When we are enabling continuous deployment in development teams, there are a lot of things we must take care. First of all, enabling continuous deployment is not about throwing new code or features to the users, nevertheless the quality or the value it gives, this is about enabling a continuous value flow from development to the users.
For this we must ensure the quality and the impact of any new code we are going to deploy. Apart from the usual automated tests during the builds and deploys, there are something, a lot of companies does, which is a phased deployment, in which you are deploying new changes to a particular subset of users, until the new code has been “real life” tested enough to impact 100% of the users of your applications. This is something you probably has already experienced with for example Windows Insiders, Twitter which deploys features to particular subset of users, Facebook does the same, and even VSTS you can opt-in for new features until they are Generally Available for all users.
But for this one of the most important questions is, how do you decide when to deploy to a broader set of users? and also, which mechanism are you going to implement to automate this?.
This two questions can be resolved with the new (in preview at the moment of writing this) feature of Release Management Gates. These are automated approvals we can set, for any particular environment of a Release Management definition, which will be automatically evaluated, prior or post any environment deployment, also these gates are evaluated every specific period of time, until they pass, or until they timeout if they fail every check.
Gates can be set, out of the box, on a variety of things, but new ones can be created, like this example based on twitter sentiments:
- Azure Functions: The gate will call a particular Azure Function, sent the function a pre-defined message (defined in the gate definition), and wait for the response, even being able to parse the response to check everything went ok.
- Invoke API Rest: is similar to the previous one, but calling any particular Rest API.
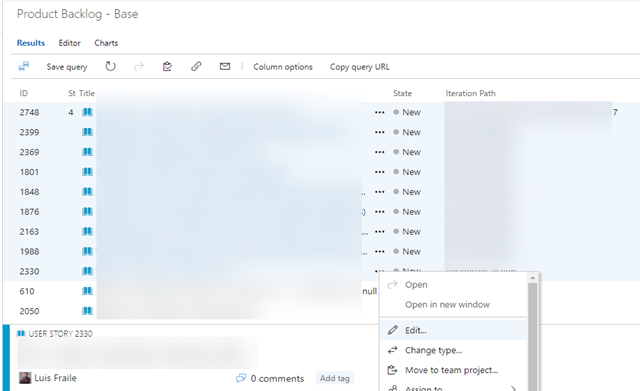
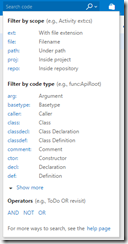
- Work Items Query: Check if a particular Work Item Query has grown its count of items. Think of this for example a Bugs Query, in which you decide the Gate has failed if the bug count grows over a particular threshold.
- Azure Monitor: The one I wanted to explain in this article. If checks for any particular (one or n) Azure defined alert, to check if the alert has been thrown. Think for example an alert on performance degradation or number of errors to check in a particular environment, prior to deploy to new broader set of users environments.
Show me the code boxes
First of all, we must enable Gates on our preview Features, so on your Visual Studio Team Services account, click on your profile, and select Preview Features.
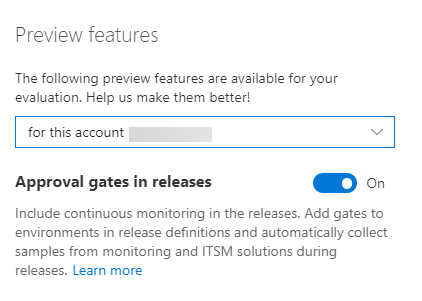
And on the preview features for the account (or just for you) enable Gates.
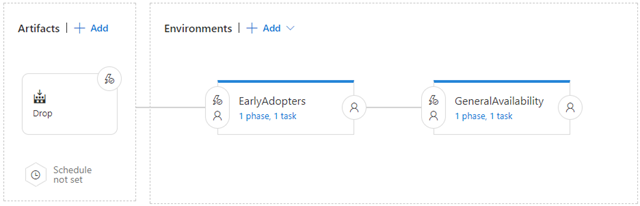
We start with a normal Release Management definition, with two environments, one dependent of another in sequence, and let’s say first one is for early adopters and the next one is the general available, I agree this is a great simplification of any real environment, but is enough for this example.
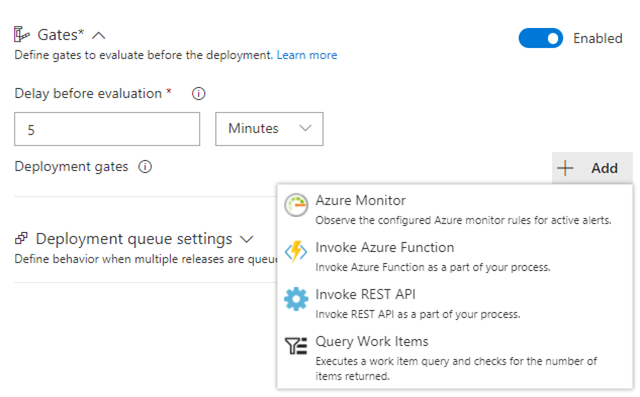
Now, lets inspect the GeneralAvailability environment pre-deployment approvals clicking on  And enable Gates as a pre-deployment approval, clicking on add we can see the different choices we have, for this example we will go with Azure Monitor.
And enable Gates as a pre-deployment approval, clicking on add we can see the different choices we have, for this example we will go with Azure Monitor.
