 Ya sabemos lo que suele ocurrir cuando los programadores diseñamos interfaces de usuario ;-). Para seguir profundizando en este curioso e inevitable fenómeno, Ian Voyce ha publicado hace unas semanas el divertido post The 7 signs your UI was created by a programmer, en el que recoge pistas que nos ayudarán a determinar si el interfaz de la aplicación que usamos a diario está creado por un diseñador experto en usabilidad, o ha sido el propio desarrollador el encargado de dichas tareas.
Ya sabemos lo que suele ocurrir cuando los programadores diseñamos interfaces de usuario ;-). Para seguir profundizando en este curioso e inevitable fenómeno, Ian Voyce ha publicado hace unas semanas el divertido post The 7 signs your UI was created by a programmer, en el que recoge pistas que nos ayudarán a determinar si el interfaz de la aplicación que usamos a diario está creado por un diseñador experto en usabilidad, o ha sido el propio desarrollador el encargado de dichas tareas.
Bueno, en realidad se trata más bien de una lista con malos hábitos en el diseño de interfaces, y no necesariamente creados por programadores, pero ciertamente me he reconocido en alguno de los puntos y me han hecho gracia. Los cito y comento a continuación:
- Iconos de exclamación en cuadros de diálogo
Efectivamente, cuando incluimos una exclamación en un cuadro de diálogo no pensamos en que es posible que el usuario vea el mensaje 50 veces al día, con lo que dejaría de ser ese mensaje asombroso y puntual que pensamos en un principio. Hoy en día, muchas aplicaciones utilizan un tono mucho más neutral y cercano para enviar mensajes al usuario.
- Mensajes con dobles negaciones en cuadros de diálogo, del tipo “¿Seguro de que no quieres perder tus cambios?” — Hmm… sí… digooo, no… También son muy propias construcciones más complejas de la cuenta, paradójicas o inesperadas, como “Su mensaje no se ha enviado, ¿desea descartarlo?”, que ponen a prueba los reflejos de cualquier usuario.
- Orden de tabulación inexistente, o incorrecto, que fuerzan a que la navegación se realice exclusivamente a golpe de ratón. Y especialmente en aplicaciones de entrada masiva de información, el cambio de teclado a ratón y viceversa es terrible. Y para
 hacernos conscientes de ello, nada como dar vacaciones un rato al animalito y ver lo bien que manejamos determinadas aplicaciones.
hacernos conscientes de ello, nada como dar vacaciones un rato al animalito y ver lo bien que manejamos determinadas aplicaciones.
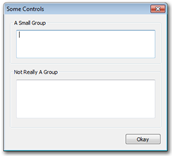
- Groupboxes rodeándolo todo… porque hay sitios donde queda bonito, aunque no esté agrupando nada ;-). Me confieso: durante años, he rodeado de groupboxes todo lo que se me ponía por delante, porque me parecía más agradable a la vista. Ahora lo estoy dejando 😉
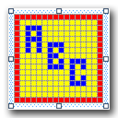
 Iconos creados en el IDE, je, este es otro de mis puntos fuertes: soy un fiera diseñando iconos desde el editor de Visual Studio. El problema es que, a pesar de lo orgulloso que estoy siempre de mis creaciones artísticas, no quedan bien e incluso introducen un cierto tufillo a cutre en las aplicaciones.
Iconos creados en el IDE, je, este es otro de mis puntos fuertes: soy un fiera diseñando iconos desde el editor de Visual Studio. El problema es que, a pesar de lo orgulloso que estoy siempre de mis creaciones artísticas, no quedan bien e incluso introducen un cierto tufillo a cutre en las aplicaciones.
- Utilización de grids, debido a lo que llama Voyce “la enfermedad de considerar que Excel es lo máximo en diseño de interfaces de usuario”, que fomenta la creación de rejillas con controles de lo más potentes y variopintos en las filas de datos (calendarios, gráficos, etc.).
- Message Boxes no implementados, el equivalente en los interfaces de usuario a los TODO en el código fuente :-DD. Buena analogía. Algo parecidos serían los mensajes del tipo “Este mensaje no debería aparecer nunca” que alguna vez he encontrado por ahí, auténticos actos de rebeldía contra sus respectivos creadores.
- Uso excesivo de cuadros de diálogo, incluso en situaciones en las que perfectamente podríamos obviarlos por no ofrecer información útil para el usuario, que no va a poder entender, o donde no se requieren decisiones por su parte.
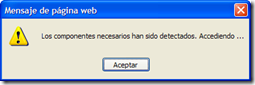
 Esto es algo muy frecuente de ver. Por ejemplo, el otro día accediendo a una aplicación web para la que es necesario contar con certificado digital, me saltó la alerta que muestro a la derecha:
Esto es algo muy frecuente de ver. Por ejemplo, el otro día accediendo a una aplicación web para la que es necesario contar con certificado digital, me saltó la alerta que muestro a la derecha: Sí, probablemente los componentes Java necesarios para la autenticación y firma electrónica hayan sido detectados con éxito, pero… ¿realmente era necesario interrumpir mi navegación para informarme de ello? ¿Un usuario, sabrá interpretar el mensaje? Y en cualquier caso, ¿le aporta algo? No sé, no sé… me da que es un
alert()creado por un desarrollador durante las pruebas y que al final se quedó ahí para la posteridad.
