Earlier in October Microsoft announced General Availability for the Test and Feedback extension for Google Chrome (and yes, there is no Edge version yet). This extension was previously called Exploratory Testing Extension, if you already tried it before.
I have been using this extension with some customers since early versions, and sincerely after seen how it evolved I must send a lot of kudos to the team, it is a great way to share findings on bugs and tests but also for feedback. Basically this extension allow teams (and stakeholders) to record sessions in web applications which they can share the results with the rest of the teams in several work item types: as bugs, tasks of even tests cases with the steps from the exploration.
I found this is a great way for stakeholders who are not used to write long descriptions or feedback acceptance texts to give quick feedback and communicate unexpected behaviors quickly to developers. As well as it allow developers to receive quick and actionable feedback within VSTS and TFS directly.
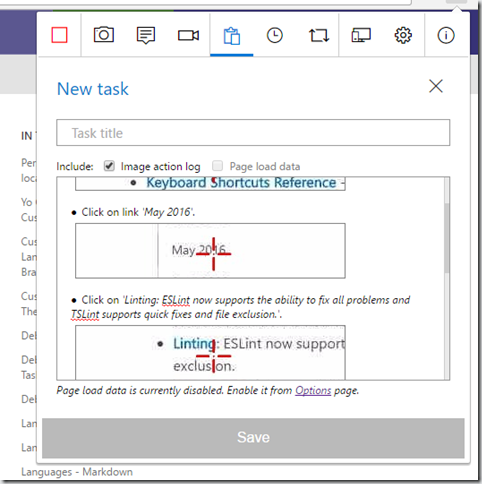
As you can see in the next image, when we, after recording, choose to create a new Work Item, it stores as steps with automatic image captures, all the steps done during exploration:
It is remarkable also that you can add additional information like: notes, screenshots, and even video with voice recording !!! (and yes, my customers love especially this last two ones … it saves a lot of time from writing). Also it has a couple of modes of working:
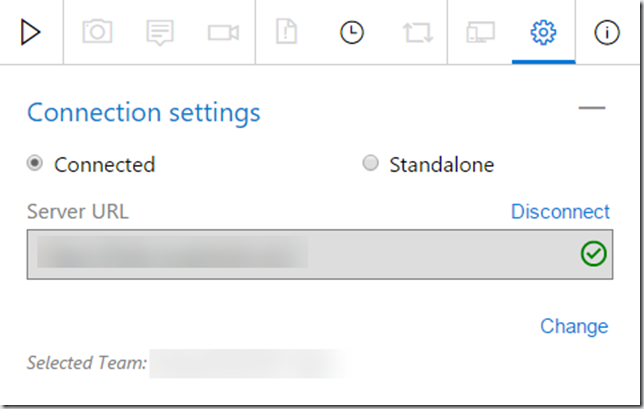
- Standalone: you can use it without even a connection to a TFS/VSTS and after the session it produces an HTML report of the session. At this moment I haven’t used this mode so much, as all of of my customers are in TFS or VSTS so I haven’t found this very useful for my scenarios.
- Connected mode: you connect to a Team Project on TFS or VSTS for the session, everything gets recorded on the exploratory testing sessions for TFS, and also you can create bugs, tasks or test cases with data from the session. This is really the mode I have been using almost all of the time.
And how this works? well first install the Google Chrome extension, and then you will have this button: ![]() on your Google Chrome toolbar, just click it, and select the mode for the first time (you can change it later):
on your Google Chrome toolbar, just click it, and select the mode for the first time (you can change it later):
Then just click on the play icon  and start recording, as there is already a very good documents on the Visual Studio ALM Blog, let me resume them for you:
and start recording, as there is already a very good documents on the Visual Studio ALM Blog, let me resume them for you:
- General announcement and overview: General data about the extension and main announcement on GA.
- Capture information as screenshots, video, notes, page load data and more: interesting to discover how to use the different type of information which you can capture in your sessions for adding them later in Work Items.
- Artifact creation: How to create the different type of work items or reports (on standalone mode) after the sessions and including the additional information.
- Team collaboration: Information about how to use in the two different modes and with different access levels to TFS and VSTS and how to consult the results afterwards in the form of reports, sessions or artifacts captured. To fully understand this one it is important to read the two previous ones. Specially interesting is how to use it with Stakeholders with limited access.
So go ahead, install the extension, and start sharing the findings between teams and Stakeholders, I’m sure you will like it as much as I do.