
Introducción
Xamarin.Forms es un toolkit que crea una abstracción sobre la interfaz de usuario de Android, iOS y Windows Phone permitiendo desarrollarla una única vez con código C# o Extensible Application Markup Language (XAML).
Con la llegada de Xamarin 4 se alcanza la versión
2.0 del toolkit añadiendo soporte a UWP, nuevos gestos y entre las
novedades más destacables cabe mencionar importantes mejoras en rendimiento
en layouts, listados y la posibilidad de compilar XAML. Estas mejoras
aumentan las posibilidades de una opción que permite una cantidad
elevada de código compartido incrementando la productividad y por
extensión reduciendo costes.
El problema
Se sigue echando en falta un diseñador gráfico que permita ver en
tiempo real de forma sencilla, rápida y efectiva cualquier cambio por
pequeño que sea sin necesidad de compilar y desplegar la aplicación.
Nace Gorilla Player
Los chicos de UXDivers se marcaron como objetivo lanzar un Toolkit (Grial UI Kit)
que permitiera la creación de interfaces ricas y atractivas con
facilidad para cualquier desarrollador Xamarin. Durante el desarrollo de
Grial los tiempos de implementación de la UI se dispararon. Gran parte
de ese incremento se debío a los tiempos de compilación. Al ser un
producto con foco en la parte visual cada cambió por mínimo que fuera
tomaba minutos antes de ser visualizado. Todo esto llevó a pensar en una
solución alternativa para evitar compilar, lo cual dió origen a Gorilla Player.
Cambios de UI al vuelo!
El objetivo principal de Gorilla Player es permitir ver
cualquier cambio visual en layouts, estilos o imágenes de forma
inmediata sin necesidad de compilar. Entre las opciones que ofrece:
- Add-in para Xamarin Studio.
- Aplicación Player para dispositivos o emuladores.
- Posibilidad de ver cualquier cambio de layout, estilos o imágenes al vuelo.
- Posibilidad de utilizar datos de prueba.
- Posibilidad de sincronizar con múltiples dispositivos de manera
simultánea. De esta forma podemos ver el mismo cambio en diferentes
dispositivos o plataformas.
- Notifica de errores en el marcado (XAML).
Instalando Gorilla Player
La instalación de Gorilla es sencilla tanto en Windows como Mac.
OSX
Tras la descarga del paquete bastará con arrastrar el icono de Gorilla Player a la carpeta de aplicaciones:

Instalar Gorilla Player en OSX
Windows
En Windows contaremos con el clásico asistente de instalación:

En Windows
Terminada la instalación tendremos la siguiente pantalla de
configuración donde podremos elegir si instalar el add-in de Gorilla
Player y los proyectos de ejemplo además de poder cambiar rutas.

Instalado add-in y ejemplos
NOTA: Para evitar problemas es recomendable
asegurar que Xamarin Studio permanece cerrado durante la instalación. En
caso contrario, el add-in no se instalará.
Llegados a este punto necesitaremos una conexión a internet para
validar nuestras credenciales. Utilizaremos el correo electrónico con el
que nos registramos en Gorilla Player junto a la contraseña recibida
por correo electrónico.

Iniciando sesión
Un vez realizada la autenticación tendremos Gorilla en funcionamiento y todo casi preparado para trabajar. En todo momento tendremos acceso rápido a la documentación online o al Walkthrough donde se detallan los pasos básicos para tenerlo todo listo.

Walkthough
 Gorilla Player en dispositivos
Gorilla Player en dispositivos
Deseamos ver los cambios en XAML al vuelo en un dispositivo o
emulador (o dispositivos / emuladores pueden ser múltiples de manera
simultánea) por lo que el siguiente paso será, añadir el Player.
Abrimos la solución del proyecto del Player y desplegamos en dispositivo o emulador.
Gorilla tratará de realizar la conexión de forma automática. En caso
de no poder establecerla debemos realizarla a mano introduciendo la
dirección IP del servidor.
NOTA: El puerto por defecto que utiliza Gorilla es el 8080.

