
{
FeedbackManager.ShowFeedbackActivity(ApplicationContext);
};
FindViewById<Button>(Resource.Id.buttonCauseCrash).Click += delegate
{
// Throw a deliberate sample crash
throw new HockeyAppSampleException("You intentionally caused a crash!");
};
[/sourcecode]
[sourcecode language=»csharp» htmlscript=»true»]
public class HockeyAppSampleException : System.Exception
{
public HockeyAppSampleException(string msg)
: base(msg)
{
}
}
[/sourcecode]
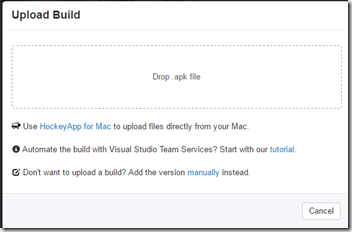
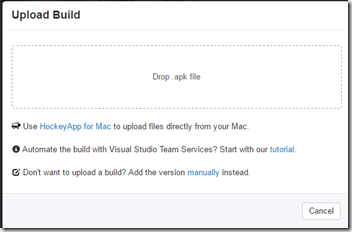
Ahora lo que restas es probar en local y subir el apk a hockeyapp para distribuir a nuestros usuarios. En hockeyApp agregamos una nueva versión. Como nota el apk tiene que estar firmado.

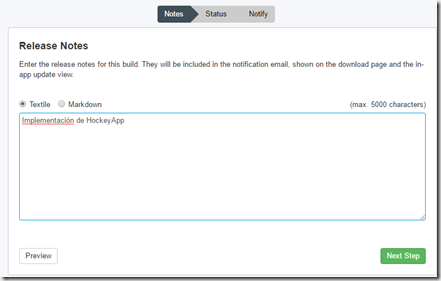
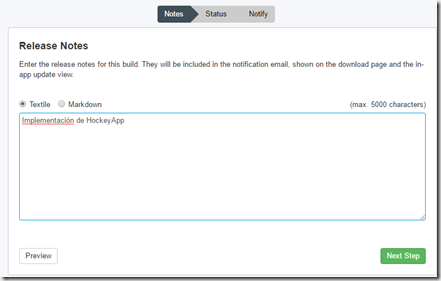
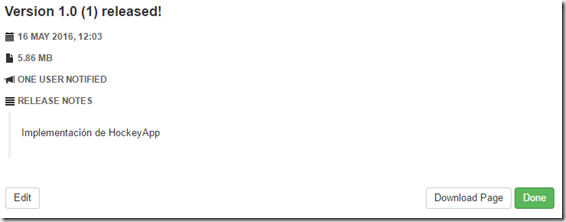
Agregamos unas notas para la distribución.

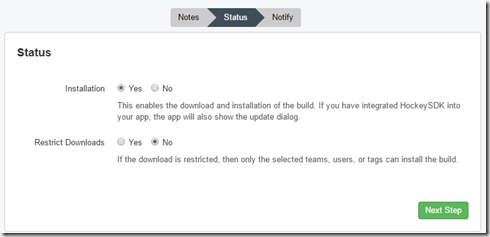
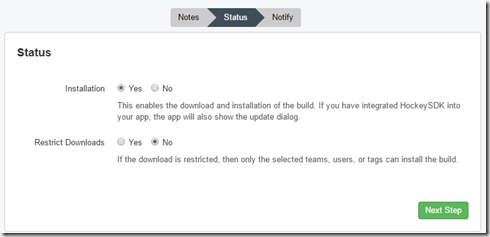
Habilitamos las opciones de instalación y de restricciones en las descargas.

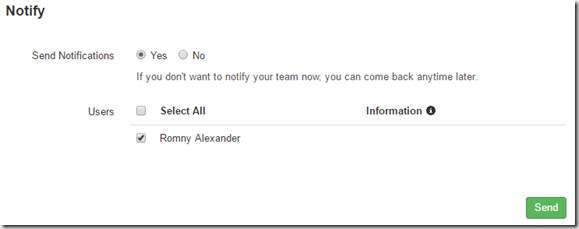
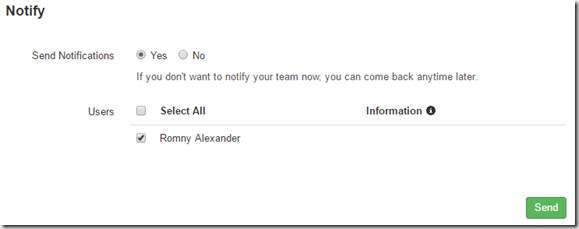
Por ultimo notificamos a nuestros usuarios.

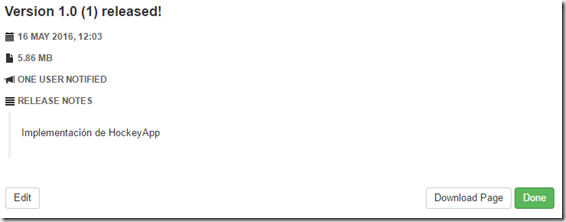
Al final nos muestra un resumen de la versión que estamos cargando.

