 Introducción
Introducción
La evolución de Xamarin.Forms en los últimos años ha sido más que sorprendente. De igual forma que el interés y crecimiento de uso. Partía de una base sin duda atractiva, una capa de abstracción a nivel de UI que permite crear con el mismo código, C# o XAML, la interfaz de usuario en iOS, Android y Windows. Versión tras versión ha logrado llegar a permitir más posibilidades mejorando el soporte de cada plataforma, las posibilidades en XAML o el rendimiento (cabe destacar las mejoras en este punto). Hoy día se pueden hacer aplicaciones con resultados bastante sorprendentes.
Con la futura versión 3.0 en camino, entre las futuras mejoras encontramos la llegada de nuevos backends o lo que es lo mismo nuevas plataformas como WPF (Windows) o Linux (GTK#). Sin embargo, hoy día ya tenemos disponible como Preview una nueva plataforma, macOS.

En este artículo vamos a añadir un proyecto macOS y Xamarin.Forms al mismo. Veremos que con pocos sencillos pasos podemos lograr tener una aplicación para una nueva plataforma.
Configurar el proyecto macOS
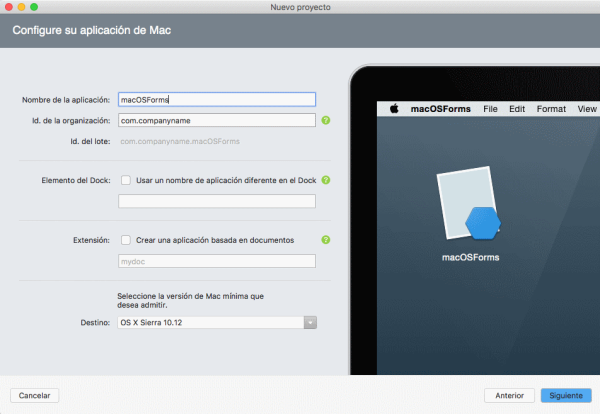
Hasta tener plantillas de proyectos Xamarin.Forms con aplicación Cocoa, comenzaremos creando Mac > App > Cocoa App en Visual Studio para macOS.

NOTA: Al igual que el desarrollo con Xamarin.Mac, el desarrollo para macOS requiere de un Mac.
Tras crear el proyecto, debemos añadir una librería portable (PCL) donde añadiremos el código común compartido con otros posibles backends Xamarin.Forms. Tras añadir el proyecto de la PCL, debemos añadir la referencia de la misma en el proyecto macOS.
A continuación, añadimos en ambos proyectos el paquete NuGet de Xamarin.Forms:

NOTA: La versión del paquete NuGet debe ser Xamarin.Forms 2.3.5.233-pre1 o superior.
La aplicación Cocoa viene con un Storryboard para configurar la interfaz de usuario y ciertos parámetros que no vamos a utilizar. Debemos editar el archivo Info.plist para eliminar la entrada NSMainStoryboardFile:

