 Introducción
Introducción
La evolución de Xamarin.Forms es meritoria. En los últimos tiempos se han recibido novedades interesantes como efectos, vistas nativas, Forms Embedding, FlexLayout, etc. Sin embargo, en muchos casos se sigue asociado a desarrollos muy simples o formularios básicos.
Realmente, en el estado actual de Xamarin.Forms se pueden conseguir aplicaciones nativas de gran escala, con interfaces cuidadas y con alta integración con la plataforma. Hay que tener en cuenta el conjunto de Custom Renderers (código específico en cada plataforma) necesario para lograrlo.
NOTA: La elección entre Xamarin Classic o Xamarin.Forms es importante. Es necesario evaluar la aplicación a desarrollar, el conjunto de características específicas de cada plataforma (que pueden requerir un Custom Renderer), etc.
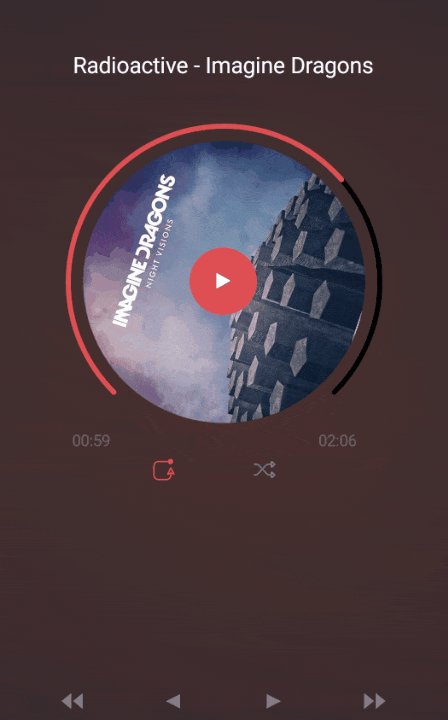
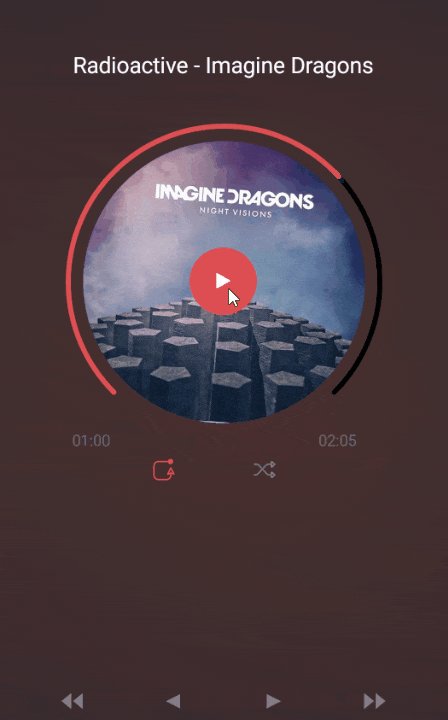
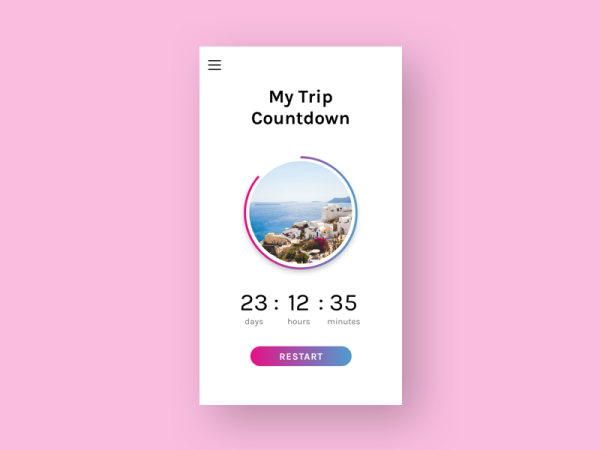
En este artículo, vamos a tomar como referencia un diseño de Dribble, que intentaremos replicar con Xamarin.Forms paso a paso.

