 Introducción
Introducción
Xamarin.Forms es un toolkit que crea una abstracción sobre la interfaz de usuario de Android, iOS y Windows Phone permitiendo desarrollarla una única vez con código C# o Extensible Application Markup Language (XAML). Actualmente tenemos disponibl Xamarin.Forms Previewer o lo que es lo mismo, una herramienta que nos permite visualizar en tiempo real cualquier cambio relacionado con el código XAML que define la UI. Sin embargo, existen grandes opciones que vienen de parte de la comunidad y que vienen a extender y ayudar a la experiencia disponible directamente en Visual Studio. De esta forma tenemos propuestas como Gorilla Player o como la herramienta que va a cubrir toda la atención de este artículo, UI Seuth.
UI Sleuth
UI Sleuth es una herramienta creada por Michael Davis actualmente disponible en fase Beta para Windows (próximamente disponible también para MacOS) que nos permite depurar nuestras aplicaciones Xamarin.Forms. Entre las principales características permite:
- Conectar y manejar un dispositivo.
- Ver el árbol de elementos que componen la UI.
- Hacer prototipos de UI de forma rápida y sencilla.
- Detectar errores de UI.
Podemos resumir las características en un inspector visual (UI) en tiempo real de aplicaciones Xamarin.Forms.
¿Y en comparación con otras herramientas?
Xamarin Previewer permite ver directamente la renderización de una página XAML en Visual Studio. La aplicación no corre en un emulador o dispositivo, es una aproximación visible directamente en el IDE.
Por otro lado, tenemos a Gorilla Player. Esta gran herramienta permite ver los cambios en el codigo XAML de una página en tiempo real en N emuladores o dispositivos. La aplicación no se encuentra en ejecución.
La instalación
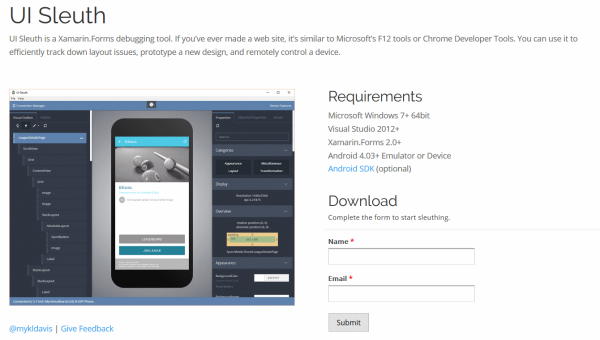
Empezamos por el principio, realizar la instalación de la herramienta. Debemos accerder a la página de UI Sleuth, rellenar el formulario básico con nombre y correo (recuerda, se encuentra en fase beta, la clave actualmente es probar y reportar feedback!).

Tras rellenar el formulario, accedemos a la página de descarga.

Para instalar basta con hacer doble clic sobre el archivo descargado. La instalación es un proceso rápido y sencillo.

Los requisitos de la herramienta son:
- Microsoft Windows 7+ 64bit
Visual Studio 2012+
Xamarin.Forms 2.0+
Emulador Android 4.03+ o dispositivo
Android SDK (opcional)
Preparar la solución para utilizar UI Sleuth
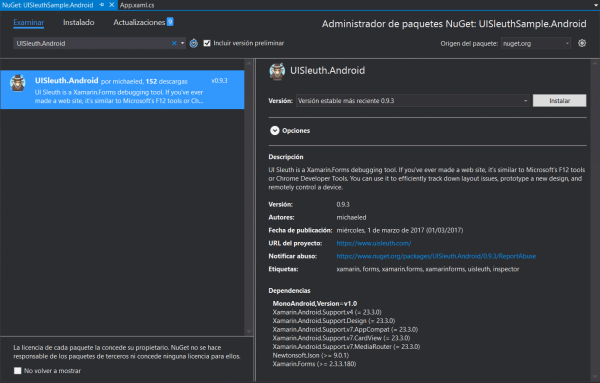
Tras instalar la herramienta debemos de preparar nuestra aplicación para poder ver cambios al vuelo. En el proyecto Android, debemos hacer clic secundario en Administrar paquetes NuGet…
Buscamos por «UISleuth.Android»:

Instalamos el paquete. A continuación, en la actividad principal, MainActivity.cs añadimos el siguiente código tras la llamada a LoadApplication:
#if DEBUG UISleuth.Inspector.Init(); #endif
Todo listo!. Lanzamos la aplicación en un emulador o dispositivo real.
Conectando
Continuamos arrancando la herramienta UISleuth. Nos aparecerá un listado de emuladores o dispositivos conectados. Podemos conectar directamente pulsando el botón Connect.

