 Introducción
Introducción
Cuando desarrollamos aplicaciones móviles, en una gran cantidad de ocasiones, vamos a necesitar trabajar y gestionar datos. Podemos necesitar sencillas clave-valor para gestionar la configuración de la aplicación, o bien, datos más complejos relacionales utilizando una base de datos local como SQLite o Realm.
A la hora de trabajar con datos, una opción muy familiar para desarrolladores .NET es Entity Framework.
¿Podemos utilizar Entity Framework desde una aplicación Xamarin?, ¿qué limitaciones encontramos?.
En este artículo, vamos a ver paso a paso como llegar a utilizar Entity Framework Core en una aplicación Xamarin.Forms.
NOTA: Este artículo se focaliza en aprender como utilizar Entity Framework Core en una aplicación Xamarin. No tiene como objetivo dar a conocer conceptos básicos de Entity Framework.
Entity Framework Core
Entity Framework es un ORM (object-relational mapper) que permite a los desarrolladores trabajar con una base de datos utilizando objetos .NET. Con un largo recorrido, la primera versión de Entity Framework aparecía en verano de 2008, ha ido evolucionando en base a las necesidades de desarrolladores. Como proyecto Open Source, ha contado con importantes contribuciones.
En verano de 2016, llega .NET Core y junto al mismo algunas tecnologías relacionadas, como Entity Framework Core.
Cuando hablamos de Entity Framework Core nos referimos a una versión ligera, extensible y además multiplataforma de Entity Framework.
NOTA: Si cuentas con experiencia con Entity Framework encontrarás Core muy familiar. Sin embargo, recuerda que es una versión más ligera y que hay opciones no disponibles (por ejemplo, lazy loading).
Con el lanzamiento de .NET Standard 2.0 Preview para UWP junto con el lanzamiento de Entity Framework Core 2.0, podemos desarrollar aplicaciones móviles para iOS, Android y UWP con EF y SQLite. A pesar de no contar con todas las opciones de Entity Framework, la versión Core es muy interesante por diversos motivos:
- Fácil de arrancar.
- Se integra bien con Linq.
- Se puede utilizar en diferentes plataformas gracias a .NET Core (Android, macOS, Linux, etc.).
NOTA: Puedes ver una tabla comparativa ente EF Core y EF 6 en este enlace.
Comenzamos
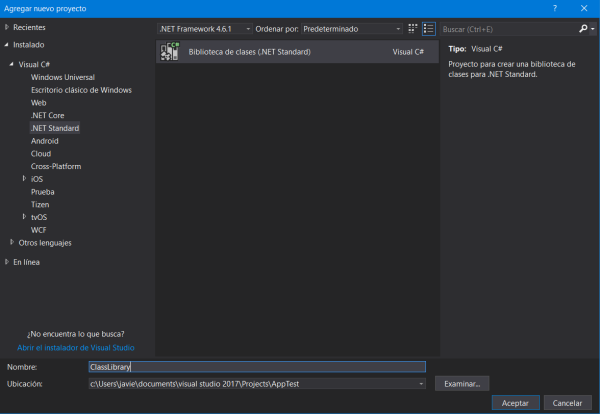
Partimos de una aplicación Xamarin.Forms creada con la plantilla disponible:

Librería .NET Standard
Nuestro objetivo es tener una librería .NET Standard, una librería con una especificación de APIs .NET diseñada para estar disponible en todos los runtimes .NET. Esta librería actuará de forma similar a una PCL, será el lugar donde añadiremos el código común compartido de todas las aplicaciones móviles además de la lógica de Entity Framework Core.
Tenemos varias opciones para tener la librería. Podemos crear una librería .NET Standard nueva que reemplazará a la PCL (la acabaremos borrando):

O podemos editar la PCL para convertirla en una librería .NET Standard.
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>netstandard2.0</TargetFramework>
<PackageTargetFallback>$(PackageTargetFallback);portable-win+net45+wp8+win81+wpa8</PackageTargetFallback>
</PropertyGroup>
</Project>
Vamos a utilizar .NET Standard 2.0:

NOTA: Para poder utilizar Entity Framework 2.0, es necesario utilizar una .NET Standard versión 2.0. Necesitas tener instalado .NET Core SDK 2.0.
Añadir Microsoft.EntityFrameworkCore.Sqlite
Tenemos que añadir paquete NuGet de Entity Framework en nuestros proyectos. Para ello, hacemos clic derecho en la gestión de paquetes NuGet de la solución y añadimos Microsoft.EntityFrameworkCore.Sqlite.

