Después de unos días preparando una serie de materiales por fin he sacado un hueco para continuar con la temática de infopath. En el post anterior hablábamos acerca de la diferencia entre “Infopath Form Services y Office Forms Server” y “Empezando con Infopath”. En este post veremos cómo definir un formulario en Infopath y las opciones de publicación.
Para crear un formulario Infopath tendremos que diseñar una “plantilla de formulario”, que consiste en un fichero con extensión “.xsn” que contendrá la definición del formulario, los recurso adjuntos, consultas sql o servicios web, código .net (dll).
Empezaremos abriendo el cliente Microsoft Office Infopath y seleccionaremos la opción “Diseñar una plantilla de formulario”, a continuación seleccionamos una plantilla en blanco. Se abrirá entonces una ventana en blanco sobre la que diseñaremos nuestro formulario. entre los elementos disponibles distinguimos los siguientes:
- El menú superior con todas las opciones disponibles.
- El menú lateral de tareas de diseño, básicamente un acceso directo a las opciones de diseño del formulario.
- La zona de diseño, corresponde con la zona central sobre la que desplazaremos los controles para diseñar nuestro formulario.
Para el ejemplo vamos a diseñar un formulario con el que podamos insertar las notas de gasto (podéis descargaros la plantilla de ejemplo), para ello tendremos que solicitar al usuario los datos personales para saber de quien son los gastos, la fecha de los gastos, el concepto, el importe y un campo de observaciones.
Lo primero que vamos a hacer es insertar una tabla para distribuir el contenido de forma uniforme. Seleccionamos en el menú de tareas de diseño > diseño >Tabla personalizada … Nos aparecerá un cuadro de diálogo preguntando por la distribución de columnas y filas de la tabla, en nuestro ejemplo insertamos 1 columna y el menos 3-5 filas. La primera fila la utilizaré para insertar una imagen con el logo de la empresa y un texto con el título del formulario. Si queremos alinearlo un poco más podemos insertar otra tabla dentro de la primera fila.
Para insertar la imagen tendemos dos opciones: agregarla como recurso incrustado en la plantilla o como vínculo a un campo del formulario. En nuestro caso la agregaremos como recurso del formulario, es decir, la imagen se almacenará dentro del fichero xsn. Podremos hacerlo desde el menú de tareas de diseño > controles > imagen o bien arrastrando el fichero de la imagen sobre la superficie de diseño.
Para disponer de una vista preliminar del formulario podemos seleccionar la opción Archivo > Vista previa > formulario. Esto nos abrirá otra instancia de Infopath con el formulario actual.
Ahora insertaremos una sección con los datos personales, en nuestro caso he agregado una tabla en la 2º fila para añadir los distintos campos. Solicitaremos el nombre, apellidos, email, nº empleado, departamento etc.
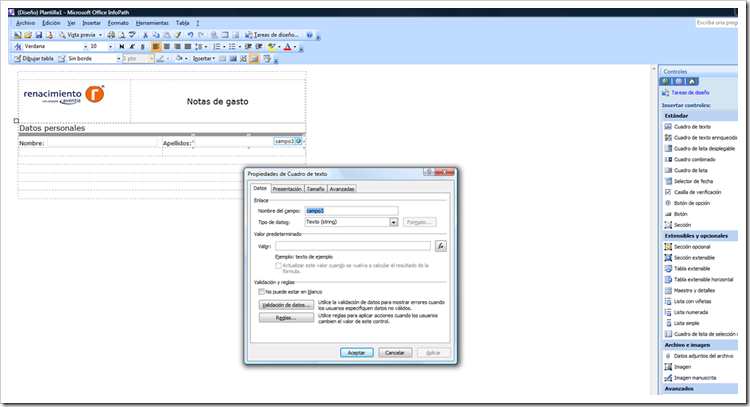
Para agregar un texto podemos poner el foco directamente sobre la zona de diseño y escribiremos el texto. A continuación añadimos un control del tipo textbox desde tareas de diseño > controles > Cuadro de texto. Al añadirlo veremos que nos añade una caja intentando ocupar el 100% del ancho de la casilla de la tabla. Para establecer el tamaño podemos establecerlo desde el panel de propiedades del textbox pinchando dos veces > tamaño ,o con botón derecho > propiedades > tamaño. También podemos establecerlo encogiéndolo con el ratón, pero ojo hacerlo desde el lado izquierdo de la caja ya que si lo hacemos desde la derecha nos encogerá además el ancho de la columna.
Otra de las cosas que podemos ver al añadir el textbox es que en las propiedades nos aparece un campo con el texto “Nombre del campo”. Este campo no es en realidad el nombre del control, sino el nombre del campo donde se almacenará el dato insertado.
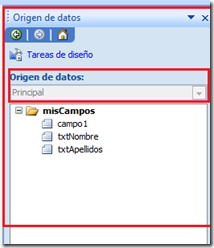
Orígenes de datos
Ya hemos comentado que Infopath genera un xml a partir de los datos introducidos en el formulario.
