 Vía Dirson me entero de que Google ha publicado recientemente el API que permite, a base de Ajax, realizar traducciones de textos entre los idiomas contemplados por la herramienta, más de una decena.
Vía Dirson me entero de que Google ha publicado recientemente el API que permite, a base de Ajax, realizar traducciones de textos entre los idiomas contemplados por la herramienta, más de una decena.
Google nos tiene acostumbrados a implementar APIs muy sencillas de usar, y en este caso no podía ser menos. Para demostrarlo, vamos a crear una página web con un sencillo traductor en Javascript, comentando paso por paso lo que hay que hacer para que podáis adaptarlo a vuestras necesidades.
Paso 1: Incluir el API
La inclusión de las funciones necesarias para realizar la traducción es muy sencilla. Basta con incluir el siguiente código, por ejemplo, en la sección HEAD de la página:
<script type=»text/javascript»
src=»http://www.google.com/jsapi»>
</script>
<script type=»text/javascript»>
google.load(«language», «1»);
</script>
El primer bloque descarga a cliente la librería javascript Ajax API Loader, el cargador genérico de librerías Ajax utilizado por Google. Éste se usa en el segundo bloque script para cargar, llamando a la función google.load el API «language» (traductor), en su versión 1 (el segundo parámetro).
Paso 2: Creamos el interfaz
Nuestro traductor será realmente simple. Además, vamos a contemplar un pequeño subconjunto de los idiomas permitidos para no complicar mucho el código, aunque podéis añadir todos los que consideréis necesarios.
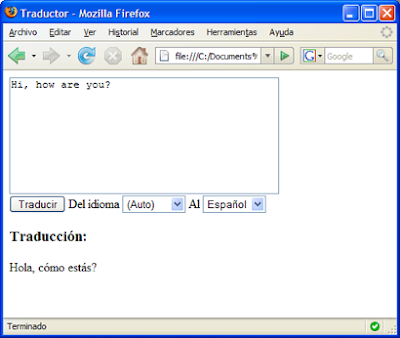
El resultado será como el mostrado en la siguiente imagen.
El código fuente completo lo encontraréis al final del post, por lo que no voy a repetirlo aquí. Simplemente indicar que tendremos un TextArea donde el usuario introducirá el texto a traducir, dos desplegables con los idiomas origen y destino de la traducción, y un botón que iniciará la acción a través del evento onclick. Por último, se reservará una zona en la que insertaremos el resultado de la traducción.
Ah, un detalle interesante: en el desplegable de idiomas de origen se ha creado un elemento en el desplegable «Auto», cuyo valor es un string vacío; esto indicará al motor de traducción que infiera el idioma a partir del texto enviado.
Paso 3: ¡Traducimos!
La pulsación del botón provocará la llamada a la función Onclick(), desde donde se realizará la traducción del texto introducido en el TextArea.
Como podréis observar en el código, en primer lugar obtendremos los valores de los distintos parámetros, el texto a traducir y los idiomas origen y destino, y lo introducimos en variables para facilitar su tratamiento.
var text = document.getElementById(«text»).value;
var srcLang = document.getElementById(«srcLang»).value;
var dstLang = document.getElementById(«dstLang»).value;
Acto seguido, realizamos la llamada al traductor. El primer parámetro será el texto a traducir, seguido de los idiomas (origen y destino), y por último se introduce la función callback que será invocada cuando finalice la operación; hay que tener en cuenta que la traducción es realizada a través de una llamada asíncrona a los servidores de Google:
google.language.translate(text, srcLang, dstLang, function(result)
{
if (!result.error)
{
var resultado = document.getElementById(«result»);
resultado.innerHTML = result.translation;
}
else alert(result.error.message);
}
);
Como podéis observar, y es quizás lo único extraño que tiene esta instrucción, el callback se ha definido como una función anónima definida en el espacio del mismo parámetro (podéis ver otro ejemplo de este tipo de funciones cuando explicaba cómo añadir funciones con parámetros al evento OnLoad).
Para los queráis jugar con esto directamente, ahí va el código listo para un copiar y pegar.
<html>
<head>
<title>Traductor</title>
<script type=»text/javascript» src=»http://www.google.com/jsapi»></script>
<script type=»text/javascript»>
google.load(«language», «1»);
</script>
</head>
<body>
<textarea id=»text» rows=»8″ cols=»40″>Hi, how are you?</textarea>
<br />
<button onclick=»onClick()»>
Traducir</button>
Del idioma
<select id=»srcLang»>
<option value=»»>(Auto)</option>
<option value=»es»>Español</option>
<option value=»en»>Inglés</option>
<option value=»fr»>Francés</option>
</select>
Al
<select id=»dstLang»>
<option value=»es»>Español</option>
<option value=»en»>Inglés</option>
<option value=»fr»>Francés</option>
</select>
<h3>Traducción:</h3>
<div id=»result»>
(Introduce un texto)
</div>
</body>
<script type=»text/javascript»>
function onClick()
{
// obtenemos el texto y los idiomas origen y destino
var text = document.getElementById(«text»).value;
var srcLang = document.getElementById(«srcLang»).value;
var dstLang = document.getElementById(«dstLang»).value;
// llamada al traductor
google.language.translate(text, srcLang, dstLang, function(result)
{
if (!result.error)
{
var resultado = document.getElementById(«result»);
resultado.innerHTML = result.translation;
}
else alert(result.error.message);
}
);
}
</script>
</html>
Enlaces: Página oficial de documentación del API
Publicado en: www.variablenotfound.com.
El único problema está en que Google a la hora de traducir algunas cosas (como de inglés a castellano) se hace un lío…
Pero no deja de ser interesante que podamos usarlo 🙂
bienvenidos
Muchas gracias por la información, muy útil.
Logré que el traductor funcione en un objeto flash, con la clase As ExternalInterface, pero utilizando la API ajax de google.
Un saludo.
Esta muy bien!, bien por los de google
mmaximiliano
Aquí tenéis un pequeño ejemplo de lo que se puede hacer en 2 días con esta excelente API.
http://www.realtimetranslator.net
Espero que os guste, en el js está todo lo necesario para construir un traductor similar.
Muy útil y funciona muy bien, gracias.
justo lo que andaba buscando, buen artículo.