Trabajando con Entity Framework
Tras añadir el paquete de Entity Framework podemos comenzar a trabajar!. Si ya has trabajado previamente con Entity Framework no te será desconocido el contexto DbContext.
En Entity Framework llamamos contexto a la puerta de enlace entre el modelo que utilizamos y el framework que se encarga de conectar con al base de datos y de realizar el mapeo de las diferentes operaciones con comando de datos. DbContext será el responsable de:
- Conexiones de base de datos.
- Operaciones de datos tales como consultas y persistencia.
- Seguimiento de cambios.
- Mapeo de datos.
- Gestión de transacciones.
- Etc.
Vamos a desarrollar una aplicacación que permita tomar notas.
Comenzamos definiendo nuestros Modelos que se encargarán de definir el esquema de nuestra base de datos.
Modelos
public class TodoItem
{
[Key]
public int Id { get; set; }
public string Name { get; set; }
public string Notes { get; set; }
public bool Done { get; set; }
}
Crear el contexto
A continuación, nos aseguramos que nuestra clase TodoItem es parte de nuestro DbContext. Definimos el contexto:
class DatabaseContext : DbContext
{
public DbSet<TodoItem> TodoItems { get; set; }
public DatabaseContext()
{
this.Database.EnsureCreated();
}
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
var dbPath = DependencyService.Get<IDatabaseService>().GetDatabasePath();
optionsBuilder.UseSqlite($"Filename={dbPath}");
}
}
De igual forma a cuando trabajamos directamente con SQLite por ejemplo, necesitamos código específico por plataforma para acceder a la ruta de la base de datos adecuada.
Android
public class DatabaseService : IDatabaseService
{
public string GetDatabasePath()
{
return Path.Combine(
System.Environment.GetFolderPath(System.Environment.SpecialFolder.Personal),
AppSettings.DatabaseName);
}
}
iOS
public class DatabaseService : IDatabaseService
{
public string GetDatabasePath()
{
return Path.Combine(Environment.GetFolderPath(
Environment.SpecialFolder.MyDocuments),
"..",
"Library",
AppSettings.DatabaseName);
}
}
NOTA: Es importante utilizar el servicio de dependencia de Xamarin.Forms parar resolver la dependencia específica de la plataforma donde se ejecuta la aplicación:
[assembly: Dependency(typeof(DatabaseService))]
Insertar nuevos registros
La clase DbSet<TEntity> representa una colección para una entidad dada dentro del modelo y es la vía de entrada a las operaciones de la base de datos. Las clases DbSet<TEntity> se agregan como propiedades al DbContext.
Para insertar nuevos registros a la colección representada por el DbSet, utilizamos el método DbSet.Add:
_context.TodoItems.Add(item);
Esto añade los cambios al DbSet en memoria, es necesario utilizar el método SaveChanges para actualizar la base de datos.
_context.SaveChanges();
Actualizar registro
Para actualizar una entidad, se deben realizar los cambios necesarios en el valor de la propiedad o propiedades de la misma y utilizar el método Update junto a SaveChanges.
_context.TodoItems.Update(todoItem);
Obtener información desde la base de datos
La forma más común utilizada para obtener varias entidades es utilizar el método ToList:
public IList<TodoItem> GetAll()
{
return _context.TodoItems.ToList();
}
Si lo que se busca es recuperar una sola instancia de una entidad, se puede usar el método First o Single, dependiendo de si espera que haya más de una fila que coincida con los criterios.
Eliminar registro
Por último, para eliminar registros, utilizamos el método Remove disponible en la clase DbSet además de, SaveChanges.
public void Remove(TodoItem item)
{
_context.TodoItems.Remove(item);
_context.SaveChanges();
}
Puedes descargar el ejemplo realizado desde GitHub:
Recuerda, cualquier comentario, duda o pregunta es bienvenida en los comentarios de la entrada.
Más información
- Entity Framework Core Quick Overview
- GitHub: Entity Framework Core
- Xamarin Blog: Building Android Apps with Entity Framework
- XamarinHelp: Entity Framework Core with Xamarin.Forms

 Productividad trabajando con XAML
Productividad trabajando con XAML








 Introducción
Introducción

 El evento
El evento