Introducción
Introducción
Con la llegada de nuevo SDK siempre esperamos
novedades significativas que nos permitan crear cada vez mejores
aplicaciones y otorgar experiencias de usuario más completas. Hasta
ahora, en determinadas ocasiones, podíamos echar de menos algunos
controles que cubriesen necesidades básicas. Por ese motivo, en
ocasiones hemos analizado controles del Toolkit de Windows Phone, Coding4Fun, Cimbalino, MyToolkit y otras herramientas para suplir ciertas carencias.
Con
la llegada de este nuevo SDK muchos de estos aspectos se cubren
perfectamente además de conseguir controles comunes con la plataforma
Windows lo que nos permite compartir una mayor cantidad de código
también en XAML.
¿Te apuntas a descubrir todas las novedades disponibles en controles?
Que hemos dejado atrás
Hay
cambios importantes en controles muy básicos usados practicamente en
cualquier aplicación Windows Phone. Por este motivo, vamos a comenzar
hablando de los controles que «hemos dejado atrás».
Hasta siempre Panorama, bienvenido Hub
Comenzamos
hablando del Panorama. Control usado como eje básico de muchas
aplicaciones. Permite mostrar una gran cantidad de información más alla
de los límites de la pantalla a la que accedemos realizando scroll
horizontal.
Pues… es nuestra primera pérdida. Pero, tranquilos!,
no, no perdemos ni se modifica dráticamente la experiencia de usuario
otorgada por el control Panorama ya que ha sido sustituido por el
control Hub.
<Hub Header="Header">
<HubSection Header="Sub header 1">
<DataTemplate>
<Grid />
</DataTemplate>
</HubSection>
<HubSection Header="Sub header 2">
<DataTemplate>
<Grid />
</DataTemplate>
</HubSection>
</Hub>
WebBrowser pasa a ser WebView
Para aquellos que trabajasen con el control WebBrowser en Windows Phone, la llegada del WebView
no será un simple «cambio de nombre». El control WebView llega cargado
de grandes cambios que permiten el trabajo con contenido HTML de forma
mucho más trasparente y sencilla.
<WebView />
Ahora en lugar del LongListSelector usamos el SemanticZoom
El
control LongListSelector era un control listado avanzado que puede
mostrar dos listas, una plana y otra agrupada. Ayuda a los usuarios a
navegar a través de largas listas, le permite saltar entre las
diferentes secciones de la lista mediante una rejilla que se superpone a
la lista cuando el usuario selecciona uno de los encabezados.
Ahora en su lugar usaremos el control SemanticZoom
ya existente en aplicaciones Windows Store previamente. El control
SemanticZoom a pesar de no ser un control listado es mucho más potente.
Cuenta con dos estados ZoomedInView y ZoomedOutView. De esta forma
podemos permitir cambiar entre las dos vistas de manera sencilla
incluyendo un control lista en la vista ZoomedIn y un GridView en la
vista ZoomedOut.
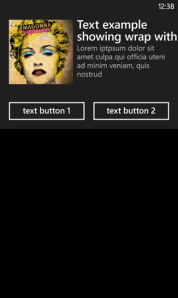
RickTextBox es ahora RichTextBlock
Este control nos permite texto con formato: imágenes en líneas, enlaces y otro tipo de contenido enriquecido.
<RichTextBlock>
<Paragraph>
<Bold>Interesante<Bold> control
</Paragraph>
</RichTextBlock>
Adios MultiScaleImage
Este
control ha quedado atrás sin sustituto directo. Permitía utilizar
imágenes con múltiples resoluciones y realizar diferentes gestos. Sin
embargo, podemos utilizar en su lugar el control Image por defecto.
<MultiScaleImage Source="source/source.xml" />
NOTA: Si actualizamos una aplicación existente a Silverlight 8.1 el control seguirá estando disponible.
CommandBar
El control CommandBar esta compartido entre Windows y Windows Phone. Nos permite crear application bars con facilidad.
<Page.BottomAppBar>
<CommandBar x:Name="commandBar">
<CommandBar.PrimaryCommands>
<AppBarButton Label="edit" Icon="Edit" />
<AppBarButton Label="favorite" Icon="Favorite" />
<AppBarSeparator />
<AppBarToggleButton Label="play" Icon="Play" />
</CommandBar.PrimaryCommands>
<CommandBar.SecondaryCommands>
<AppBarButton Label="help" Icon="Question" />
</CommandBar.SecondaryCommands>
</CommandBar>
</Page.BottomAppBar>
NOTA: En Windows Phone sustituye al control
ApplicationBar. En Windows existe también el control AppBar, la
diferencia recae en el tipo de contenido que puede albergar, el
CommandBar solo puede contener controles ICommandBarElement.