Llega el momento de realizar pequeños cambios de código para cargar la aplicación Xamarin.Forms. Comenzamos editando Main.cs:
NSApplication.SharedApplication.Delegate = new AppDelegate();
Inicializamos AppDelegate. En el delegado de la aplicación, vamos a inicializar Xamarin.Forms, crear una ventana y cargar la aplicación Xamarin.Forms.
public override void DidFinishLaunching(NSNotification notification)
{
Forms.Init();
LoadApplication(new App());
base.DidFinishLaunching(notification);
}
Todo listo!
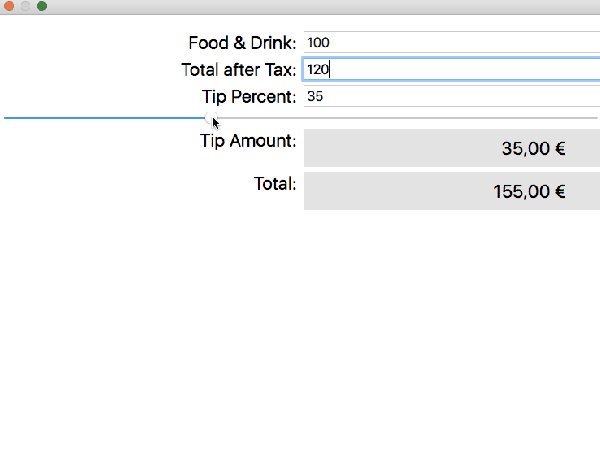
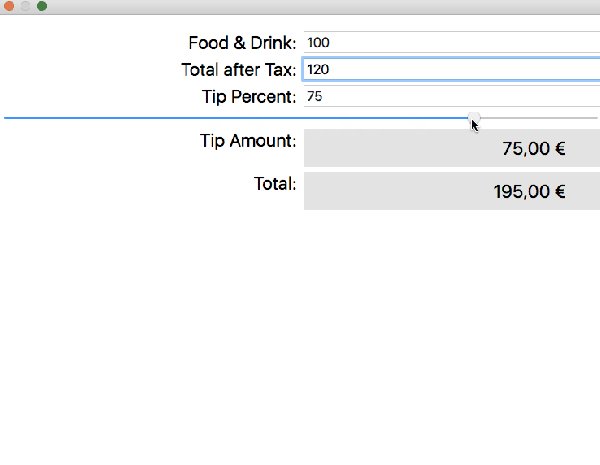
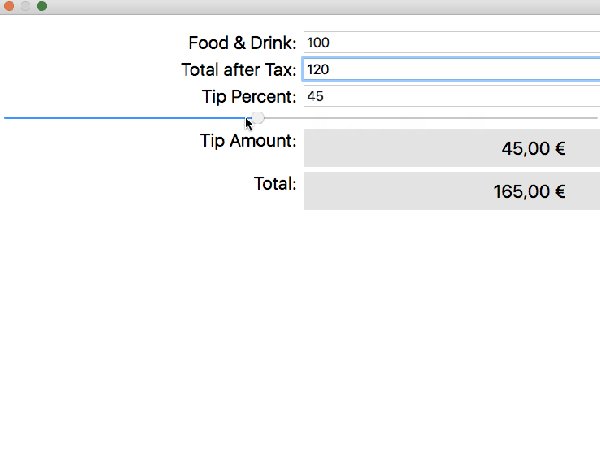
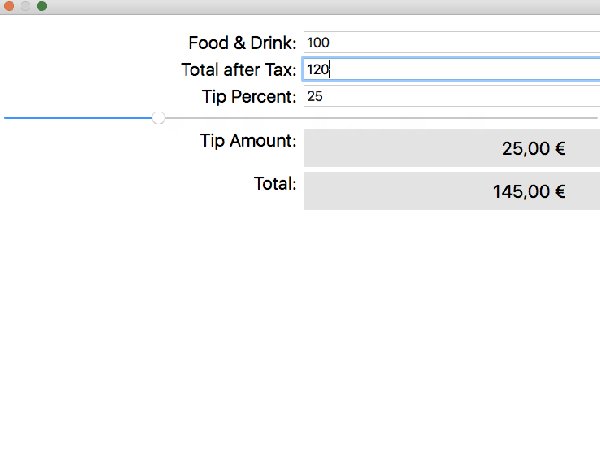
Probar la App

Tenéis el código fuente del ejemplo utilizado disponible en GitHub:
Personalización por platafoma
La clase Device sin duda alguna es una de las claves a la hora de personalizar la interfaz de usuario por plataforma. Esta clase contiene diversas propiedades y métodos para personalizar la UI y la funcionalidad en base a la plataforma o el factor de forma.
Contamos con la propiedad RuntimePlatform que cuenta con un valor de una enumeración con cada una de las plataformas soportadas. Se ha incluido macOS y ahora tenemos también la posibilidad de crear código condicional para macOS en Xamarin.Forms:
if(Device.RuntimePlatform == Device.macOS)
{
}
Más información
- Blog de Xamarin: Preview: Bringing macOS to Xamarin.Forms
- Apple Developer: About Developing for Mac
- Xamarin.Forum: Preview: Xamarin.Forms for macOS
