Hola a todo.
Continuando con nuestro anterior post. Implementando Jquery DataTables en Asp.Net MVC 5 Part 1. donde mostramos como usar la librería Jquery DataTables en nuestros proyectos de MVC. Pero el post se quedo corto dado que algunas funcionalidades no funcionan correctamente a la primera implementada, y este post cubre esas necesidades.
Partimos de nuestro código de inicio: https://github.com/romnyd/JqueyDataTables
Lo primero crearemos una clase en la carpeta Models, con el nombre “jQueryDataTableParams” la cual se encargara de manejar todos estos temas. “Búsqueda, filtro, orden”
Esta clase tendrá la siguiente estructura
1: /// <summary>
2: /// Class that encapsulates most common parameters sent by DataTables plugin
3: /// </summary>
4: public class jQueryDataTableParams
5: {
6: /// <summary>
7: /// Request sequence number sent by DataTable,
8: /// same value must be returned in response
9: /// </summary>
10: public string sEcho { get; set; }
11: /// <summary>
12: /// Text used for filtering
13: /// </summary>
14: public string sSearch { get; set; }
15: /// <summary>
16: /// Number of records that should be shown in table
17: /// </summary>
18: public int iDisplayLength { get; set; }
19: /// <summary>
20: /// First record that should be shown(used for paging)
21: /// </summary>
22: public int iDisplayStart { get; set; }
23: /// <summary>
24: /// Number of columns in table
25: /// </summary>
26: public int iColumns { get; set; }
27: /// <summary>
28: /// Number of columns that are used in sorting
29: /// </summary>
30: public int iSortingCols { get; set; }
31: /// <summary>
32: /// Comma separated list of column names
33: /// </summary>
34: public string sColumns { get; set; }
35: }
Para que la grilla funcione correctamente tendremos que crear una acción para que maneje todos estos temas por backend, en mi opinión es la mejor forma.
La estructura básica seria la siguiente.
1: public ActionResult GetDataCustomers(jQueryDataTableParams param)
2: {
3:
4: }
Esta es la implementación final de esta acción, esta acción maneja todo los que necesita la grilla.
1: public ActionResult GetDataCustomers(jQueryDataTableParams param)
2: {
3: //Traer registros
4: IQueryable<Customers> memberCol = db.Customers.AsQueryable();
5:
6: //Manejador de filtros
7: int totalCount = memberCol.Count();
8: IEnumerable<Customers> filteredMembers = memberCol;
9: if (!string.IsNullOrEmpty(param.sSearch))
10: {
11: filteredMembers = memberCol
12: .Where(m => m.CompanyName.Contains(param.sSearch) ||
13: m.ContactName.Contains(param.sSearch) ||
14: m.ContactTitle.Contains(param.sSearch) ||
15: m.Address.Contains(param.sSearch) ||
16: m.City.Contains(param.sSearch) ||
17: m.Region.Contains(param.sSearch) ||
18: m.PostalCode.Contains(param.sSearch) ||
19: m.Country.Contains(param.sSearch) ||
20: m.Phone.Contains(param.sSearch) ||
21: m.Fax.Contains(param.sSearch));
22: }
23: //Manejador de orden
24: var sortIdx = Convert.ToInt32(Request["iSortCol_0"]);
25: Func<Customers, string> orderingFunction =
26: (
27: m => sortIdx == 0 ? m.CompanyName :
28: sortIdx == 1 ? m.ContactName :
29: sortIdx == 2 ? m.ContactTitle :
30: sortIdx == 3 ? m.Address :
31: sortIdx == 4 ? m.City :
32: sortIdx == 5 ? m.Region :
33: sortIdx == 6 ? m.PostalCode :
34: sortIdx == 7 ? m.Country :
35: sortIdx == 8 ? m.Phone :
36: sortIdx == 9 ? m.Fax :
37: m.CustomerID
38: );
39: var sortDirection = Request["sSortDir_0"]; // asc or desc
40: if (sortDirection == "asc")
41: filteredMembers = filteredMembers.OrderBy(orderingFunction);
42: else
43: filteredMembers = filteredMembers.OrderByDescending(orderingFunction);
44: var displayedMembers = filteredMembers
45: .Skip(param.iDisplayStart)
46: .Take(param.iDisplayLength);
47:
48: //Manejardo de resultados
49: var result = from a in displayedMembers
50: select new
51: {
52: a.CompanyName,
53: a.ContactName,
54: a.ContactTitle,
55: a.Address,
56: a.City,
57: a.Region,
58: a.PostalCode,
59: a.Country,
60: a.Phone,
61: a.Fax
62:
63:
64: };
65: //Se devuelven los resultados por json
66: return Json(new
67: {
68: sEcho = param.sEcho,
69: iTotalRecords = totalCount,
70: iTotalDisplayRecords = filteredMembers.Count(),
71: aaData = result
72: },
73: JsonRequestBehavior.AllowGet);
74: }
La vista cambia y solo devuelve la vista.
1: public ActionResult Customers()
2: {
3: return View();
4: }
En la vista los cambios que hay que realizar son los siguientes.
- El foreach que cargaba los datos se elimina solo se deja la etiqueta <tbody> dado que toda esta información se cargara por backend.
- el jquery de carga cambia.
1: <script type="text/javascript">
2: $(document).ready(function () {
3: $('#listar').dataTable({
4: "bServerSide": true,
5: "sAjaxSource": '@Url.Action("GetDataCustomers", "Home")',
6: "bProcessing": true,
7: "bdestroy": true,
8: "start": 0,
9: "order": [0, "asc"],
10: "bDeferRender": true,
11:
12: "aoColumns": [
13: { "sName": "CompanyName", "mData": "CompanyName" },
14: { "sName": "ContactName", "mData": "ContactName" },
15: { "sName": "ContactTitle", "mData": "ContactTitle" },
16: { "sName": "Address", "mData": "Address" },
17: { "sName": "City", "mData": "City" },
18: { "sName": "Region", "mData": "Region" },
19: { "sName": "PostalCode", "mData": "PostalCode" },
20: { "sName": "Country", "mData": "Country" },
21: { "sName": "Phone", "mData": "Phone" },
22: { "sName": "Fax", "mData": "Fax" },
23:
24: ],
25: });
26: });
Es importante leer la documentación dado que esta les indica que hacer para lo que desean implementar.
Ejecutamos y probamos.
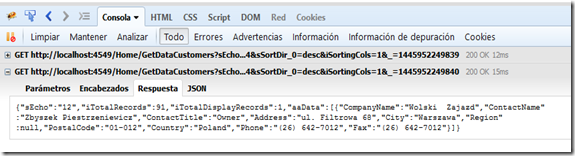
Revisamos la consola del navegador y vemos que todo esta funcionando correctamente.
Espero que les haya gustado. S@ludos.
El código esta en esta url: https://github.com/romnyd/JqueyDataTables
Romny