 Introducción
Introducción
Recientemente se ha liberado la primera Preview de la versión 3.2 de Xamarin.Forms. Una nueva versión repleta de novedades que vamos a revisar en este artículo.
Las mejoras principales
A continuación, vamos a revisar las novedades principales (no son todas).
Control de la posición del caret
Comenzamos revisando una novedad sencilla pero muy interesante, controlar la posición del Caret. Ahora contamos con una nueva propiedad de tipo entero llamada CursorPosition.
<Entry
CursorPosition="4"
Text="CursorPosition"/>
También tenemos un Platform Specific en el caso de iOS para poder controlar el color del cursor Entry<iOS>.CursorColor.
Commandable Span regions
Ya contábamos con la propiedad FormattedText para poder crear texto con formato utilizando Spans. Ahora nos llega la posibilidad de añadir Gesture Recognizers a cada elemento.
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="{Binding Span1}" />
<Span
Text="{Binding Span2}"
TextColor="Blue">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="{Binding Span3}"/>
</FormattedString>
</Label.FormattedText>
</Label>
El resultado:

Abre muchas posibilidades a crear enlaces, abrir otras Apps (enviar correo, etc.).
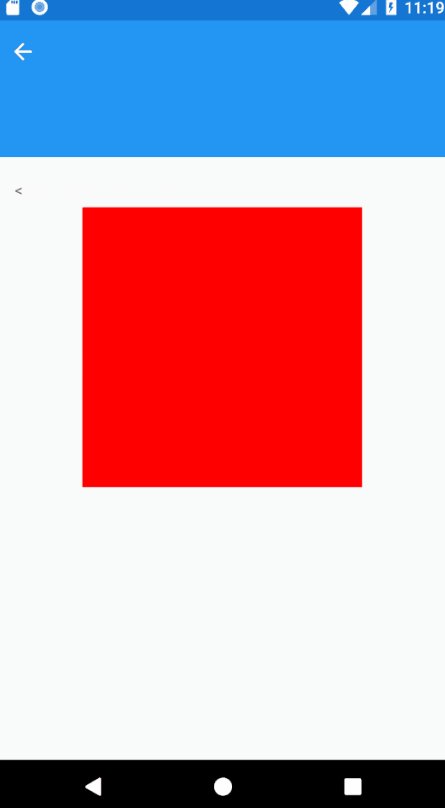
Bordes redondeados en BoxView
Vamos con otra novedad bastante requerida, bordes redondeandos en el control BoxView.
<BoxView
CornerRadius="24, 0, 24, 24"
BackgroundColor="Red"
Color="Red"
HeightRequest="100"
Margin="12, 0"/>
Contamos con la propiedad CornerRadius que permite establecer el valor del borde de cada esquina.

Paddings en botones
Añadida opción para controlar el Padding en botones:
<Button
Text="With Padding"
Padding="6, 12, 48, 0"/>
La nueva propiedad Padding es de tipo Thickness.
Page TitleView
Estoy seguro que la siguiente novedad va a ahorrar más de un Custom Renderer. Estamos ante una propiedad adjunta llamada TitleView, como TitleIcon de la NavigationPage.
<NavigationPage.TitleView>
<StackLayout>
<Label
Text="TitleView"
TextColor="White"
FontSize="28"/>
<Label
Text="I can be a subtitle"
TextColor="White"/>
<SearchBar
Placeholder="This is a SearchBar"
PlaceholderColor="Black"
BackgroundColor="White"
HorizontalOptions="FillAndExpand"/>
</StackLayout>
</NavigationPage.TitleView>
Podemos establecer el valor de TitleView en cada Page para personalinar el valor.
El resultado:

Es posible establecer también el valor desde C#:
NavigationPage.SetTitleView(this, MyTitleView());
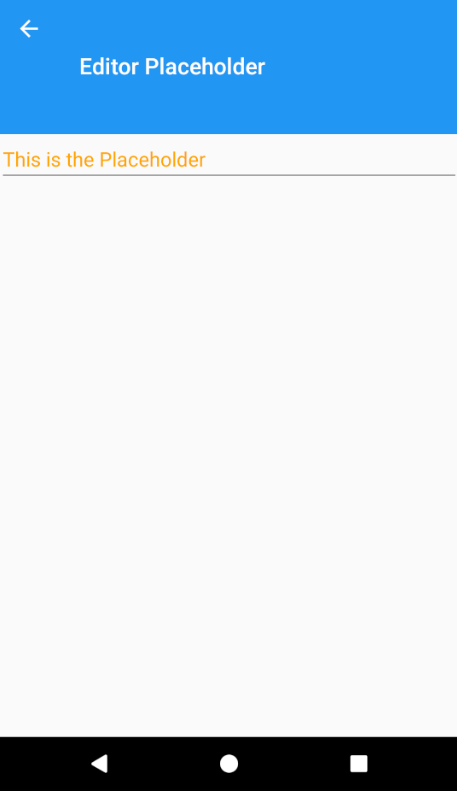
Nuevas propiedades Placeholder y PlaceholderColor en el Editor
Añadidas propiedades Placeholder y PlaceholderTextColor:
<Editor
Placeholder="This is the Placeholder"
PlaceholderColor="Orange"/>
El resultado:

OnPlatform/OnIdiom markup extensions
Llega nueva extensión de marcado para simplificar la gestión de valores utilizados con OnPlatform u OnIdiom desde XAML.
¿El cambio?
Podemos pasar de:
<Label Text="This is nice!">
<Label.FontSize>
<OnPlatform x:TypeArguments="x:Double">
<On Platform="iOS" Value="20" />
<On Platform="Android" Value="24" />
<On Platform="UWP" Value="28" />
</OnPlatform>
</Label.FontSize>
</Label>
A:
<Label
Text="This is nice!"
FontSize="{OnPlatform Android=24, iOS=20, UWP=28}" />
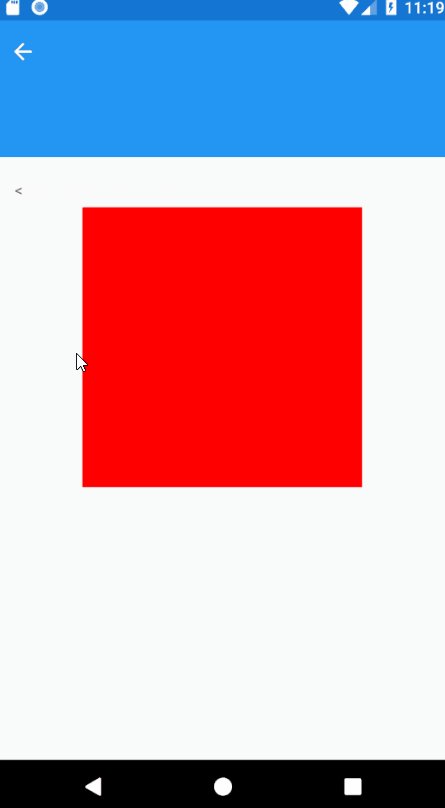
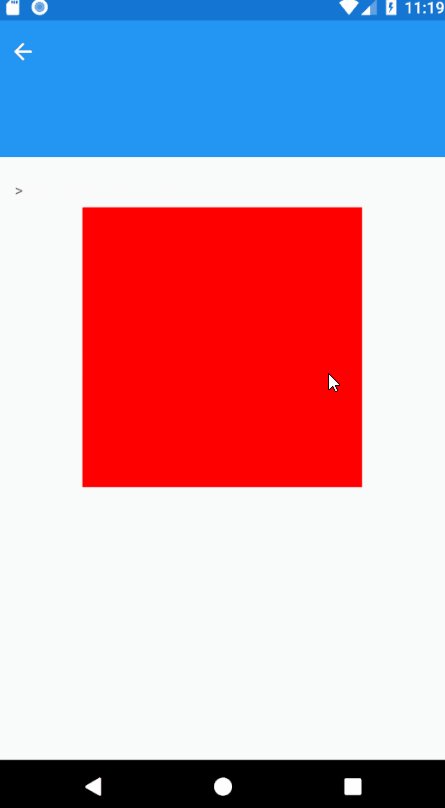
SwipeGestureRecognizer
Dentro del conjunto de gestos disponibles en Xamarin.Forms, había uno que se echaba de menos, Swipe.
var swipe = new SwipeGestureRecognizer
{
Direction = SwipeDirection.Left
};
swipe.Swiped += (sender, args) =>
{
};
Podemos detectar el gesto Swipe a izquierda, derecha, arriba y abajo.

Puedes encontrar el ejemplo en GitHub:
Más información
- Xamarin Releases: Xamarin.Forms 3.2.0
- XamarinHelp: Hyperlink in Xamarin.Forms Label








 Introducción
Introducción





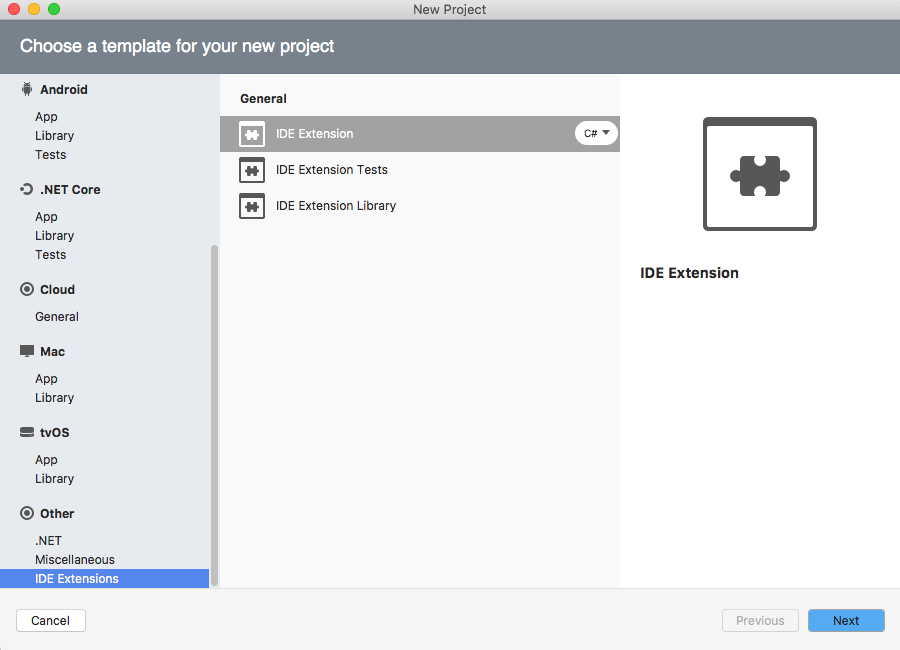
 Crear add-ins para Visual Studio macOS
Crear add-ins para Visual Studio macOS



 Introducción
Introducción





 Introducción
Introducción






 Quedada múltiple
Quedada múltiple