También podemos realizar un proceso de conexión manual utilizando la dirección IP del dispositivo.
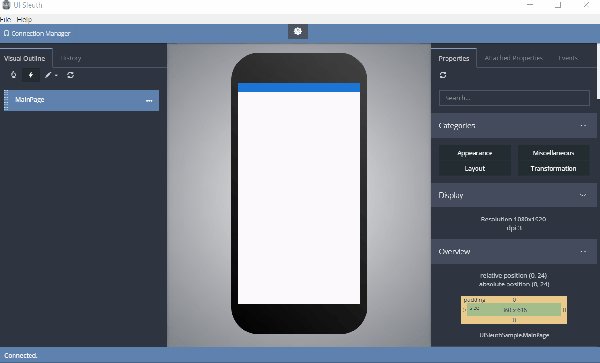
Tras conectar, veremos la pantalla principal de la herramienta:

Tenemos:
- Visual Outline: Este panel situado a la izquierda nos permite explorar el árbol visual que compone la interfaz de usuario.
- History: Sencillo panel que guarda cada paso de cada movimiento realizado en la herramienta. También situado a la izquierda.
- Properties (Attached Properties y Events): Panel muy importante y completo. Tenemos la posibilidad de gestionar de forma visual las propiedades y eventos de cada control que compone la UI.
Utilizando UI Sleuth
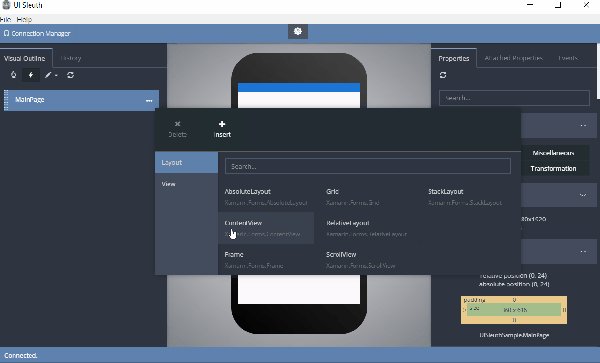
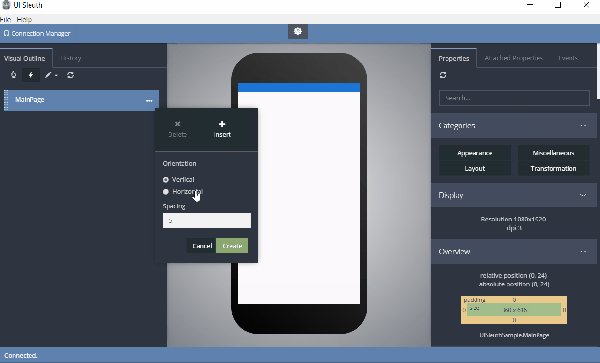
Vamos a utilizar la herramienta para crear una sencilla vista de Login. Desde la propia herramienta podemos añadir los elementos visuales que necesitamos. Vamos a utilizar:
- StackLayout
- Label
- Entry
- Button

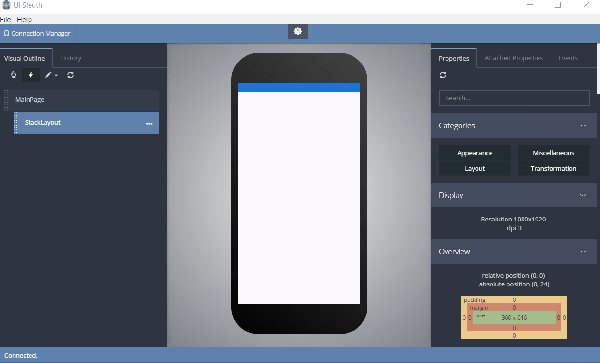
Tras añadir los elementos, tenemos la posibilidad de editar todas sus propiedades:

A la hora de añadir diferentes elementos de la UI, tenemos la posibilidad de modificar, arrastrar y soltar dentro del árbol visual para modificar el Layout de la aplicación:

E incluso, podemos probar la aplicación y ver una previsualización en la misma herramienta:

En resumen
Seguimos esperando un editor visual que permite la construcción de interfaces de usuario de forma sencilla, arrastrando y soltando, etc. Sin embargo, cada vez tenemos más opciones disponibles para la edición y gestión de la UI de nuestras aplicaciones Xamarin.Forms. UI Sleuth permite ver cambios de una aplicación en ejecución, además de poder acceder a listado de controles para añadir, poder ver el árbol visual pudiendo hacer drag & drop en el mismo, etc. En breve llegarán más características (versión MacOS, soporte a listados, etc.). Sin duda, una opción más que interesante la de Michael Davis que seguro a muchos os gustará y que seguirá mejorando en próximos meses.
¿Y a ti que te parece la herramienta?







 Introducción
Introducción