 Hace unos días Phil Haack anunció la publicación del Roadmap de ASP.NET MVC 4, un documento muy esperado por la comunidad de desarrolladores que plasma las líneas maestras que guiarán el diseño de la nueva versión del framework.
Hace unos días Phil Haack anunció la publicación del Roadmap de ASP.NET MVC 4, un documento muy esperado por la comunidad de desarrolladores que plasma las líneas maestras que guiarán el diseño de la nueva versión del framework.
Y aunque suene a chiste, esta vez viene con retraso; hasta ahora, cada lanzamiento de la plataforma iba acompañado por la actualización del roadmap de la siguiente revisión del producto, es decir, nada más aparecer la versión X ya sabíamos hacia dónde se dirigirían los esfuerzos para la versión X+1. En esta ocasión hemos tenido seis meses (!) para asentar la v3 antes de empezar a pensar en la 4.
Ya hemos comentado en otras ocasiones que este ritmo no es fácil de digerir ni por la comunidad de desarrolladores ni por el mercado, e incluso supone un hándicap para la difusión y generalización del uso de la plataforma, pero bueno, es lo que hay.
Otro tema también bastante criticado es la facilidad con que MVC incrementa sus números de versión, cuando realmente las novedades ofrecidas en cada lanzamiento no parecen merecer tal distinción. Días atrás comentaba el amigo Eduard Tomás vía Twitter, y no puedo estar más de acuerdo, que MVC 3 probablemente podría haber pasado perfectamente por MVC 2.1. De hecho, si os fijáis, bastantes de sus novedades más destacables (como Nuget, Razor o los Helpers) poco o nada tienen que ver con el framework MVC en sí. Y quizás con la llegada de las tools update podríamos haberlo estirado hasta la 2.2, aunque en realidad se trataba de una mejora sobre las herramientas de Visual Studio.
No sé, a veces parece que se trata simplemente de una carrera para poder igualar la numeración de versiones con la plataforma, es decir, llegar a hacer coincidir el lanzamiento de ASP.NET MVC 5 con la propia plataforma ASP.NET 5 y la entrada por la puerta grande de HTML 5. Desde luego no sería mala cosa, al menos se relajaría un poco la actual fiebre de lanzamientos de releases que sufrimos 😉
Pero bueno, disertaciones filosóficas aparte, la verdad es que la aparición de pistas sobre lo que incluirá una nueva revisión del producto siempre es interesante. En esta ocasión, bajo el ambicioso objetivo general de “hacer de ASP.NET MVC la mejor plataforma para la creación de aplicaciones ricas y modernas para la web”, el nuevo roadmap incluye las líneas maestras y características que, a día de hoy, están siendo consideradas para MVC 4 y vale la pena echarle un vistazo.
Aunque como bien se indica se trata de un documento muy preliminar y con toda seguridad sufrirá muchas modificaciones, ya se dejan entrever las herramientas que tendremos a nuestra disposición en unos meses, y que paso a comentar.
Y empezamos por recipes (¿recetas?), una de las novedades especialmente destacadas en el roadmap. Según se describe en éste, los recipes son cuadros de diálogo distribuidos a través de Nuget, que contienen tanto el interfaz de usuario como la lógica de generación de código que automatice determinadas tareas frecuentes y que actualmente no pueden realizarse de forma sencilla.
Un escenario descrito en el mapa de rutas podría ser la inserción de un grid Ajax. Actualmente debemos implementar la vista, acciones en el controlador que retornen datos de forma asíncrona, y sus correspondientes clases en el Modelo. El uso de un “recipe” en este caso podría ayudarnos a generar estos elementos de forma automatizada, atendiendo a los parámetros indicados a través de un cuadro de diálogo.
 En cierto sentido, es similar a lo conseguido con la última actualización de herramientas para MVC3 en cuanto a la generación de andamiaje de escenarios CRUD; antes podíamos generar todos los elementos utilizando scaffolding, pero ahora se hace de forma integrada en el proceso de creación de controladores y desde el propio IDE.
En cierto sentido, es similar a lo conseguido con la última actualización de herramientas para MVC3 en cuanto a la generación de andamiaje de escenarios CRUD; antes podíamos generar todos los elementos utilizando scaffolding, pero ahora se hace de forma integrada en el proceso de creación de controladores y desde el propio IDE.
Otro aspecto muy interesante de las recipes es que serán fáciles de crear gracias a su API simplificado. Obviamente, el objetivo no es otro que hacer que sea la propia comunidad de desarrolladores la que amplíe el “recetario” que vendrá de serie con el producto, de la misma forma que ocurrió con Nuget.
Como idea para incrementar la productividad, me parece muy acertada; de hecho, seguro ya que habíais echado en falta algo similar para simplificar la generación de código en vuestros escenarios habituales. Habrá que ver cómo se plasma en el producto para ver si realmente nos ayuda en nuestro trabajo, y cómo se enfocan algunas cuestiones como el soporte para las versiones Express (que supongo que existirá, pero habrá que verlo), las capacidades reales de generación de código de la herramienta, o la disponibilidad de utilizar las mismas funciones desde línea de comandos para los virtuosos del teclado.