Carátula circular
Comenzamos por una de las partes principales de la vista, la carátula circular. Vamos a utilizar FFImageLoading junto a las opciones de transformación disponibles:
xmlns:ffimageloading="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms" xmlns:fftransformations="clr-namespace:FFImageLoading.Transformations;assembly=FFImageLoading.Transformations"
Utilizamos CircleTransformation para conseguir la imagen circular:
<ffimageloading:CachedImage
Aspect="AspectFit"
Source="{Binding Song.Cover}">
<ffimageloading:CachedImage.Transformations>
<fftransformations:CircleTransformation />
</ffimageloading:CachedImage.Transformations>
</ffimageloading:CachedImage>
Sencillo, ¿verdad?.
Botón de reproducción
Tenemos un botón totalmente circular. Podríamos al igual que la barra de progreso circular, crearlo con SkiaSharp facilmente. Sin embargo, si queremos contar con un botón, debemos crear un Custom Renderer.
Contamos con un botón circular preparado para utilizar con ButtonCirclePlugin. Tras añadir el paquete NuGet, añadimos el namespace:
xmlns:buttonCircle="clr-namespace:ButtonCircle.FormsPlugin.Abstractions;assembly=ButtonCircle.FormsPlugin.Abstractions"
Y utilizamos el control:
<buttonCircle:CircleButton
Command="{Binding PlayCommand}"
FontIcon="FontAwesome"
Icon="{Binding Icon}"
FontSize="{StaticResource FontSize16}"
TextColor="{StaticResource WhiteColor}"
HeightRequest="60"
WidthRequest="60"
BackgroundColor="{StaticResource PlayerRedColor}" />
De nuevo, muy sencillo esta parte de la interfaz, ¿verdad?.
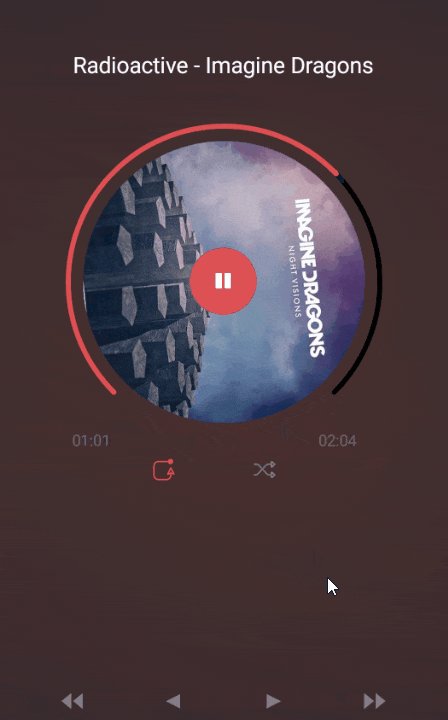
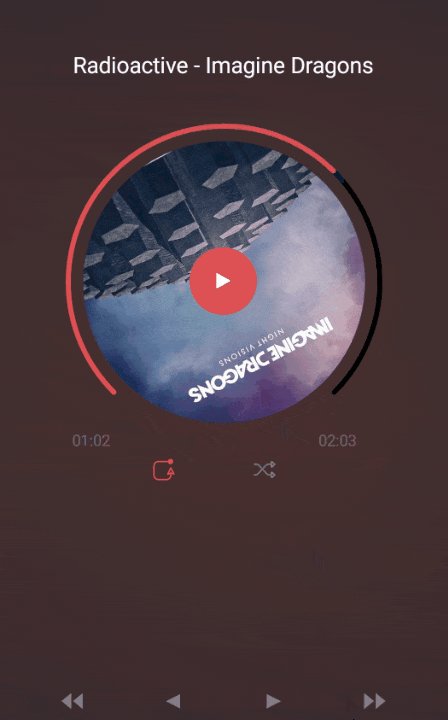
Animación de la carátula
Xamarin.Forms cuenta con una potente API de animaciones. Entre las animaciones incluidas, encontramos las de rotación:
await CoverImage.RelRotateTo(360, AppSettings.CoverAnimationDuration, Easing.Linear);
La única parte con mayor complejidad de la animación, es que:
- Por un lado mientras se esta reproduciendo la música, debe estar en ejecución en bucle.
- Por otro lado, si el usuario pausa la reproducción o bien, la canción termina; se debe pausar o detener la animación.
Para la reproducción en bucle utilizamos una Task donde repetimos la misma animación. Para cancelar la Task hacemos uso de CancellationTokenSource. Para pausar la animación usamos:
ViewExtensions.CancelAnimations(CoverImage);
Progreso circular
Sin duda alguna, una de las claves de la vista es la barra de progreso circular. Por un lado, podemos irnos a por Custom Renderer y aprovechar código nativo en cada plataforma. Si queremos conseguir todo sólo con código compartido podríamos conseguir una barra circular de forma sencilla con imágenes y rotaciones, por ejemplo.
En este caso, vamos a utilizar SkiaSharp.
public class CircleProgress : SKCanvasView
{
}
Para dibujar el progreso circular, utilizaremos el método DrawPath para dibujar un Path al que le daremos la forma deseada utilizando el método AddArc.
path.AddArc(rect, StartAngle, angle); canvas.DrawPath(path, paint);
Para utilizar el control, definimos el namespace:
xmlns:controls="clr-namespace:PulseMusic.Controls"
Y utilizamos el control:
<controls:CircleProgress
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand"
Progress="{Binding Progress}"
LineBackgroundColor ="{StaticResource BlackColor}"
ProgressColor="{StaticResource PlayerRedColor}"
StrokeWidth="12"/>
El progreso lo tenemos enlazado a una propiedad en la ViewModel donde se irá realizando el cálculo del progreso.
Fondo con degradado circular
De nuevo, SkiaSharp al rescate!. Definimos algunas propiedades que nos permitan gestionar la apariencia del control:
- Radius: Propiedad de tipo entero que nos permitirá controlar el radio del gradiente radial.
- StartColor: Color inicial del degradado.
- EndColor: Color final del degradado.
Crearemos un shader para definir el degradado. Para crear el degradado, usamos el método CreateRadialGradient:
var colors = new SKColor[] { StartColor.ToSKColor(), EndColor.ToSKColor() };
SKPoint startPoint = new SKPoint(info.Width / 2, info.Height / 2);
var shader = SKShader.CreateRadialGradient(startPoint, Radius, colors, null, SKShaderTileMode.Clamp);
SKPaint paint = new SKPaint
{
Style = SKPaintStyle.Fill,
Shader = shader
};
canvas.DrawRect(new SKRect(0, 0, info.Width, info.Height), paint);
A la hora de usar el control:
<controls:CircleGradientBackground
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand"
Radius="600"
StartColor="{StaticResource LightBackgroundColor}"
EndColor="{StaticResource BackgroundColor}" />
¿Qué plugins o componentes se han utilizado?
Se ha utilizado:
- FFImageLoading – Con el objetivo principal de gestionar la carátula circular. Esta librería también nos facilita importante funcionalidad relacionada con el cacheo de imágenes, etc. Aunque recuerda, en este ejemplo todas las imágenes son locales.
- ButtonCirclePlugin – De forma sencilla permite crear botones circulares. Ideal para el botón central que gestiona Play/Pause. Además, soporta directamente iconos con algunas de las fuentes más utilizadas.
Y llegamos a la parte final del artículo. Es un concepto de artículo que ya hemos realizado previamente con la creación de la interfaz de Netflix, por ejemplo. Es sumamente divertido preparar un diseño con cierto nivel de «reto» e intetar “desgranar” cada paso a realizar. Pero, ¿qué te parece este tipo de artículos?.
Cualquier duda o comentario es bienvenido en los comentarios!
El resultado