Gorilla Player en emulador Android
Una vez establecida la conexión tenemos todo lo necesario para previsualizar los cambios en nuestro dispositivo o emulador.
NOTA: Podemos repetir el proceso por cada dispositivo o emulador extra en el que deseamos probar la aplicación.
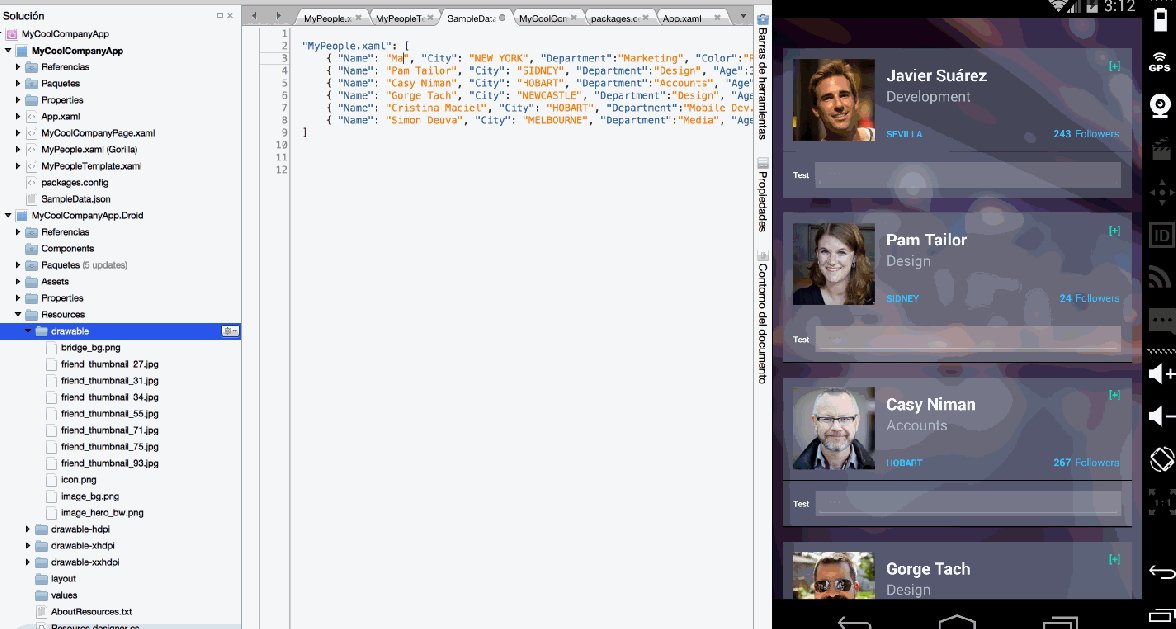
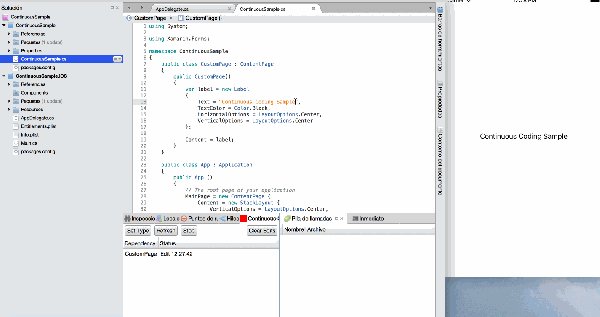
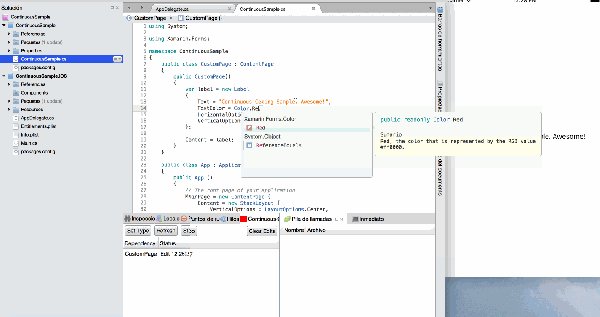
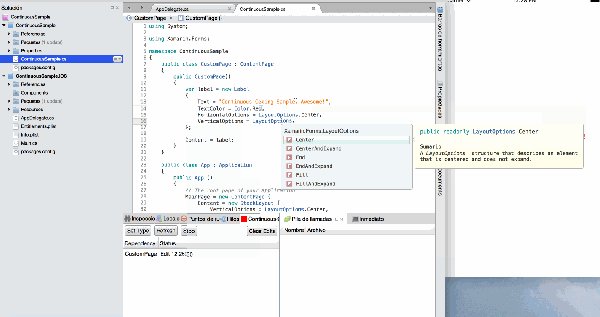
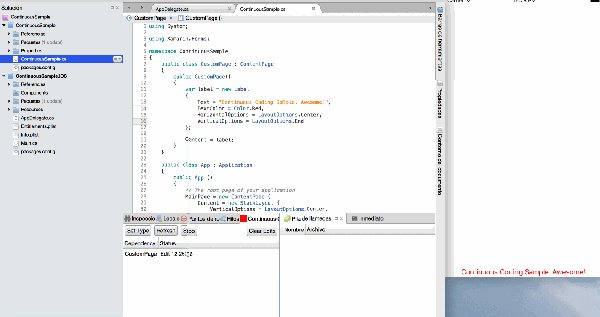