Que hay de nuevo
Una
gran cantidad de controles estan disponibles en Windows 8.1 y Windows
Phone 8.1 pero no es asi con todos. A continuación, vamos a ver una
introducción a controles nuevos disponibles en Windows Phone 8.1:
PickerFlyout
Flyout con una propiedad llamada ConfirmationButtonsVisible que nos permite mostrar los botones aceptar/cancelar en la parte inferior del flyout.
var pickerFlyout = new PickerFlyout();
var textBlock = new TextBlock { Text = "flyout textblock", FontSize = 24 };
pickerFlyout.Content = textBlock ;
pickerFlyout.ConfirmationButtonsVisible = true;
await pickerFlyout.ShowAtAsync(targetFrameWorkElement);
DatePickerFlyout
Podemos mostrar un flyout que permite seleccionar fechas:
var datePickerFlyout = new DatePickerFlyout();
await datePickerFlyout.ShowAtAsync(targetFrameWorkElement);
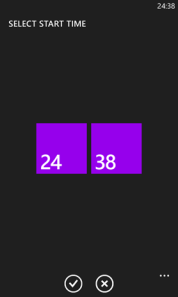
TimePickerFlyout
Control muy similar al DatePickerFlyout permitiendo seleccionar horas en lugar de fechas.
var timePickerFlyout = new TimePickerFlyout();
await timePickerFlyout.ShowAtAsync(targetFrameWorkElement);
ListPickerFlyout
Flyout que muestra un listado indicado por la propiedad ItemsSource.
var listPickerFlyout = new ListPickerFlyout();
listPickerFlyout.ItemsSource = source;
await listPickerFlyout.ShowAtAsync(targetFrameWorkElement);
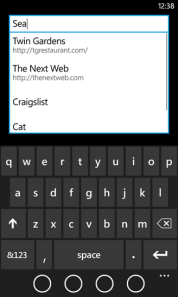
AutoSuggestBox
Control
totalmente nuevo exclusivo de Windows Phone 8.1 (en Windows podemos
conseguir lo mismo de otras formas). Muestra una caja de texto de modo
que segun el usuario va escribiendo, va recibiendo sugerencias. Las
sugerencias las podemos indicar gracias a la propiedad ItemsSource:
<AutoSuggestBox TextChanged="AutoSuggestBox_TextChanged"
ItemsSource="{Binding Suggestions}">
<AutoSuggestBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"/>
</DataTemplate>
</AutoSuggestBox.ItemTemplate>
</AutoSuggestBox>
private void AutoSuggestBox_TextChanged(AutoSuggestBox sender,
AutoSuggestBoxTextChangedEventArgs args)
{
if (args.Reason == AutoSuggestionBoxTextChangeReason.UserInput)
{
Suggestions.Clear();
Suggestions.Add(sender.Text + "1");
Suggestions.Add(sender.Text + "2");
Suggestions.Add(sender.Text + "3");
Suggestions.Add(sender.Text + "4");
Suggestions.Add(sender.Text + "5");
}
}
A su vez, tenemos eventos para determinar cada vez que el usuario escribe para poder cambiar las sugerencias dinámicamente.
ContentDialog
Control que nos permite crear mensajes popups personalizados.
private async void ShowContentDialog()
{
ContentDialog dialog = new ContentDialog()
{
Title = "Download updates?",
Content = "This update will clean the slate for Iron Man",
PrimaryButtonText = "Yes, clean it",
SecondaryButtonText = "No, Dont!"
};
dialog.SecondaryButtonClick += dialog_SecondaryButtonClick;
ContentDialogResult result = await dialog.ShowAsync();
if (result == ContentDialogResult.Primary) { /* do some more Primary logic */ }
else if (result == ContentDialogResult.Secondary) { /* else do Secondary logic */ }
}
Podemos mostrar el popup en modo a pantalla completa o de forma parcial.
Controles compartidos con Windows
Tenemos
un gran listado de controles que son exactamente iguales (en
funcionalidad, comportamiento, nombres, namespaces, etc.) tanto en
Windows 8.1 como en Windows Phone 8.1. Esto nos facilita enormemente la
tarea de compartir código entre ambas plataformas.
De los controles vistos previamente, algunos de ellos, cumplen esta característica:
- Hub
- SemanticZoom
- WebView
Además
de los ya nombrados tenemos otros nuevos o que ya existían para crear
aplicaciones Windows Store y llegan por primera vez a la plataforma
Windows Phone.
DatePicker
No
podía continuar por otro control. Cumple unas necesidades básicas que
hasta ahora teníamos que cubrir con el Toolkit de Windows Phone u otras
herramientas. Por fin llega a Windows Phone un control para introducir
fechas de manera fácil e intuitiva de la misma forma que lo hacíamos
hasta ahora usando el Toolkit por ejemplo, pero de forma directa con el
SDK.
