El evento
El evento
El pasado 26 de Enero, desde el grupo SVQXDG, desarrolladores Xamarin de Sevilla, organizábamos la Xamarin 4 Party.
Un evento donde tener hueco a sesiones técnicas sobre las últimas
novedades introducidas en Xamarin 4 además de tener momento para la
diversión con concurso y entrega de premios, networking y.. tarta!
Comenzamos con una breve introducción al grupo, agenda y detalles para continuar abordando, de la mano de un servidor, un repaso completo a novedades en Xamarin 4:

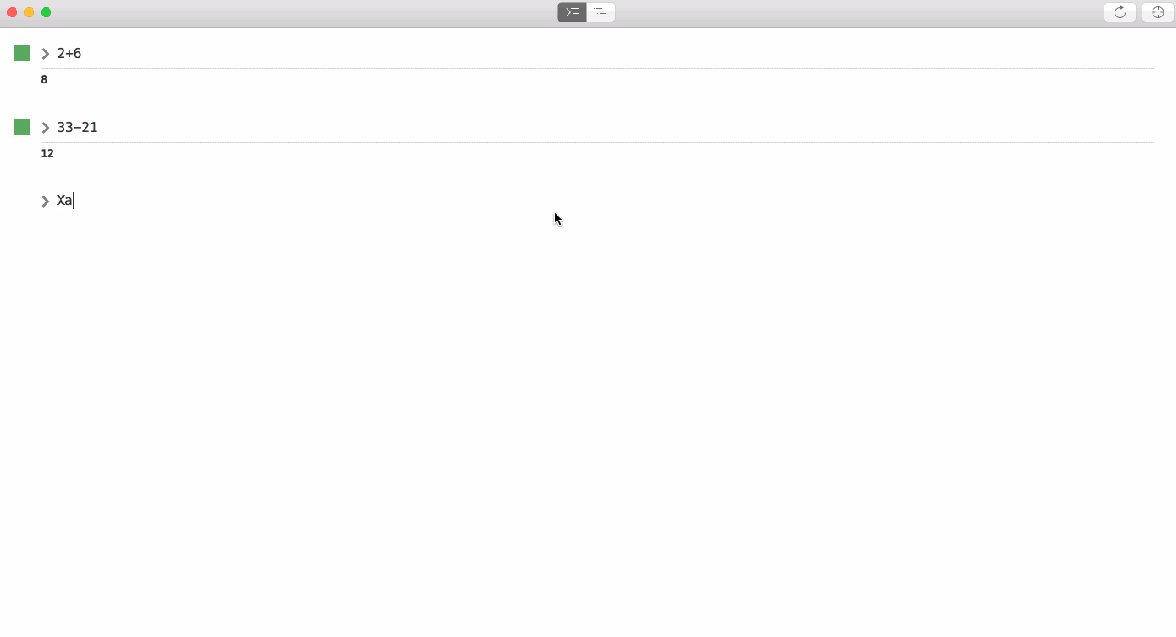
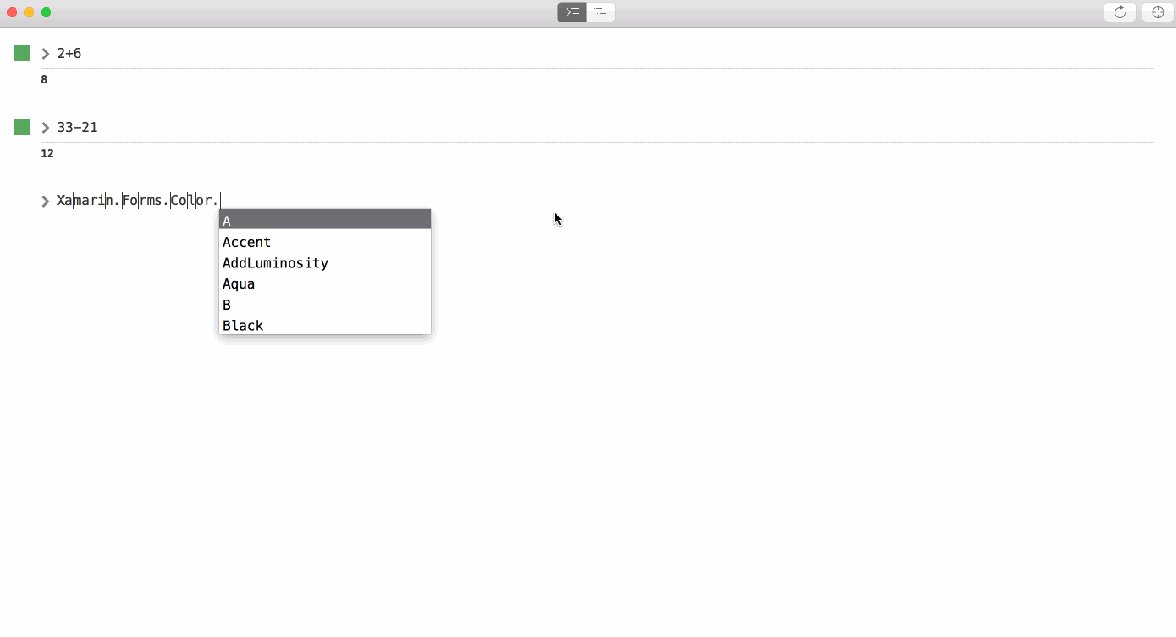
