Introducción
A la hora de desarrollar aplicaciones multiplataforma, buscamos llegar a diferentes plataformas cada una de ellas con sus propias guías de estilo, controles e idiosincrasia. Sin embargo, en ocasiones como desarrolladores móviles buscamos conseguir el mismo aspecto. Con Xamarin.Forms, a pesar de contar con una capa de abstracción en la capa de UI permitiendo definir la interfaz una única vez, creamos aplicaciones nativas. Es decir, utilizando Xamarin.Forms utilizamos los controles nativos de cada plataforma. Para conseguir un mismo aspecto necesitamos utilizar Custom Renderers o efectos en ocasiones.
Xamarin.Forms Visual
Con Xamarin.Forms 4.0-pre1 nos llega una nueva forma de indicar una forma de renderizar los controles nativos con Visual.
Cuando utilizamos Visual, se utiliza el renderizado personalizado en cada plataforma en lugar del renderizado predeterminado.
NOTA: Utilizando Visual seguimos utilizando controles 100% nativos.
Para establecer el uso de Visual, utilizaremos la propiedad Visual:
<ContentPage
Visual="Material">
</ContentPage>
La propiedad Visual esta disponible en la clase VisualElement. Cualquier elemento hijo de otro heredará el valor de la propiedad y modificará su forma de renderizar. Por este motivo, si establecemos Visual a nivel de ContentPage aseguramos que cualquier elemento de la página utilizará el nuevo sistema de renderizado.
NOTA: El valor de la propiedad Visual puede cambiar en tiempo de ejecución.
Nos llega esta funcionalidad en modo Preview con la apariencia basada en Material Design. Actualmente, en la versión 4.0-pre1 contamos con Material Design en Android e iOS para los siguientes controles:
- Button
- Entry
- Frame
- ProgressBar
Para utilizar Visual, por ahora (recuerda, estamos ante una Preview) es necesario añadir la siguiente línea:
Forms.SetFlags("Visual_Experimental");
Antes de llamar a Forms.Init. Además, en iOS, es necesario añadir el paquete NuGet Xamarin.iOS.MaterialComponents.
NOTA: Visual requiere API 29 para funcionar en Android.
Veamos un ejemplo:
<Grid
BackgroundColor="DarkGray">
<Frame
Style="{StaticResource SignInFrameStyle}">
<StackLayout
Style="{StaticResource SignInPanelStyle}">
<Label
Text="Sign in"
Style="{StaticResource SignInTitleStyle}" />
<Entry
Placeholder="Username" />
<Entry
IsPassword="True"
Placeholder="Password" />
<Button
Text="Sign in"
Style="{StaticResource SignInButtontyle}"/>
</StackLayout>
</Frame>
</Grid>
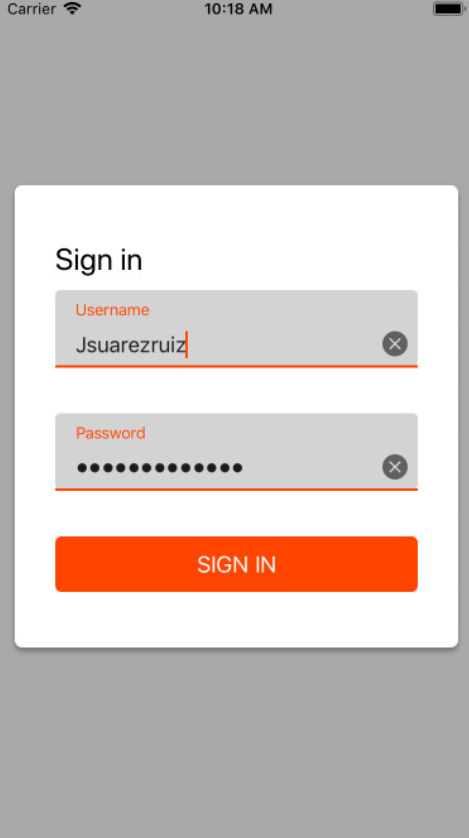
El resultado:

Tienes el ejemplo disponible en GitHub:
Más información
- Microsoft Docs: Xamarin.Forms Visual