<DatePicker/>
Además llega localizado entre otra serie de características que nos facilitan mucho su uso.
TimePicker
Al igual que el anterior, este control también era muy esperado. Control usado para insertar horas en nuestras aplicaciones.
<TimePicker/>
Frame
En las aplicaciones de la plataforma Windows, usamos un objeto de tipo Frame
que contendrá cada una de las páginas que componen la aplicación
permitiendo la navegación entre ellas. Hasta ahora, el control Frame de
Windows Phone y Windows eran diferentes. Ya son iguales. Esto permite
utilizar el mismo sistema de navegación en ambas plataformas. Contiene
comandos para regresar hacia atrás o navegar a otras páginas.
ProgressRing
Control
que ya teníamos en aplicaciones Windows Store pero no en Windows Phone
donde contábamos con el control ProgressIndicator. Este control muestra
un progreso con una serie de puntos que giran formando un círculo.
<ProgressRing IsActive="True"/>
ListView
Control ya habitual en aplicaciones Windows Store que ahora es común a ambas plataformas. El control ListView es una lista vertical que hereda del control ListBox siendo más flexible permitiendo el uso del SemanticZoom asi como el uso de columnas, diferentes vistas, etc.
<ListView ItemsSource="{Binding Items}" />
También el control GridView
Uno de los controles principales desde la llegada de Windows 8 ahora es común a ambas plataformas. El control GridView un listado con scroll horizontal (por defecto) que funciona y permite unas opciones similares al ListView.
<GridView ItemsSource="{Binding Items}" />
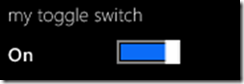
ToggleSwitch
En
Windows Phone teníamos el control CheckBox al que podíamos lograr
asignarle un aspecto visual similar al control ToggleSwitch disponible
en aplicaciones Windows Store. Además, podíamos utilizar librerías de
terceros para conseguir el resultado. Ya no será necesario realizar
ninguna de las dos tareas ya que tenemos incluido el control en el SDK
de manera compartida entre plataformas.
<ToggleSwitch x:Name="toggleSwitch1" Header="ToggleSwitch"
OnContent="On" OffContent="Off"
Toggled="ToggleSwitch_Toggled"/>
NOTA: Utiliza el color Accent del teléfono para resaltar el Switch al estar activado.
Flyout
Con
este control podemos crear nuestros flyouts totalmente personalizados.
Puede contener cualquier tipo de control que necesitemos.
<Flyout>
<StackPanel>
<TextBlock>Flyout</TextBlock>
<Button>Clic</Button>
</StackPanel>
</Flyout>
En Windows Phone se posiciona en la parte superior de la pantalla
mientras que en Windows se posicionará en la parte superior del control
target.
MenuFlyout
Es el nuevo context menu. Muy similar al control anterior con la diferencia básica recayendo en el contenido. El control MenuFlyout solo puede contener MenyFlyoutItem, ToggleMenuFlyout y MenuFlyoutSeparator.
<Page.BottomAppBar>
<CommandBar>
<AppBarButton Icon="Camera" Label="brag">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text="Photo" />
<MenuFlyoutItem Text="Video" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton Icon="Pin" Label="Like"/>
</CommandBar>
</Page.BottomAppBar>
WrapGrid
Panel
que posiciona los elementos secuencialmente de izquierda a derecha o de
arriba a abajo. Cuando un elemento excede el tamaño del panel, se
posiciona en la siguiente fila o columna.
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapGrid Orientation="Horizontal" MaximumRowsOrColumns="2"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
NOTA: Se utiliza para cambiar la forma de posicionamiento en un control ItemsControl.
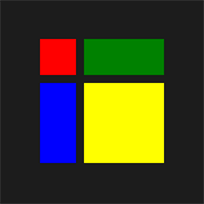
VariableSizedWrapGrid
Panel que permite organizar a sus elementos en filas y columnas. Cada elemento puede ocupar más de una fila y/o columna.
<VariableSizedWrapGrid MaximumRowsOrColumns="3" ItemHeight="44" ItemWidth="44">
<Rectangle Fill="Red"/>
<Rectangle Fill="Blue" Height="80"
VariableSizedWrapGrid.RowSpan="2"/>
<Rectangle Fill="Green" Width="80"
VariableSizedWrapGrid.ColumnSpan="2"/>
<Rectangle Fill="Yellow" Height="80" Width="80"
VariableSizedWrapGrid.RowSpan="2"
VariableSizedWrapGrid.ColumnSpan="2"/>
</VariableSizedWrapGrid>
NOTA: VariableSizedWrapGrid no usa virtualización, puede impactar en el rendimiento.
Más información
- Dr IInspectable & Mr Native
- Windows App Builder Blog: What’s new in WebView in Windows 8.1