Hola a todos, hoy quiero hablar de un librería de JavaScript que va a revolucionar el mundo del desarrollo web.
Que es React.js?
React.js es una librería open source de JavaScript, patrocina por facebook y no solo eso, también la utiliza en sus productos. Esta librería esta basada en componentes, la idea es poder reutilizar todos los componentes que se utilizan en el desarrollo web, como botones, barras, etc., también una de sus fortalezas es que mantiene el contenido actualizado en todo momento. React,js utiliza archivos JSX que es un nuevo tipo de archivo que mesclar JavaScript con HTML, también permite compartir código de forma nativa para android y iPhone.
Para mas informacion en: https://facebook.github.io/react/
Usando React.js con Asp.Net MVC
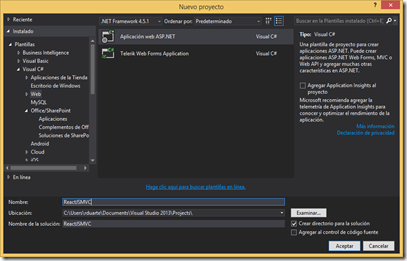
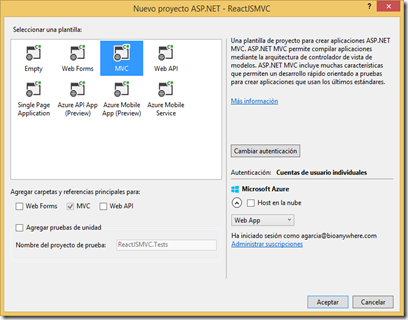
Lo primero es crear un proyecto nuevo.
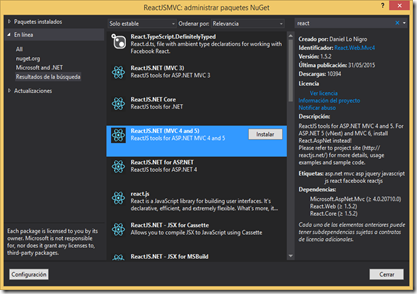
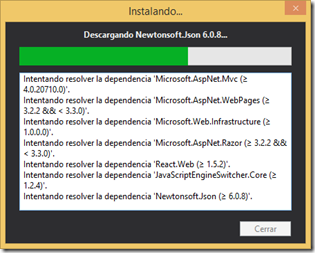
Procedemos a instalar React.js desde el administrador de paquetes.
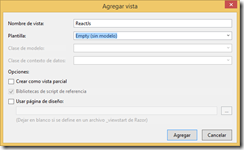
Procedemos a crear una vista básica.
1 @{ 2 Layout = null; 3 } 4 <html> 5 <head> 6 <title>Hello React</title> 7 </head> 8 <body> 9 <div id="content"></div> 10 <script src="http://fb.me/react-0.13.1.js"></script> 11 <script src="@Url.Content("~/Scripts/Tutorial.jsx")"></script> 12 </body> 13 </html>
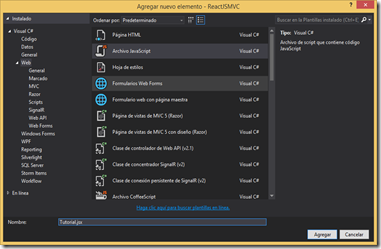
Procedemos a crear nuestro archivos jsx
1 var CommentBox = React.createClass({ 2 render: function() { 3 return ( 4 <div className="commentBox"> 5 Hello, world! I am a CommentBox. 6 </div> 7 ); 8 } 9 }); 10 React.render( 11 <CommentBox />, 12 document.getElementById('content') 13 );
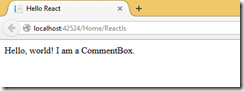
Ejecutamos y deberíamos ver algo así.
El mismo ejemplo anterior lo podemos cambiar a la convension de ReactJS
1 var CommentBox = React.createClass({displayName: 'CommentBox', 2 render: function() { 3 return ( 4 React.createElement('div', {className: "commentBox"}, 5 "Hello, world! I am a CommentBox." 6 ) 7 ); 8 } 9 }); 10 React.render( 11 React.createElement(CommentBox, null), 12 document.getElementById('content') 13 );
Hasta este momento, no hemos explotado lo que es ReactJS, en nuestro próximo post, adentraremos en el uso de esta librería.
Sl2
Romny