 Unas semanas atrás escribía una entrada sobre Nifty Corners Cube, una librería javascript que permitía redondear las esquinas de los elementos de bloque de una web (como divs, h, etc.) sin necesidad de crear imágenes o hacer malabarismos con el marcado, sólo añadiendo unas referencias al archivo .js y algunos scripts básicos de inicialización.
Unas semanas atrás escribía una entrada sobre Nifty Corners Cube, una librería javascript que permitía redondear las esquinas de los elementos de bloque de una web (como divs, h, etc.) sin necesidad de crear imágenes o hacer malabarismos con el marcado, sólo añadiendo unas referencias al archivo .js y algunos scripts básicos de inicialización.
Sin embargo, para un desarrollador habituado a arrastar y soltar, estas dos simples operaciones suponen demasiado esfuerzo como para considerar el uso de esta librería ;-), de ahí que me decidiera a crear NiftyDotNet.
NiftyDotNet es un componente para ASP.NET, escrito en C#, que encapsula todos los archivos y lógica necesarios para hacer funcionar Nifty Corners Cube en nuestras webs de una forma aún más fácil, simplemente arrastrando y soltando el control sobre nuestros webforms y ajustando unos sencillos parámetros, como el tamaño del borde o la selección de elementos a los que afectará.
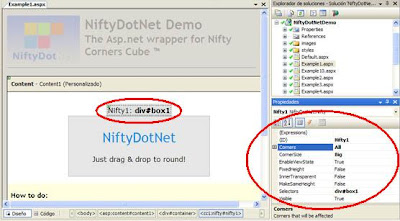
Para que quede más claro, ahí va un ejemplo: observamos un formulario web en tiempo de diseño con un div central (que tiene un id=’box1′) y un control Nifty que afecta al mismo. A la derecha podemos ver también las distintas opciones de parametrización del control (puedes hacer clic sobre la imagen para ampliarla un poco):
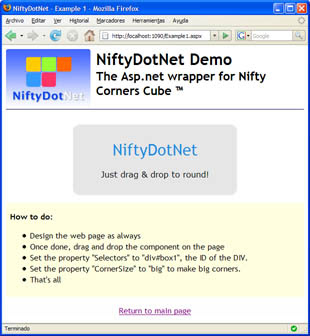
Y continuación una captura con la página en tiempo de ejecución:
Como se puede ver, las esquinas del div central han sido redondeadas por el componente sin usar imágenes externas, sólo javascript no intrusivo. Increíble, ¿no? 😉
El proyecto, publicado bajo GPL, se distribuye en tres paquetes, a elegir según el gusto y pretensiones del usuario:
- Un ensamblado listo para ser utilizado en nuestros proyectos, o para añadirlo a la caja de herramientas (Toolbox) del entorno de desarrollo.
- Una web de demostración, en la que podéis haceros una idea de la utilidad del componente. No hay una demo on-line debido a que en los servidores donde se encuentra no existe esta posibilidad, cuando encuentre un alojamiento apropiado la pondré para que pueda verse en vivo y en directo.
- La solución VS2005 con el código fuente completo de ambos.
En la actualidad hay ya una versión bastante estable y depurada (a falta de comentarios de usuarios, claro!). Además, ha sido testeada tanto con Microsoft .Net Framework como con Mono, lo cual es siempre una buena noticia.
Por supuesto estaré encantado de recibir vuestras aportaciones, sugerencias, colaboraciones o comentarios de cualquier tipo.
Enlaces:
- Web del proyecto NiftyDotNet (alojado en Google code).
- Blog del proyecto, en inglés (o algo parecido ;-))
Me parece muy bien pero el problema para alquien que inicia con c#.net como yo es que ni siguiera se como integrarlo a mi visual studio para poderlo utilizar como una herramienta de solo arrastrar, si alguien pudiera darme una luz de como integralo le agradecere montones.
Saludos
Hola, Erick!
La forma más sencilla es añadir el componente a la caja de herramientas (toolbox) de Visual Studio, donde están todos los controles que puedes usar en tus formularios (botones, enlaces, marcos, validadores, etc.).
Una vez tengas la caja de herramientas a la vista, pulsa el botón derecho del ratón sobre ella, selecciona la opción «elegir elementos», pulsa el botón «examinar» y selecciona el archivo NiftyDotNet.dll que has descargado previamente.
Después de realizar estos pasos, tendrás el control listo para arrastrarlo y soltarlo en los formularios.
Un saludo y suerte 🙂