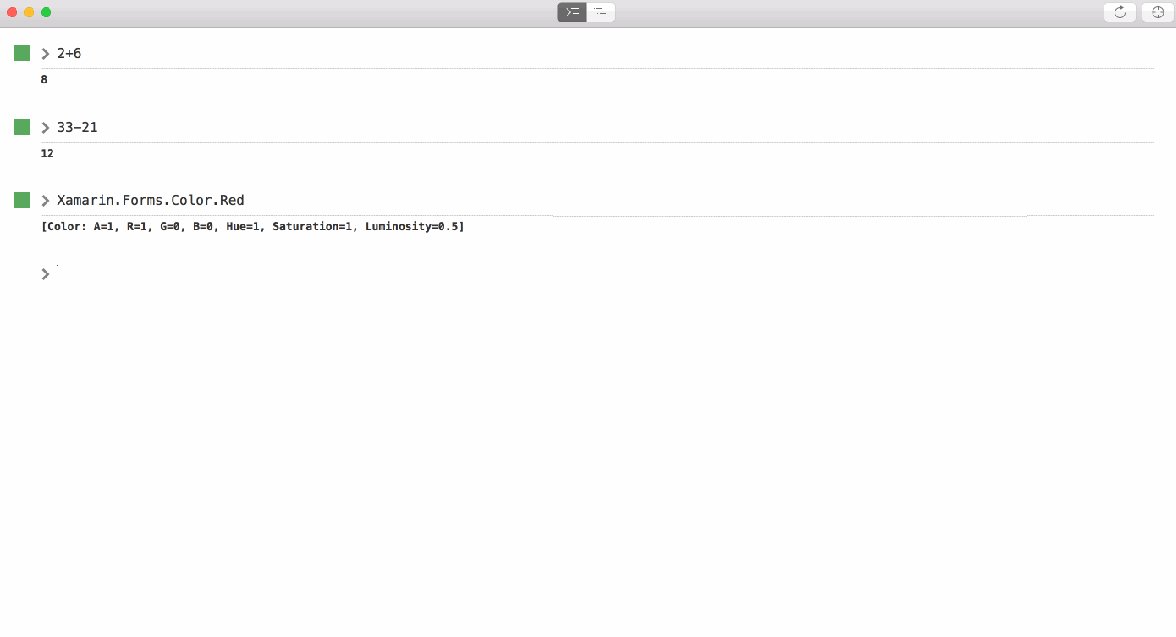
- Novedades en Xamarin 4
Continuamos junto a Josué Yeray centrándonos en las novedades de Xamarin.Forms 2.0:

- Xamarin.Forms 2.0
Para cerrar las sesiones técnicas, Marcos Cobeña continuo hablando de calidad de aplicaciones móviles con Xamarin UITest, Test Recorder y Test Cloud:

- Testing
Hicimos un concurso basado en preguntas para decidir el sorteo de una subscripción anual Business de iOS y Android además de libros de desarrollo Xamarin.Forms de Charles Petzold junto a por supuesto los ansiados monitos, pegatinas, bolígrafos, etc.