Hasta aquí las citadas en el post original, aunque siguiendo en la misma línea, puedo añadir algunas más de propia cosecha:
- Cuadros de diálogo con mensajes y botones inconsistentes. Mensajes del tipo “¿desea cancelar la operación?” en cuyo pie aparece un botón “Aceptar” y otro “Cancelar” siempre me dejan pensando un rato. Si pulso aceptar, ¿estoy aceptando la cancelación, o justo lo contrario?… Muchas veces, parece que sólo podemos confiar en el azar.
- Cuadros de mensaje con demasiados (o demasiados pocos) botones. No siempre atendemos a la Ley de Hick, que nos dice que “el tiempo que se tarda en tomar una decisión aumenta a medida que se incrementa el número de alternativas”, y eso nos lleva a crear cuadros de diálogo con muchos, demasiados, botones que el usuario debe estudiar.
Y justo en el lado contrario, pero igualmente desconcertantes, son los cuadros de diálogo de introducción de datos sin ningún botón de aceptación, en los que su cierre (con la X de la esquina superior) implica el salvado de datos.
- Interfaz descuidado. Y no hablo de bonito o feo, términos bastante subjetivos, sino de descuidado: controles sin alinear, con tamaños no proporcionales al contenido pretendido, sensación de desorden, faltas de ortografía… Esto no es un problema de interfaces creados por desarrolladores, sino creados por gente que no pone el más mínimo cariño en lo que hace, independientemente de su puesto de trabajo.
- Interfaces monocromos, mi especialidad. Como inútil reconocido en temas de diseño, me considero absolutamente incapaz de crear algo medio aparente con más de un color (eso sí, empleando distintas tonalidades ;-)). Nunca he entendido la compleja lógica que hay detrás del “eso no pega con aquello”, que algunos/as parecen dominar de serie.
- Controles con trastorno de personalidad. Un clásico es encontrar un grupo de checkboxes actuando como un grupo de radios. A ver, si sólo vamos a poder elegir una de las opciones, ¿por qué no usamos directamente el control específicamente ideado para ello? ¿Y un desplegable con las opciones «Activar» y «Desactivar»? ¿No sería más claro poner un checkbox?
Artículo original: The 7 signs your UI was created by a programmer
Crossposteadísimo desde: Indicios de que tu interfaz de usuario fue creado por un programador @ Variable not found
muy buen aporte, como no soy de los que tenga mucha estética pues me limito a alinear y tabular bien y a realizar una interfaz lo menos compleja posible. Pero conozco a un amigo que es excelente programador y un excelente diseñador de las misma… no todos tienen mal gusto…
Es cierto, algunos programadores tienen el don de diseñar…. pero lastimosamente, sali sin ese chip y este post me cayo como valdado de agua fria… jajaja, menos mal dejaste algunas recomendaciones para no seguir cometiendo semejantes barbaridades… gracias!
Dios, lo de los groupboxes lo odio!!!!!
Qué manía tienen algunos de agrupar grupos que están agrupados dentro de grupos que agrupan…. Al final uno tiene más líneas que controles 😀
Y las dobles negaciones no es exclusivo de las IU, en el código se encuentran a patadas 🙂
jejeje algunas de esas me suenan.
Al que odia los groupbox, ya me gustaria ver que haces ante un usuario que requiere que todo lo que se muestre este bien informado… a golpe de labels , usando tooltips?? no..no me digas que un docuemento, por que corporativamente, lo tienes que hacer, pero de ahi a leerselo, vamos..
Ademas, la mayoria de las apliaciones que se llegan hacer son migraciones, por lo que has de mantener lo que antes era un «barributillo» de controles, agrupados en «agrupaciones» aleatorias…
El groupbox (visto desde .NET) es un magnifico contenedor con el cual, puedes dominar un grupo (aunque este dentro de otro grupo) de controles tanto sea en su tabindex, como su enables e incluso visibilidad.
Otra cosa, es que seas de la clase de tipo que «obligas» al cliente a que vea las cosas a tu modo (siempre que este se deje, por que si pillas a uno de esos de los que nos consideran simples «recursos» bajo su mando, vas de «culo» intentando hacer las cosas como el quiere).
Resumen: no te quejes de la apariencia de los groupbox, pues son controles de los mejores que hay, tanto visual como en codificacion.. otra cosa, es que abuses de ellos.
Jejeje, con lo de «aceptar la cancelación» me has recordado esta histórica tira:
http://www.lacabraloca.com/humor_grafico_creatas-ejecutas_181.html
(Que también podriamos aplicar al «diseño de interfaces y mensajes al usuario ;-))
Saludos
El tal Ian Voyce ese me está espiando !!!
mmh! yo soy de esos.
Pero tienes algún manual o guia de usabilidad que nos pueda servir a los programadores?
Siempre que desarrollo algo me queda la inquitante duda de entender porqué el usuario no le entiende a mis pantallas.
Oh no! Olvidé los tabs!!!
Lo de los radiobuttons y los checkboxes me hizo sangrar el hígado con un código heredado que tuve que terminar. El programador anterior usó checkboxes y se puso a programar UNO por UNO para que funcionaran como radiobuttons, lo gracioso es que en total eran más de 100!!!!
– Para un buen programador sólo existen 4 colores para el diseño gráfico: los del parchís.
Es decir, los únicos colores que existen son: 0xff0000, 0x00ff000, 0x0000ff, 0x000000, 0xffffff. El uso de 0xcccccc es para nenazas.
– Un buen programador no ha usado nunca el Dreamweaver. Un programador excelente no sabe ni como se escribe «Dreamweaver».
– Un buen programador sólo tiene el Photoshop instalado para convertir entre formatos.
Y el genial Dilbert:
http://www.guuui.com/images/20020923.gif