Si estás creando herramientas webs que generan código o texto para que tus visitantes lo copien y peguen en otras aplicaciones, ZeroClipboard puede facilitar su utilización, al permitir introducir el contenido que deseemos en el portapapeles de los usuarios.
 Hace tiempo ya comenté una forma de acceder transparentemente al portapapeles de los visitantes utilizando el objeto
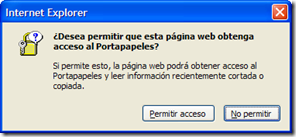
Hace tiempo ya comenté una forma de acceder transparentemente al portapapeles de los visitantes utilizando el objeto window.clipboardData, pero esta posibilidad desapareció, al menos en su versión silenciosa, conforme los navegadores fueron tomándose más en serio los temas de seguridad. A día de hoy, si intentamos utilizar estas funciones desde Explorer, aparece un cuadro de diálogo de confirmación algo molesto, para alertar al usuario de que el script de una página está intentando acceder a dicha información.
ZeroClipboard es una pequeña librería javascript que utiliza una película flash para acceder al portapapeles en modo “escritura”, es decir, para introducir en él un valor generado desde un script como respuesta a una acción del usuario como la pulsación de un botón o enlace. Podéis verlo en acción en esta demo online.
El siguiente código muestra cómo podemos utilizarlo. Creamos un <textarea> cuyo evento onchange aprovechamos para ir almacenando el contenido que pasará al portapapeles cuando el usuario pulse el enlace (btnCopiar) al que hemos vinculado este comportamiento:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Prueba de ZeroClipboard</title>
<script type="text/javascript" src="ZeroClipboard.js"></script>
</head>
<body>
<textarea id="texto" rows="10" cols="10"
onchange="clip.setText(this.value);"></textarea>
<br />
<a id="btnCopiar" href="#">Copiar</a>
</body>
<script type="text/javascript">
clip = new ZeroClipboard.Client();
clip.glue('btnCopiar');
</script>
</html>
Si lo probáis, podréis ver que en ningún momento se alerta al usuario de que su portapapeles va a ser modificado, quedando muy limpio y profesional. 🙂
Crossposteando desde: Modifica el portapapeles de tus visitantes con ZeroClipboard