- Se les ve entregados, ¿verdad?
Terminamos el evento de forma relajada, haciendo networking y compartiendo esta magnífica tarta:

- Que rica!
El material
En mi
caso, además de la introducción y el divertido concurso, pude participar
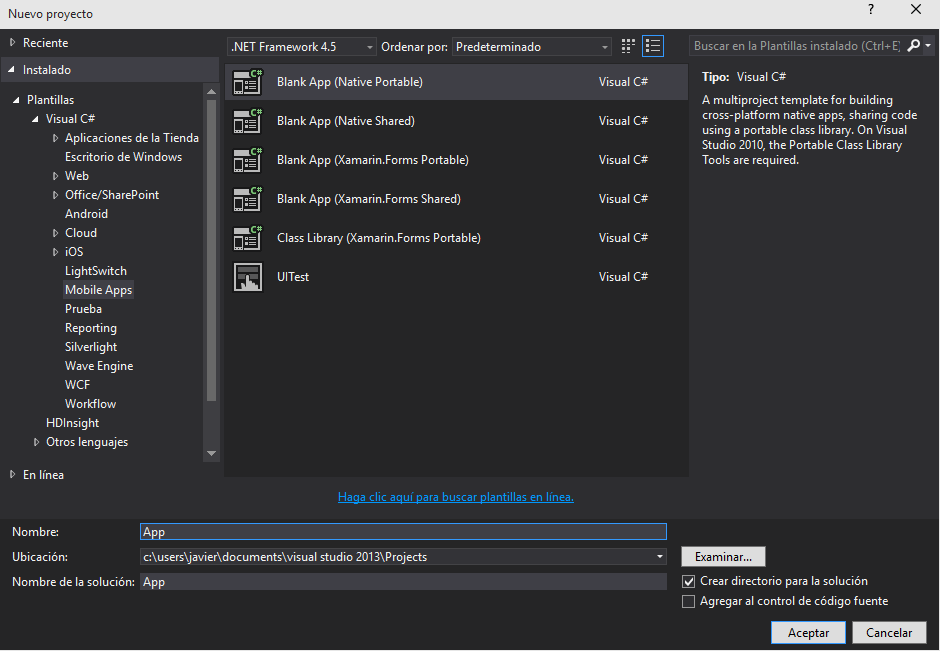
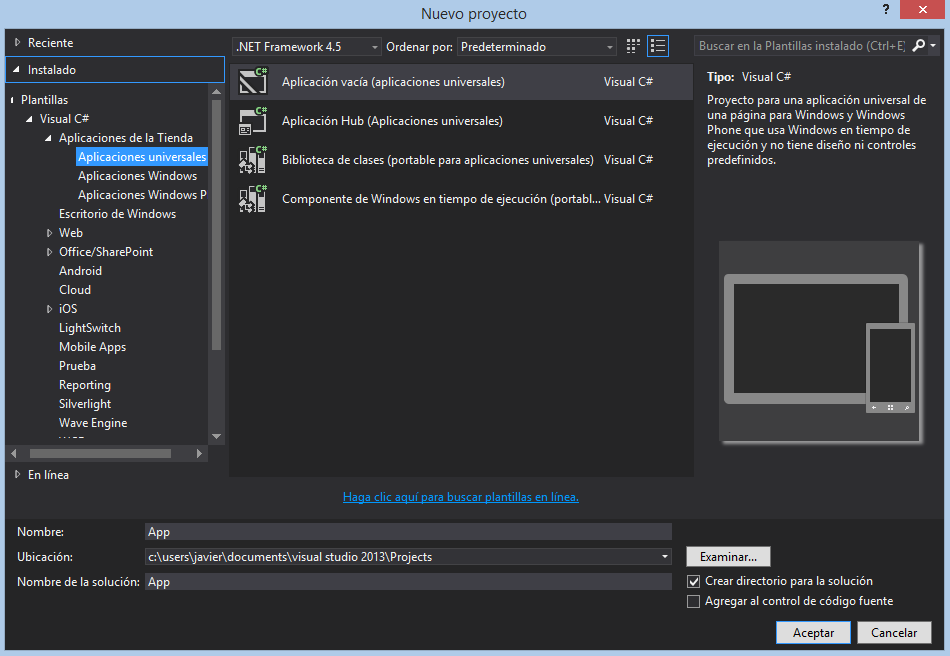
en el evento con una introducción a novedades en Xamarin 4 donde vimos:
- Mejoras en la integración con el IDE.