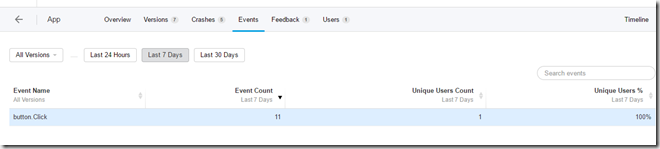
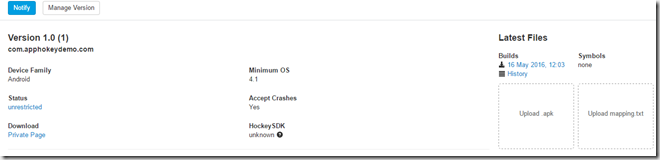
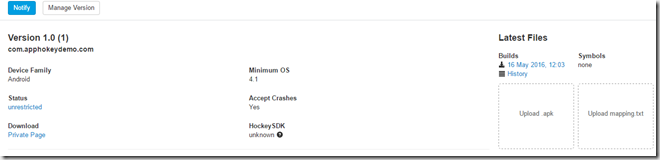
El siguiente es el panel administrativo de la versión que acabamos de subir.

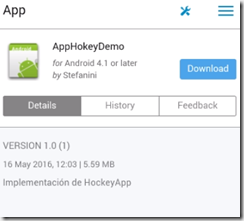
Podemos instalar la app de dos formas, con el correo que nos llegara o ir directamente a la pagina en HockeyApp desde nuestros dispositivos.
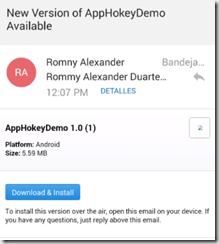
Revisamos nuestro email para descargar la app.


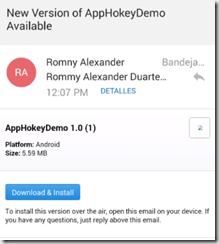
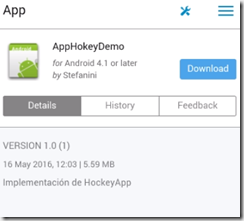
Abrimos el enlace y descargamos la app.

Abrimos la app y probamos. Si realizan un crash y consultan la web,muy posiblemente no vean el crash, HockeyApp demora de 3 a 5 minutos en poder visualizarlo.

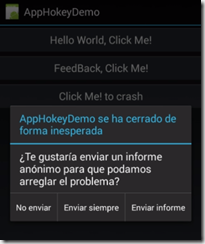
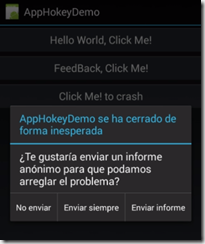
Provocamos un crash y la app se cierra, cuando volvemos a abrirla nos muestra el siguiente mensaje.

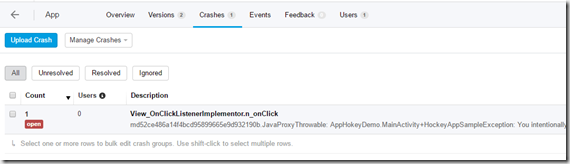
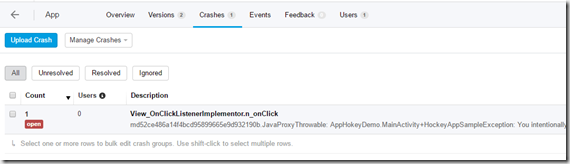
Después este paso ya podemos visualizar el crash en la consola y hacerle seguimiento.

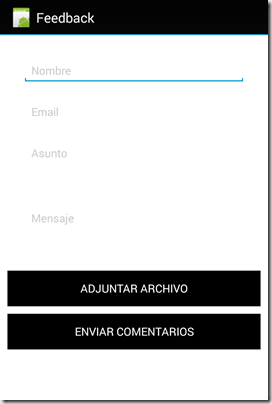
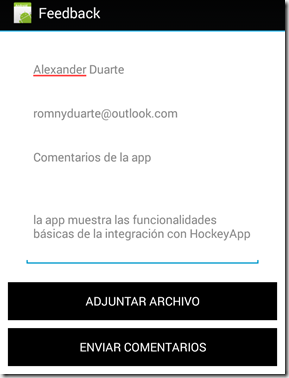
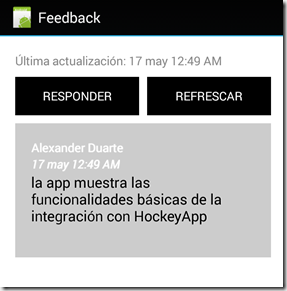
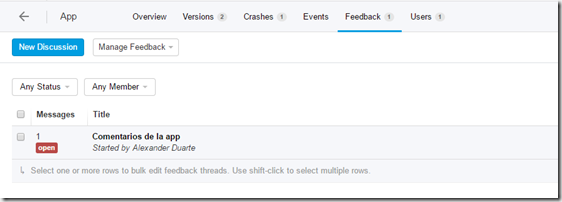
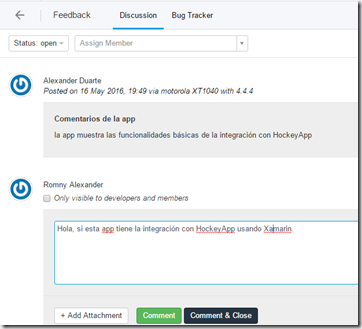
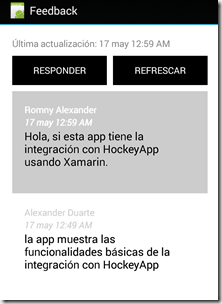
Implementamos un botón de feedback, este nos permite escribirle al dueño de la app y dar sus comentarios y apreciaciones de la app. pero esto queda para que lo investiguen.
Para los que deseen ver el código se los deje en el siguiente link.
https://github.com/romnyd/AppHokeyDemo
Espero que les haya gustado este post
Sl2
Romny