Este xml se maneja desde el origen de datos principal. Para visualizar su estructura podemos entrar en tareas de diseño > orígenes de datos y seleccionaremos en el combo “Orígenes de datos” el valor “Principal”.
Según vaya creciendo nuestro formulario el origen de datos irá creciendo.
Desde esta ventana podemos editar además el tipo de campo del origen de datos, podemos establecerlo como cadena, numérico, fecha, hora, etc..
Desde las propiedades del control podemos especificar como se realizará la entrada de datos. En caso que queramos cambiar el campo en el que se guardarán los datos del control podremos hacerlos in tener que escribir el nombre, seleccionando con el botón derecho el control > cambiar enlace.
Podemos tener más orígenes de datos, estos orígenes de datos los utilizaremos para leer datos de una bbdd, un servicio web, un fichero xml o una lista de sharepoint.
En el siguiente post veremos cómo manejar los orígenes de datos.
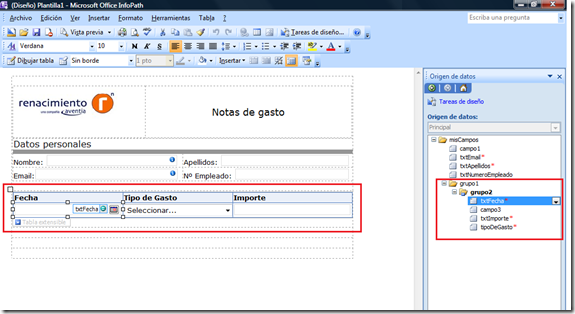
Tablas extensibles
Las tablas extensibles serán la forma que tengamos de definir un conjunto de datos de forma conjunta, podremos definir tablas de controles de manera que en tiempo diseño especifiquemos que controles aparecerán por cada una de las líneas de la tabla y a que nodo del Xml del origen de datos primario se asociará. Las tablas extensibles permiten al usuario agregar o quitar líneas en tiempo de ejecución. Cada una de estas filas corresponde con un nodo xml que agrupa a otra seeríe de nodos hijos.
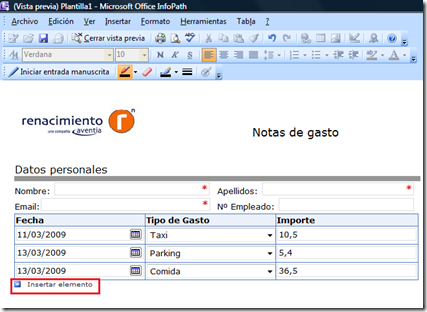
Añadiremos la tabla extensible desde tareas de diseño > controles > Tabla extensible, a continuación indicaremos el número de columnas de nuestra tabla. En la siguiente imagen vemos como los nodos del xml para almacenar la fecha el tipo de gasto y el importe se agrupan de un nodo con el título “grupo1” y “grupo2”. Esto hará que al generarse el xml con los datos del usuario se creará un nodo “grupo2” por cada una de las líneas que se inserten en la tabla extensible. Si hacemos una vista previa de nuestro formulario dispondremos de una opción “Insertar elemento” para agregar una línea en la tabla. Para eliminarla podremos posivionarnos sobre la fila y nos aparecerá un botón a la izquierda con la opción de “Quitar”.
Al guardar el formulario tendremos un xml con el siguiente formato:
<?xml version=»1.0″ encoding=»UTF-8″?>
<?mso-infoPathSolution solutionVersion=»1.0.0.4″ productVersion=»12.0.0″ PIVersion=»1.0.0.0″ href=»file:///C:UsersAdministradorAppDataLocalMicrosoftInfoPathDesigner27d8c9a95df2b42bcmanifest.xsf» ?><?mso-application progid=»InfoPath.Document» versionProgid=»InfoPath.Document.2″?><my:misCampos xmlns:xsi=»http://www.w3.org/2001/XMLSchema-instance» xmlns:my=»http://schemas.microsoft.com/office/infopath/2003/myXSD/2009-03-20T16:27:26″ xmlns:xd=»http://schemas.microsoft.com/office/infopath/2003″ xml:lang=»es-ES»>
<my:txtNombre>Mario</my:txtNombre>
<my:txtEmail>mariocortesflores@hotmail.com</my:txtEmail>
<my:txtApellidos>Cortés</my:txtApellidos>
<my:txtNumeroEmpleado>22334</my:txtNumeroEmpleado>
<my:grupo1>
<my:grupo2>
<my:txtFecha>2009-03-10</my:txtFecha>
<my:campo3></my:campo3>
<my:txtImporte>10.5</my:txtImporte>
<my:tipoDeGasto>Taxi</my:tipoDeGasto>
</my:grupo2>
<my:grupo2>
<my:txtFecha>2009-03-12</my:txtFecha>
<my:txtImporte>5.4</my:txtImporte>
<my:tipoDeGasto>Parking</my:tipoDeGasto>
</my:grupo2>
<my:grupo2>
<my:txtFecha>2009-03-12</my:txtFecha>
<my:txtImporte>36.5</my:txtImporte>
<my:tipoDeGasto>Comida</my:tipoDeGasto>
</my:grupo2>
</my:grupo1>
<my:txtObservaciones></my:txtObservaciones>
</my:misCampos>
Publicación
Una vez finalizado nuestro formulario publicaremos la plantilla en Sharepoint. Para hacerlo disponemos de dos mecanismos: Desde el asistente de Infopath o desde la administración central de Sahrepoint.