- Nuevas herramientas.
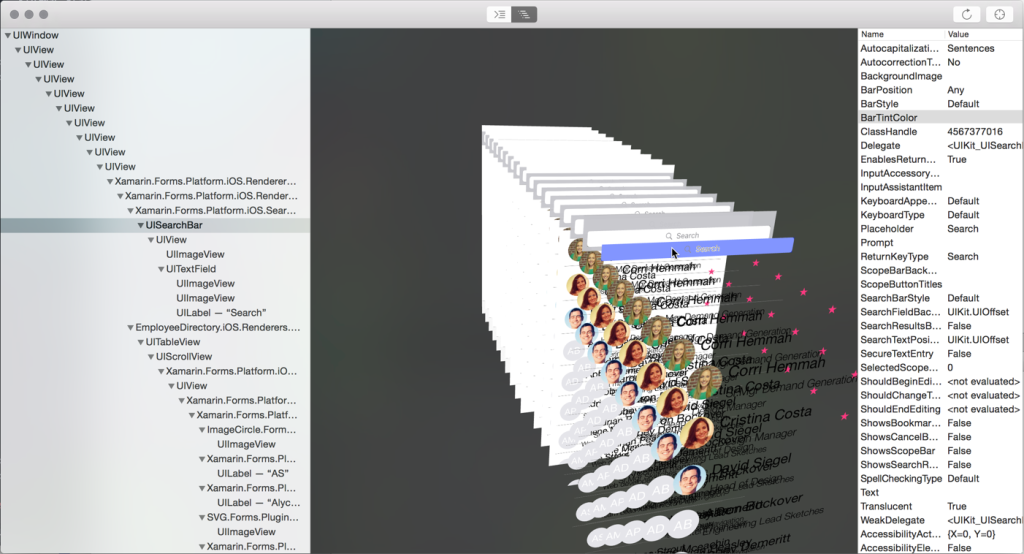
- Novedades en Xamarin Forms 2.0.
- Novedades en Xamarin Test Cloud.
- Novedades en Xamarin Insights.
La presentación utilizada:
En cuanto a las demos técnicas realizadas, las tenéis disponible en GitHub:
Quisiera terminar añadiendo algunos agradecimientos a DevsDna por patrocinar el evento; a Plain Concepts por facilitarme siempre la participación (y a mi compañero Marcos Cobeña); por supuesto a Xamarin por todo su apoyo y material que nos han facilitado; gracias a Josué Yeray y Marcos Cobeña por participar y por sus sesiones y por supuesto, muchas gracias a todos los asistentes. Sin duda, fue muy divertido y momentos como concurso y tarta dieron momentos especiales.
Más información
- Meetup SVQXDG
- Blog Xamarin: Xamarin 4 Parties in December!
- Blog Xamarin: Xamarin 4 Parties in Janury!








 El evento
El evento