Probando cambios
Nos lanzamos de pleno a probar la actualización al vuelo de cambios
en XAML. Podemos utilizar cualquier aplicación Xamarin.Forms, para este
ejemplo utilizaremos la misma proprocionada en la instalación de
Gorilla, MyCoolCompanyApp.
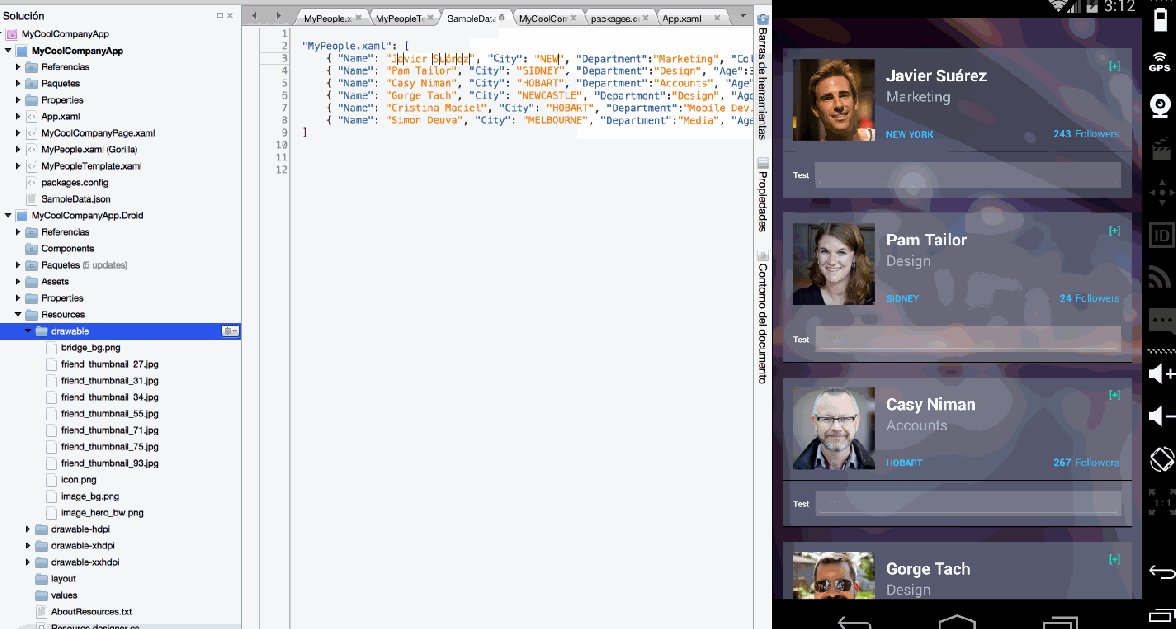
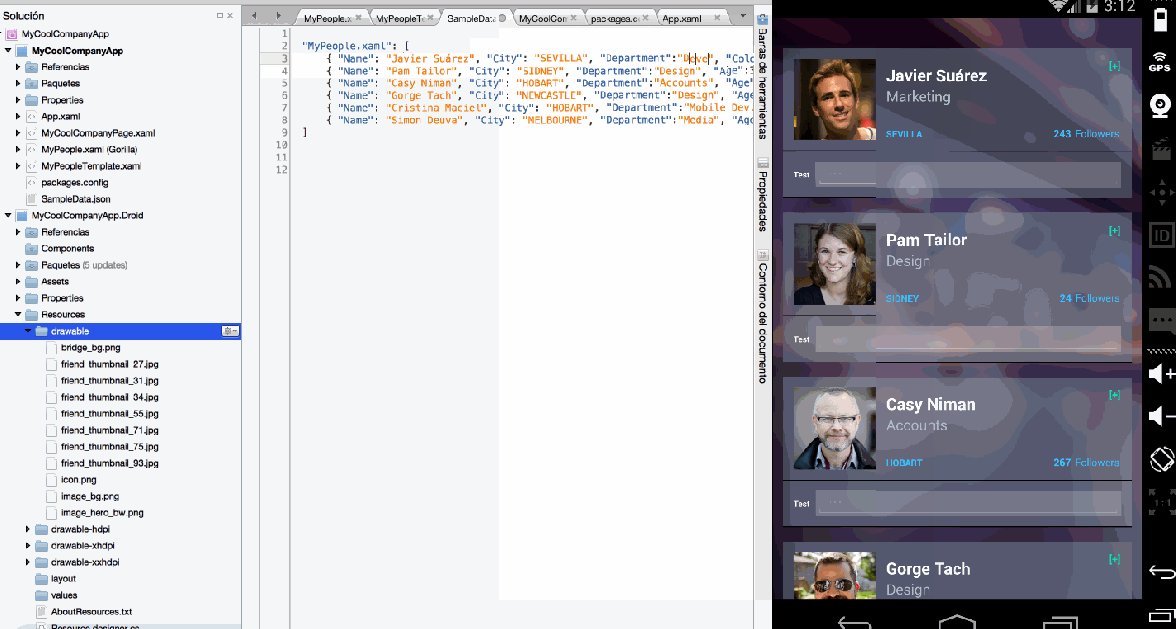
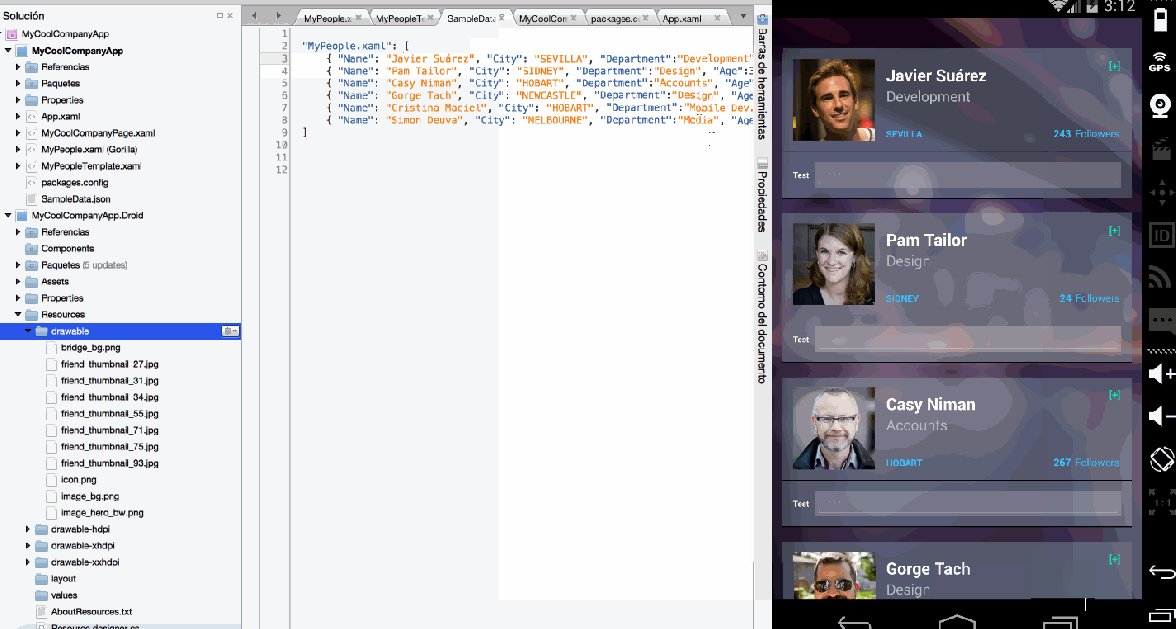
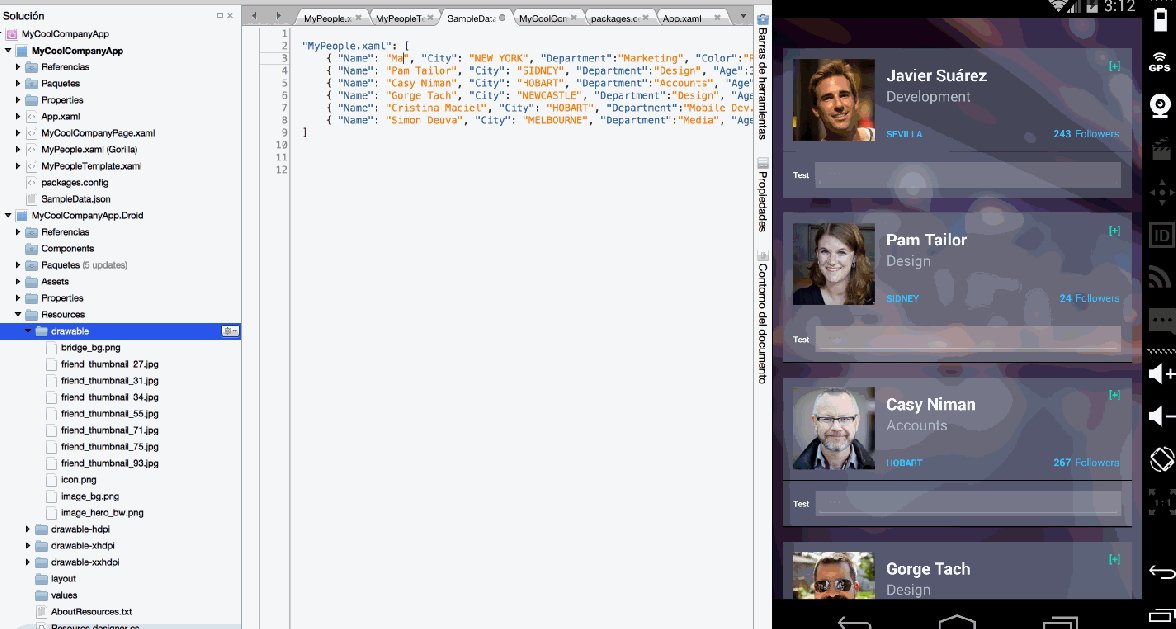
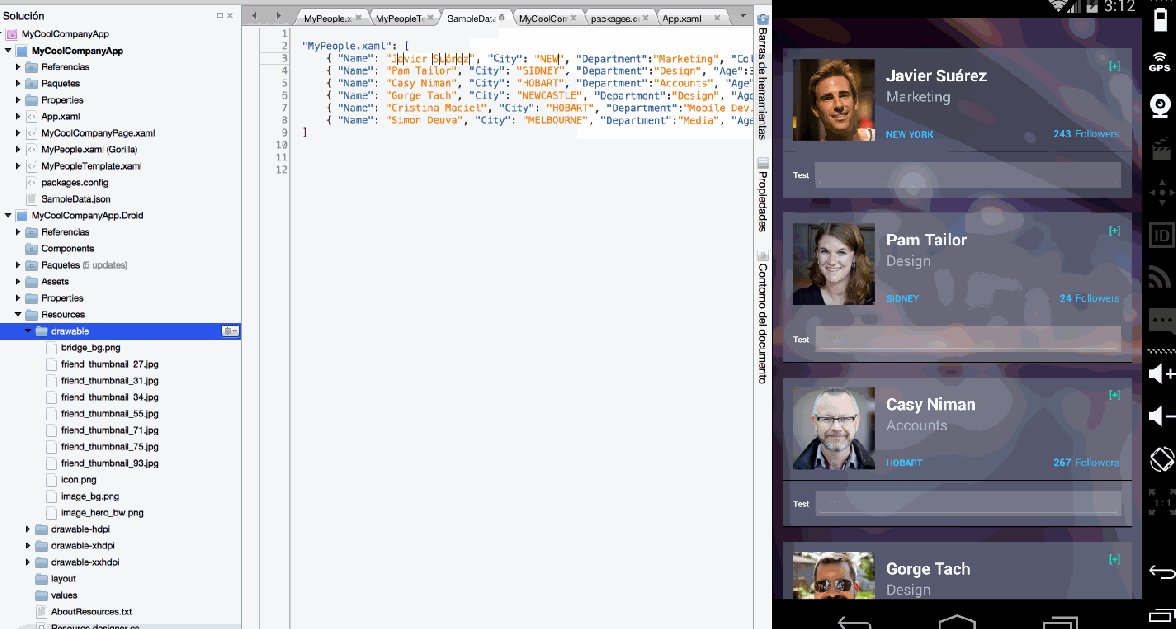