Puedes encontrar el ejemplo en GitHub:
Más información
- Dribble: Music Player App
- Behance: Pulse Music


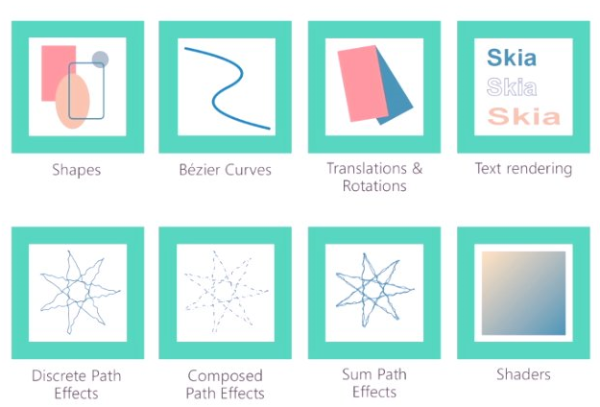
 SkiaSharp. Engine gráfico 2D disponible para iOS, Android, UWP, macOS, Windows, etc.
SkiaSharp. Engine gráfico 2D disponible para iOS, Android, UWP, macOS, Windows, etc.






 Productividad trabajando con XAML
Productividad trabajando con XAML






 Introducción
Introducción
 Introducción
Introducción Introducción
Introducción