Cómo esto ya está explicado muy bien Juan Carlos González en su post MOSS: Publicación de formularios Infopath…el otro camino! echarle un vistazo.




Buenas Sr. Mario,
sera que usted sabe como traducir un campo numerico a letras.
Ejemplo: cuando coloque en el campo1 «10» y el campo2 lo traduzca automaticamente «diez».
ya que necesito implementar en el caso de montos y lo realice automaticamente.
agradeciendo mucho su ayuda , se despide
jeral
Lamento decirte que no hay una conversión automática pero sí podrías hacerlo manualmente agregando reglas al campo1 en tiempo de diseño o por programación capturando el evento de cambio de valor.
Yo me decantaría por la segunda opción, ya que agregar una regla por cada uno de los posibles números sería bastante tedioso.
Muchas gracias por confirmarme mi duda, de igual manera a mi plantilla le agregue el siguiente codigo:
Namespace Plantilla2
Public Function campo1(ByVal value As Double) As String
value = Int(value)
Select Case value
Case 0 : campo1 = «CERO»
Case 1 : campo1 = «UN»
Case 2 : campo1 = «DOS»
Case 3 : campo1 = «TRES»
Case 4 : campo1 = «CUATRO»
Case 5 : campo1 = «CINCO»
Case 6 : campo1 = «SEIS»
Case 7 : campo1 = «SIETE»
Case 8 : campo1 = «OCHO»
Case 9 : campo1 = «NUEVE»
Case 10 : campo1 = «DIEZ»
Case 11 : campo1 = «ONCE»
Case 12 : campo1 = «DOCE»
Case 13 : campo1 = «TRECE»
Case 14 : campo1 = «CATORCE»
Case 15 : campo1 = «QUINCE»
Case Is < 20 : campo1 = "DIECI" & campo1(value - 10) Case 20 : campo1 = "VEINTE" Case Is < 30 : campo1 = "VEINTI" & campo1(value - 20) Case 30 : campo1 = "TREINTA" Case 40 : campo1 = "CUARENTA" Case 50 : campo1 = "CINCUENTA" Case 60 : campo1 = "SESENTA" Case 70 : campo1 = "SETENTA" Case 80 : campo1 = "OCHENTA" Case 90 : campo1 = "NOVENTA" Case Is < 100 : campo1 = campo1(Int(value 10) * 10) & " Y " & campo1(value Mod 10) Case 100 : campo1 = "CIEN" Case Is < 200 : campo1 = "CIENTO " & campo1(value - 100) Case 200, 300, 400, 600, 800 : campo1 = campo1(Int(value 100)) & "CIENTOS" Case 500 : campo1 = "QUINIENTOS" Case 700 : campo1 = "SETECIENTOS" Case 900 : campo1 = "NOVECIENTOS" Case Is < 1000 : campo1 = campo1(Int(value 100) * 100) & " " & campo1(value Mod 100) Case 1000 : campo1 = "MIL" Case Is < 2000 : campo1 = "MIL " & campo1(value Mod 1000) Case Is < 1000000 : campo1 = campo1(Int(value 1000)) & " MIL" If value Mod 1000 Then campo1 = campo1 & " " & campo1(value Mod 1000) Case 1000000 : campo1 = "UN MILLON" Case Is < 2000000 : campo1 = "UN MILLON " & campo1(value Mod 1000000) Case Is < 1000000000000.0# : campo1 = campo1(Int(value / 1000000)) & " MILLONES " If (value - Int(value / 1000000) * 1000000) Then campo1 = campo1 & " " & campo1(value - Int(value / 1000000) * 1000000) Case 1000000000000.0# : campo1 = "UN BILLON" Case Is < 2000000000000.0# : campo1 = "UN BILLON " & campo1(value - Int(value / 1000000000000.0#) * 1000000000000.0#) Case Else : campo1 = campo1(Int(value / 1000000000000.0#)) & " BILLONES" If (value - Int(value / 1000000000000.0#) * 1000000000000.0#) Then campo1 = campo1 & " " & campo1(value - Int(value / 1000000000000.0#) * 1000000000000.0#) End Select If value = 1 Then campo2 = campo1 + " BOLÍVAR" Else campo2 = campo1 + " BOLÍVARES" End If End Function End Namespace Después de colocar el código me aparece el siguiente error: La instrucción no es válida en un espacio de nombres. Me podría ayudar? Muchas gracias 😉
No debería estar la función «campo1» dentro de la clase «FormCode» o dentro de una clase?
buenas noches,
tengo mi formulario infopath ya publicado y algunas persoans han puesto sus ideas, pero me han pedio que le añada 2 campos mas, listo lo hice, pero al abrir las ideas anteriores ya publciadoas esos campos quedan en read only y esas ideas no puenden ser modificadas.. solo las ideas nuevas pueden llevar esos campos