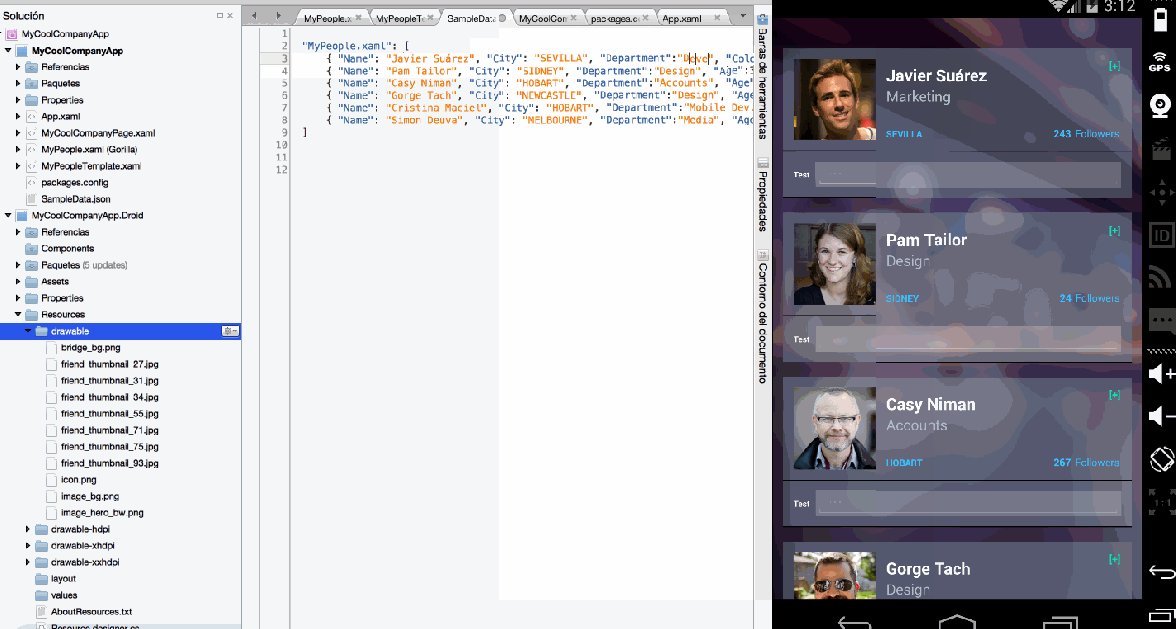
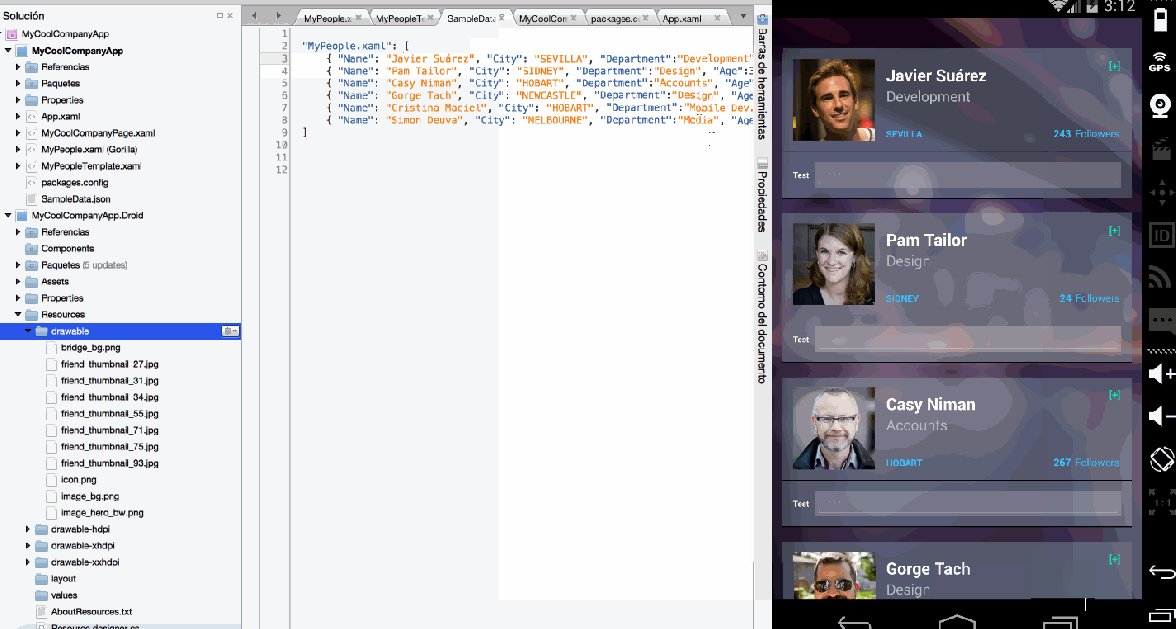
Abrimos un archivo XAML de nuestro proyecto y comenzamos a editar,
cualquier cambio que guardemos se verá reflejado de manera inmediata en
el Player sincronizado:

Cambios al vuelo!
Probando con datos de prueba
Podemos utilizar datos de prueba para poder ver resultados cercanos
al resultado final en nuestra UI de forma muy sencilla. Podemos asociar
datos de prueba con XAML de las siguientes formas:
- Utilizando un archivo JSON.
- Utilizando la clase JsonData.
- Utilizando objetos planos.
Comenzamos tratando la primera opción. Definimos un archivo JSON
en la raíz del proyecto donde tenemos definidas nuestras vistas XAML
donde el contenido serán cada unas de las propiedades que desearemos
bindear.
Archivo JSON con los datos de prueba:
{
"MyPeople.xaml": [
{ "Name": "Casy Niman", "City": "HOBART", "Department":"Accounts", "Age":58, "Followers":267, "Photo":"friend_thumbnail_93.jpg" },
{ "Name": "Gorge Tach", "City": "NEWCASTLE", "Department":"Design", "Age":29, "Followers":127, "Photo":"friend_thumbnail_55.jpg" },
{ "Name": "Cristina Maciel", "City": "HOBART", "Department":"Mobile Dev.", "Age":32, "Followers":80, "Photo":"friend_thumbnail_31.jpg" },
{ "Name": "Simon Deuva", "City": "MELBOURNE", "Department":"Media", "Age":58, "Followers":420, "Photo":"friend_thumbnail_34.jpg" }
]
}
Uso en la interfaz de usuario:
<ListView>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Label Text="{Binding Name}" VerticalOptions="Center" Grid.Column="1" />
<Label Text="{Binding Age}" VerticalOptions="Center" Grid.Column="2"/>
<Image Source="{Binding Photo}" HorizontalOptions="Center" Grid.Column="3"/>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
El BindingContext de la vista esta enlazado al fichero JSON. Podemos
utilizar para realizar el proceso el nombre de la vista o bien la ruta
al archivo.