En cualquier caso, sí es curioso que una de las principales novedades de MVC 4 vaya a ser algo prácticamente ajeno a la plataforma, como en su momento fue Nuget. Esto supongo que indica que, como en aquel caso, se trata de algo que probaremos primero los desarrolladores de MVC y que más adelante, si prospera la idea, podrán disfrutar desde otras plataformas.

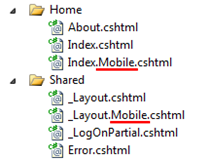
Cambiando de tercio, también entra en escena de forma muy destacable el soporte para dispositivos móviles. Están previstos cambios simples en la plantilla inicial de proyectos MVC, la creación de nuevas plantillas específicas para proyectos de aplicaciones móviles con layouts, vistas y scripts (jQuery Mobile), o la creación de vistas específicas para estos dispositivos.
Por otra parte, el soporte para HTML5, ya tímidamente introducido en la reciente tools update, tomará ahora mayor fuerza, al incorporarse a nivel de controles de edición. De esta forma, se podrá aprovechar la potencia de la nueva versión del lenguaje de marcado para la creación de formularios con controles específicos para la introducción de fechas, valores numéricos, etc. No es nada que no pueda hacerse a día de hoy, pero sin duda es una buena noticia el traerlo ya de fábrica.
También los controladores asíncronos se van a ver beneficiados de una importante simplificación gracias al uso de las clases de procesamiento en paralelo y de las futuras mejoras de C# 5 (¡vaya, otra versión 5! ¿coincidencia?). Hasta ahora, el uso de la asincronía en las acciones, aunque eficaz, resultaba algo engorrosa; en MVC 4, el código de un controlador asíncrono podría ser tan limpio como el mostrado en el siguiente ejemplo:
public async Task<ActionResult> Index(string city) {
var newsService = new NewsService();
var sportsService = new SportsService();
return View("Common",
new PortalViewModel {
NewsHeadlines = await newsService.GetHeadlinesAsync(),
SportsScores = await sportsService.GetScoresAsync()
});
}
MVC 4 también integrará mecanismos para comprimir y empaquetar archivos externos de scripts y hojas de estilo con objeto de minimizar el ancho de banda y, por tanto, los tiempos de descarga de los mismos. De nuevo, no es algo revolucionario porque hoy en día existen soluciones para ello.
Se pretende también mejorar la construcción de helpers Razor. En la versión actual, los helpers que introducimos en la carpeta App_Code son funcionalmente válidos, pero les falta integración con la plataforma. Por ejemplo, desde ellos no es posible acceder al contexto de la vista, y esto puede resultar bastante molesto.
Y por cierto, respecto a Razor, comenta Phil Haack en su blog que de forma paralela se introducirán novedades en Razor y Webpages que podremos aprovechar desde MVC, como ocurre ahora, aunque no ha desvelado ninguna de ellas.
Por último, el roadmap recoge más novedades agrupadas como las siguientes, de las que se aportan únicamente los titulares:
- Soporte para la evolución de esquemas en Code First, de forma que las modificaciones en la estructura no afecten a los datos ya almacenados (EF Data Migrations).
- Mejoras en el soporte para pruebas funcionales y de integración. No se indica en qué dirección.
- Soporte para las WCF Web API.
- Mejoras en Ajax orientadas a reducir puntos de fricción actuales, aunque tampoco se indica en qué sentido.
- Mejoras en el cacheado de vistas y soporte para App Fabric Cache.
- Un nuevo atributo llamado
AreaAttributepara mejorar la seguridad.
En definitiva, aunque se plantean algunas ideas muy interesantes, sigo echando muy en falta un mayor soporte para la globalización, un aspecto bastante descuidado en MVC, más y mejores helpers o componentes de serie, las esperadas áreas móviles (áreas en proyectos independientes, cuya necesidad no sé aún si puede ser cubierta con las recipes) y muchos detallitos de los que facilitan el trabajo en el día a día.
En cualquier caso, ya estoy deseando tener a mano alguna preview sobre la que poder ver estas ideas materializadas y poder opinar con mayor conocimiento de causa.
Enlaces:
- ASP.NET MVC 4 Roadmap
- Participar en la definición de MVC 4 (aportar sugerencias, votar propuestas, comentar…)
Publicado en: Variable not found.
Y yo aún poniéndome las pilas con la 3… Interesante articulo!
Venga ya, Rodrigo, si tú las pilas las traes puestas de serie ;-DDD
Es lo que decía del ritmo de releases… aunque ya nos podemos dar con un canto en los dientes por esos seis meses de cadencia que nos han dejado tras la v3.
Pero bueno, en cualquier caso, dado que no hay novedades especialmente rompedoras, todo lo andado será útil para hacerse con la v4 🙂
Gracias por comentar.
Un abrazo!