 Introducción
Introducción
Como parte de las novedades que llegan con Xamarin.Forms 4.0 se encuentra el nuevo control CollectionView.
Xamarin.Forms CollectionView
CollectionView llega con el objetivo de mejorar lo ofrecido por el control ListView hasta ahora:
- Facilitar más opciones como listados horizontales o Grids.
- Cubrir opciones muy solicitadas (vista para cuando no hay contenido, etc.).
- Mejorar rendimiento.
- Etc.
Primeros pasos
Para habilitar CollectionView es necesario utilizar un flag antes de inicializar Xamarin.Forms (recuerda, estamos ante una preview).
global::Xamarin.Forms.Forms.SetFlags("CollectionView_Experimental");
Layout básico
Podemos conseguir el mismo Layout de un ListView de forma sencilla. Como ventaja, con CollectionView no es necesario utilizar celdas, es decir, no usaremos ViewCell. Esto tiene un impacto en el rendimiento, sobretodo en Android, pero manteniendo la estructura y Layout del ListView.
<CollectionView
ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid
HeightRequest="48">
<Label
Text="{Binding Name}"
FontSize="18"
VerticalOptions="Center"/>
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
El resultado:

Fíjate que usamos un DataTemplate sin necesidad de ViewCell!.
Listas horizontales
Por defecto, el CollectionView utilizar un layout lineal. Esto quiere decir que se pueden hacer listas verticales pero…también horizontales!.
El control CollectionView cuenta con la propiedad ItemsLayout. Podemos establecer esta propiedad a una nueva instancia de GridItemsLayout que cuenta con una propiedad Orientation para definir la orientación.
<CollectionView.ItemsLayout>
<GridItemsLayout
Orientation="Horizontal" />
</CollectionView.ItemsLayout>
El resultado:

Carousel
Algo similar pero más complejo, un Carousel. Contar con un elemento scrollable pero navegando de elemento en elemento. Contamos con un control llamado CarouselView, un control nuevo basado en CollectionView, que podemos utilizar para conseguir el formato clásico de «carta» y paso de elemento a elemento:
<CarouselView
ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<GridItemsLayout
Orientation="Horizontal"
SnapPointsAlignment="Center"
SnapPointsType="Mandatory"/>
</CarouselView.ItemsLayout>
</CarouselView>
El resultado:

Una de las características más interesantes que tenemos disponible es la posibilidad de controlar el comportamiento y alineación de cada elemento al hacer el desplazamiento. Lo conseguimos con las propiedades SnapPointsType y SnapPointsAlignment.
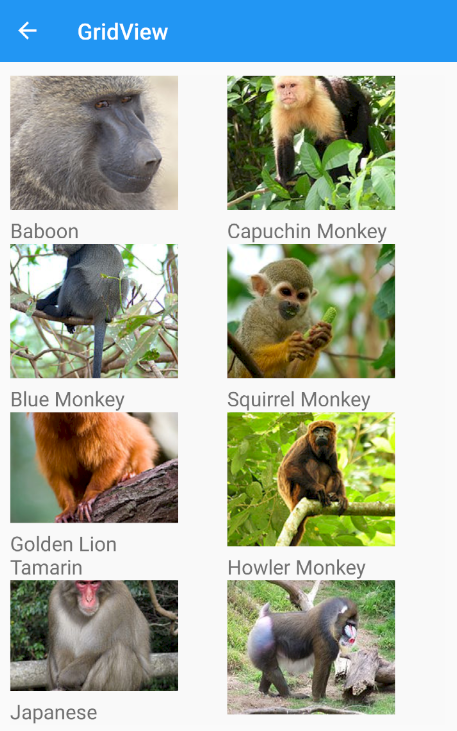
Grid
Por defecto, CollectionView utiliza un layout lineal. Es decir, por defecto podemos hacer listas verticales u horizontales. Como ya vimos previamente, con la propiedad ItemsLayout podemos modificar el comportamiento del Layout.
<CollectionView.ItemsLayout>
<GridItemsLayout
Orientation="Vertical"
Span="2"/>
</CollectionView.ItemsLayout>
Utilizando GridItemsLayout podemos controlar la orientación con la propiedad Orientation y con la propiedad Span el número de elementos por fila o columna.

Vista cuando no hay contenido
¿Qué ocurre cuando ItemsSource no tiene elementos?. Probablemente, hasta ahora con el ListView has jugado con paneles y visibilidad para dar feedback al usuario ante esta situación. CollectionView viene a mejorar esto. Podemos utilizar la propiedad EmptyView para mostrar cualquier contenido en caso de tener elementos.
<CollectionView
ItemsSource="{Binding Monkeys}">
<CollectionView.EmptyView>
<Grid>
<Label
Text="No items"
HorizontalOptions="Center"
VerticalOptions="Center"/>
</Grid>
</CollectionView.EmptyView>
</CollectionView>
El resultado:

Sencillo, ¿verdad?.
Tienes el ejemplo disponible en GitHub:
 ¿Qué te parece?, ¿qué te resulta más interesante?. Recuerda, puedes dejar comentarios en la entrada!.
¿Qué te parece?, ¿qué te resulta más interesante?. Recuerda, puedes dejar comentarios en la entrada!.



 El evento
El evento
