La otra posibilidad que tenemos de utilizar datos de prueba es mediante la clase JsonData.
<ContentPage
xmlns:common="clr-namespace:UXDivers.Artina.Player;assembly=UXDivers.Artina.Player.Common">
<ContentPage.Resources>
<ResourceDictionary>
<common:JsonData x:Key="People">
[
{ "Name": "Casy Niman", "City": "HOBART", "Department":"Accounts", "Age":58, "Followers":267, "Photo":"friend_thumbnail_93.jpg" },
{ "Name": "Gorge Tach", "City": "NEWCASTLE", "Department":"Design", "Age":29, "Followers":127, "Photo":"friend_thumbnail_55.jpg" },
{ "Name": "Cristina Maciel", "City": "HOBART", "Department":"Mobile Dev.", "Age":32, "Followers":80, "Photo":"friend_thumbnail_31.jpg" },
{ "Name": "Simon Deuva", "City": "MELBOURNE", "Department":"Media", "Age":58, "Followers":420, "Photo":"friend_thumbnail_34.jpg" }
]
</common:JsonData>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<ListView ItemsSource="{Binding Source={StaticResource People}, Path=Obj}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Label Text="{Binding Name}" VerticalOptions="Center" Grid.Column="1" />
<Label Text="{Binding Age}" VerticalOptions="Center" Grid.Column="2"/>
<Image Source="{Binding Photo}" HorizontalOptions="Center" Grid.Column="3"/>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
la clase JsonData nos permite definir una estructura de datos
utilizando un archivo JSON. Su uso es tan sencillo como definir la
estructura deseada como recurso asignádole un identificador y
referenciar más tarde al recurso vía identificador donde deseamos
acceder a cualquier dato de la estructura.
La tercera opción disponible es utilizar objetos. En XAML podemos
definir un objeto y luego referenciarlo desde un elemento de UI. Podemo
definir una estructura como la siguiente:
x:Array x:Key="Data"
Type="{x:Type sys:String}">
<sys:String>Hello</sys:String>
<sys:String>World!</sys:String>
</x:Array>
Y enlazar con facilidad:
<ListView ItemsSource="{StaticResource Data}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Label Text="{Binding .}"/>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Un ejemplo de uso:

Datos de prueba
Gestión de estilos
Desde la llegada de Xamarin.Forms 1.3 tenemos la posibilidad de
utilizar estilos para gestionar con facilidad la apariencia de nuestra
interfaz de usuario. En este caso lo normal es trabajar con
ResourceDictionary que puede estar tanto a nivel de elemento visual,
como de página como de aplicación (en otro archivo App.xaml).
Gorilla Player permite trabajar con:
- Estilos implícitos, explícitos y herencia.
- Permite que esten definidos en el mismo archivo o diferentes.
- Colores tanto con nombres directos como valores hexadecimales.
- Previsualizar imágenes locales.

Cambios en estilos
Detección de errores en marcado
Por último, y no por ello menos importante, cabe resaltar el feedback proporcionado en errores
de marcado. En caso de definir una propiedad de forma incorrecta,
cerrar mal algun elemento XAML, establecer una propiedad inválida, etc.
el Player nos indicará el tipo de error y otros detalles.

Errores en XAML
Más información









 Gorilla Player en dispositivos
Gorilla Player en dispositivos
















 El evento
El evento

 El evento
El evento