El evento
El pasado Jueves 11, celebramos un nuevo evento en SVQXDG (grupo de desarrolladores de Xamarin en Sevilla) donde repasamos todas las últimas novedades de Xamarin.Forms.

El material
A continación, vamos a repasar todo el material (presentación y ejemplos) que vimos en la presentación.
Novedades de Xamarin.Forms 3.5
Comenzamos el evento viendo las últimas novedades en las versiones estables, empezando por la versión 3.5. Vimos:
- BindableLayout
- ScrollBarVisibility
- SwitchCell OnColor
- Novedades en accesibilidad
- Otras novedades
En cuanto al ejemplo, esta disponible en GitHub:
Novedades en Xamarin.Forms 3.6
Continuamos viendo las novedades de la última versión estable de Xamarin.Forms a la hora de escribir este artículo, la versión 3.6. Novedades:
- Visual.
- ItemsSource e ItemTemplate en mapas.
- FontImageSource.
- Otras novedades.
En cuanto al ejemplo, esta disponible en GitHub:
Visual
A la hora de desarrollar aplicaciones multiplataforma, buscamos llegar a diferentes plataformas cada una de ellas con sus propias guías de estilo, controles e idiosincrasia. Sin embargo, en ocasiones como desarrolladores móviles buscamos conseguir el mismo aspecto. Con Xamarin.Forms, a pesar de contar con una capa de abstracción en la capa de UI permitiendo definir la interfaz una única vez, creamos aplicaciones nativas. Es decir, utilizando Xamarin.Forms utilizamos los controles nativos de cada plataforma. Para conseguir un mismo aspecto necesitamos utilizar Custom Renderers o efectos en ocasiones.
Con Visual nos llega una nueva forma de indicar una forma de renderizar los controles nativos.
Hicimos un repaso como usar y que ofrece Visual. Espero que en próximos eventos veamos como crear renderers personalizados con Visual y otras opciones.
CollectionView
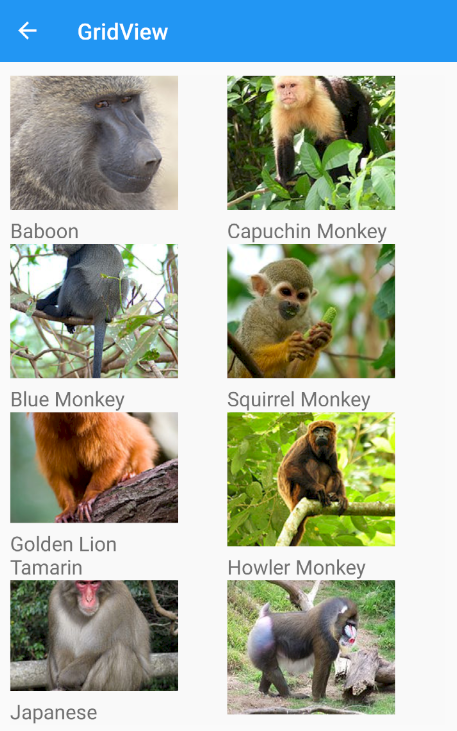
Continuamos con más novedades!. Llegaba el momento de hablar de CollectionView creando listados, listados horizontales, diferentes layouts con columnas, etc.
En cuanto al ejemplo, esta disponible en GitHub:
Shell
Llegamos al plato fuerte del evento, y la novedad principal con Xamarin.Forms 4, Shell. Vimos:
- Introducción a Shell.
- ShellItem, ShellSection y ShellContent.
- Nuevas opciones al navegar.
- Crear Flyouts.
- Barras de búsqueda.
- Otras opciones (ocultar tabs o nav, etc.).
El ejemplo:
Otras novedades
Para terminar el evento, vimos novedades de terceros. En concreto, repasamos Aurora Controls y Grial UI Kit 3.
Como de costumbre, un placer compartir momentos en comunidad. Muchas gracias a todos los asistentes, nos vemos en la próxima!. Pero…un momento. Me gustaría terminar recordando que la comunidad es de todos. Si te apetece hablar de tecnologías .NET o Xamarin, tan solo avísame!.

 Introducción
Introducción