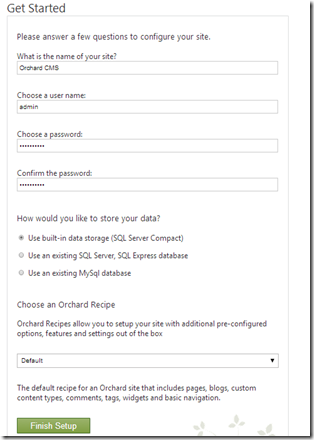
Hola a todos. Después de conocer un poco como instalar, como ejecutar Orchard, vamos a conocer poco a poco lo que este CMS puede ofrecernos. Si quieren conocer nuestros previos post no olviden pasar por este link. http://geeks.ms/blogs/rduarte/archive/tags/Orchard/default.aspx
El Dashboard de Orchard le permite administrar el sitio web, cambiar su apariencia, añadir contenido, y habilitar y deshabilitar características de Orchard features. Cuando se inicia sesión el sitio web, se puede acceder al panel de control haciendo clic en el enlace en la parte inferior de su página de inicio por defecto.
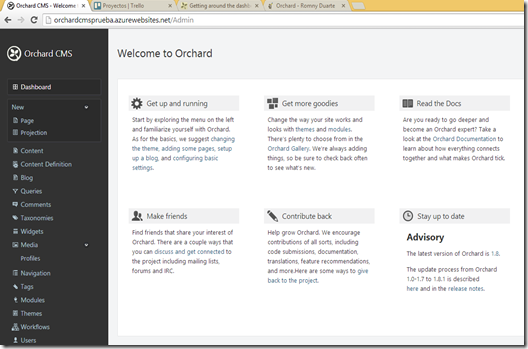
Al abrir el panel de control, verá una lista de funciones de la aplicación y los ajustes en el lado izquierdo de la página. Esta lista se divide en secciones de características relacionadas. Cada sección expandible puede plegarse para mostrar solamente el título de la sección. Si hace clic en un título de la sección, se selecciona la primera función en esa sección. Esta lista cambia a medida que habilitar y deshabilitar características de la huerta. Por ejemplo, la sección del blog tendrá un conjunto de elementos plegables adicionales en virtud del mismo (como se muestra) después de crear realmente un blog. La nueva sección permite crear nuevas instancias de tipos de contenido por defecto, así como cualquier tipo de contenido personalizado que usted defina. El lado derecho de la página muestra los ajustes disponibles para la función seleccionada. La siguiente imagen muestra el contenido del tablero de instrumentos.
Ajustes de las características disponibles en el Dashboard
La siguiente tabla muestra cada una de las secciones del tablero de instrumentos y se describen brevemente los ajustes disponibles.
| Titulo de Sección | Descripción |
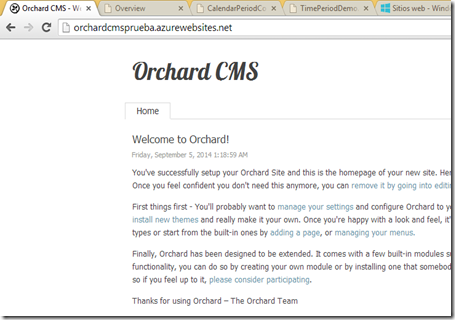
| Dashboard | Contiene el Dashboard y muestra el ("Bienvenido a Orchard") en la página principal. Esta página contiene una serie de enlaces útiles para trabajar con Orchard. La página también muestra la versión Orchard que ejecuta y muestra avisos de http://orchardproject.net (cuando la advertencia se encuentre disponible) que se le notifique cuando una nueva versión está disponible o cuando una actualización importante necesita ser aplicada. |
| New | Permite crear nuevas instancias de tipos de contenido predeterminados o de los tipos de contenido personalizados que se definen en la pantalla de definición de contenidos. |
| Content | Permite gestionar las instancias de los tipos de contenido. Por ejemplo, te permite crear páginas, editar o eliminar las páginas existentes, y publicar páginas. |
| Content Definition | Permite gestionar tipos de contenido existentes, así como la creación de su propia. |
| Blog | Le permite añadir un blog a su sitio web, crear nuevas entradas del blog, y administrar su blog. |
| Queries | Le permite agregar nuevas consultas y editar o eliminar queries. Queries existentes son utilizados después para visualización de listas de elementos de contenido a través del sitio. |
| Comments | Si su sitio web está configurado para permitir a los usuarios publicar comentarios, le permite gestionar los comentarios publicados. |
| Taxonomies | Permite gestionar términos de la taxonomía. Más adelante se puede utilizar para clasificar los elementos de contenido y mostrar u ocultar en diferentes formas de acuerdo con su taxonomía. |
| Widgets | Permite gestionar los widgets que aparecen en las páginas de su sitio. |
| Media | Le permite agregar o eliminar las carpetas que contienen los medios de comunicación. |
| Navigation | Le permite agregar o quitar elementos en el menú principal y definir los menús de navegación adicionales. |
| Tags | Le permite agregar o quitar etiquetas de contenido para su sitio. |
| Modules | Le permite descargar, instalar y administrar módulos y características en su sitio. |
| Themes | Permite instalar nuevos temas y aplicar temas a su sitio. |
| Workflows | Le permite administrar sus flujos de trabajo. A través de flujos de trabajo de su sitio puede realizar tareas simples o complejas basadas en los eventos del sistema o la interacción del usuario. |
| Users | Permite gestionar usuarios y funciones para su sitio. |
| Reports | Permite administrar y ver informes que Orchard genera para su sitio. |
| Settings | Permite configurar una variedad de ajustes del sitio, tales como el nombre del sitio y la cultura, el número predeterminado de elementos por página, URLs para Gallery feeds, si los comentarios agregados por el usuario deben ser aprobados, los tipos de archivos multimedia que se pueden cargar, y la configuración de registro de usuario. |
Esta breve descripción es lo que a través del Dashboard se puede lograr.
Saludos.
Romny