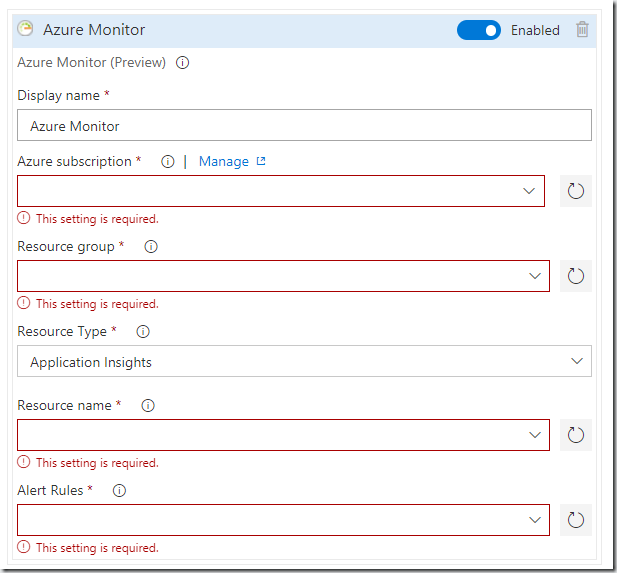
We have also there the delay before start evaluating this gate, this is the time needed to pass after previous environment deployment and the moment the first check for the gate is done. Once we add the new gate, we have to fill all the information for the gate.
|
 |
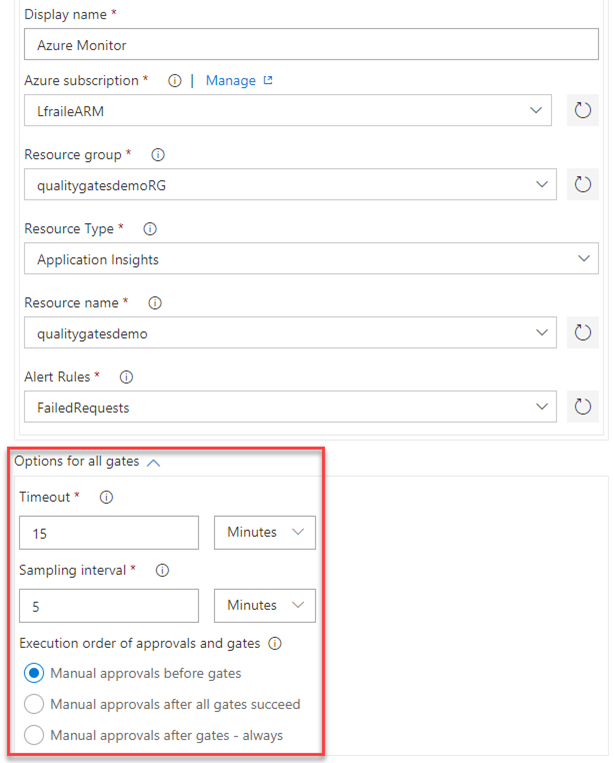
When we have this information filled, if we continue going down on that same screen, we can fill several options for all the gates.
First we have the timeout which is the time after which, we finish the deployment for this environment as failed if any of the gates has not passed, so we can’t go on with the environment. Sampling interval is the period of time between each check of the gate. This times by default are, respectively, 15 and 5 minutes, but they can be longer, even days, so you have time enough to go on with the early adopters (for example) environment before going ahead.
Also, for the case there are manual approvals before the deployment, you can select between three different options, like (as seen in the image) manual approvals must be done before start checking the gates, manual approval needed only after all gates has passed, or manual approval after each gate.
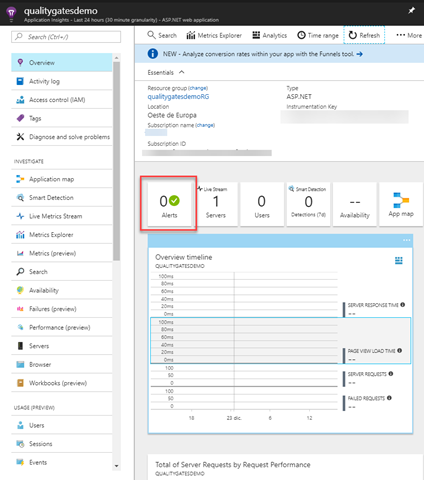
With this we would have the gate, but for the case you are not familiar with Azure alerts, just one thing more. For this example we chosen Azure monitor against an Application Insights Alert, so what I created before going on with all of this, I had my Application Insights resource created and configured for my selected app or Azure environment for the, in this case, EarlyAdopters environment (for the case you are not familiar with Application Insights check it here).
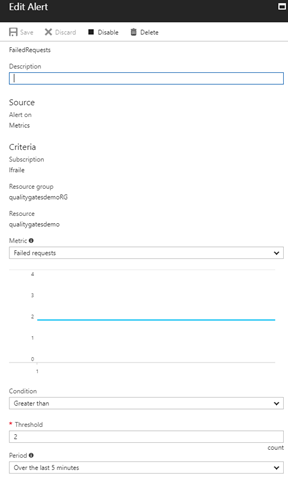
And if e click on Alerts, we can see the configured alerts, and go to specific alert configuration, the one we selected on the Azure Monitor Gate.
In this case the alert will raise if in the last 5 minutes, more than 2 errors has occurred in the application.
When we finish this configuration, we will start deploying the application to the early adopters environment, hopefully users will start using the new features or version of the application, after the configured time for the gate, VSTS will check for the alert, if the alert has not been raised, it will continue with the next environment deployment, if the gate has been raised, it will continue waiting for the next check of the gate, until timeout configured occurs or the gate passes.
I hope you liked gates as much as I like them, as conclusion, when working with phased continuous deployment it is important to establish which are your gates defining how to move from one phase to another, and afterwards, configure them as you need, and configure your phased deployment with VSTS Release Management.