Introducción
Introducción
Windows 10 ha llegado como la culminación en el viaje hacia la convergencia en el desarrollo entre plataformas Windows. Ahora hablamos de Apps Universales
escritas una única vez con un código común tanto para la lógica de
negocio como para la interfaz de usuario. Además, generamos un único
paquete que mantendrá una interfaz consistente y familiar para el
usuario pero adaptada a cada plataforma.

Windows 10
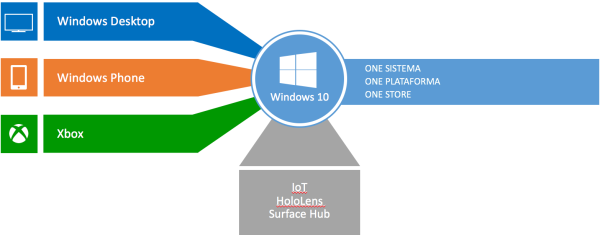
Podemos crear apps que funcionen en todo tipo de
dispositivos como teléfonos, tabletas, portátiles, dispositivos IoT,
Surface Hub e incluso HoloLens. Para ello tenemos las vías utilizadas
hasta este momento, es decir, utilizando C# y XAML (o VB, C++, etc).
Sin embargo, Windows 10 tiene como objetivo ser una plataforma
potente pero versátil y accesible para cualquier tipo de desarrollador
sin tener en cuenta su origen de partida.
Universal Windows Platform Bridges
Llegar a Windows es mucho más sencillo que nunca. Si tienes una web,
si tienes una App en iOS o Android e incluso si partes de una App Win32,
existen nuevas opciones destinadas a facilitar la llegada de esas Apps a
Windows de la forma más sencilla posible. Estamos hablando de los Windows Bridge toolkits.
Tenemos a nuestra disposición cuatro Bridges diferentes:
- Project Westminster: Permite crear Apps Windows empaquetando una página web pudiendola publicar en la Store.
- Project Islandwood: Windows Bridge para iOS
(también conocido como proyecto Islandwood) es una herramienta que
permite importar proyectos XCode para crear una App Windows 10
reutilizando la mayor cantidad de código Objective C posible. - Project Astoria: Windows Bridge para Android
(también conocido como proyecto Astoria) es una herramienta que permite
comprobar la cantidad de código java a reutilizar, de modo que, nos
permite crear App Windows 10 reutilizando código. - Project Centennial: Windows Bridge para App
clásicas permite empaquetar y publicar Apps basadas en .NET y Win32 como
Apps Windows Store. Además, permite el acceso a servicios o APIs UWP.

Universal Windows Platform Bridges
NOTA: Al momento de leer estas líneas solo
Project Westminster (Web) y Project Islandwood (iOS) están disponibles.
Project Astoria (Android) llegará en breve y para Project Centennial
(Win32) debemos esperar algo más, hasta final de año.
Project Islandwood
Project Islandwood es el Bridge Windows para iOS. Permite importar proyectos existentes iOS para crear Apps Windows reutilizando la mayor cantidad de código Objective-C posible.
NOTA: En estos momentos no se soporta Swift.

Windows Bridge para iOS
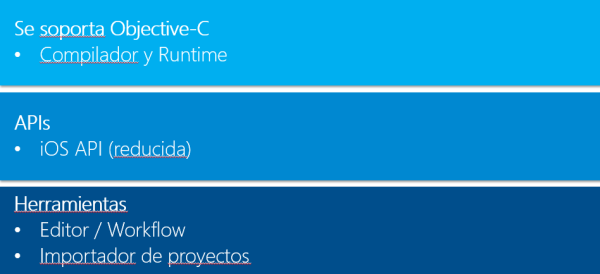
Las bondades de la herramienta son:
- Se soporta Objective-C tanto a nivel de compilación como Runtime.
- Tenemos herramienta en línea de comandos para importar proyectos.
- A nivel de editor (Visual Studio) contamos con opciones de coloreado, autocompletado, etc. Es decir, el lenguaje esta soportado.
- Contamos con opciones de depuración (puntos de ruptura, etc), stacktraces, etc.
- Opciones de configuración. La configuración del proyecto importado es compartida.
- Podemos añadir características Windows a la App.
Crear Apps Windows reutilizando código Objective-C
Para utilizar el Bridge necesitamos:
- Windows 10
- Visual Studio 2015 (puede ser versión Community)
- El SDK winobjc
Nuestro proyecto iOS
Llegados a este punto, tenemos claro nuestro objetivo, ¿cierto?.
Vamos a tomar una App iOS utilizando Objective-C y vamos a utilizar
WinObjc para crear una App Windows 10 reutilizando el código de la App
iOS.
Estaría genial entrar de lleno al uso, posibilidades y limitaciones del Bridge pero antes de eso necesitamos…una App iOS.
Vamos a crear una App simple, muy simple, podríamos decir que haremos
uno de los clásicos “Hola mundo”. Tendremos una caja de texto donde el
usuario pondrá su nombre de modo que al pulsar un botón se mostrará un
mensaje saludándole.
Abrimos XCode y creamos un nuevo proyecto iOS:
Seleccionamos la plantilla “Single View Application” y Objective-C como lenguaje a utilizar:
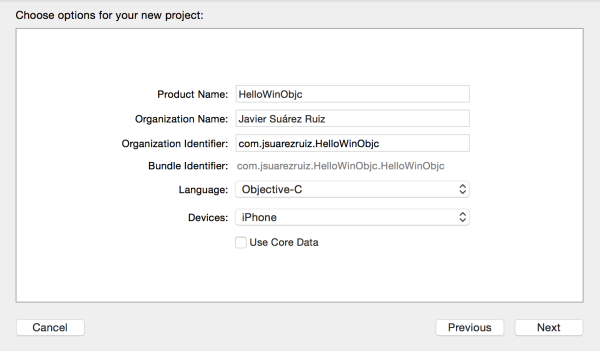
Proyecto creado. En el AppDelegate definimos opciones básicas de la ventana y establecemos el controlador a utilizar:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{ self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; self.window.backgroundColor = [UIColor lightGrayColor]; MainViewController *viewController = [[MainViewController alloc] init]; self.window.rootViewController = viewController; [self.window makeKeyAndVisible]; return YES;}Añadiremos una caja de texto junto a un botón:
- (void)viewDidLoad{ [super viewDidLoad]; // Text field self.textField = [[UITextField alloc] initWithFrame:CGRectMake(10.0f, 50.0f, 300.0f, 30.0f)]; self.textField.delegate = self; self.textField.borderStyle = UITextBorderStyleRoundedRect; // Add the text field to the view [self.view addSubview:self.textField]; // Button UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect]; // Button's frame button.frame = CGRectMake(100.0f, 80.0f, 120.0f, 30.0f); // Action [button addTarget:self action:@selector(buttonPressed) forControlEvents:UIControlEventTouchUpInside]; [button setTitle:@"Press Me!" forState:UIControlStateNormal]; // Add the button to the view [self.view addSubview:button];}Utilizamos el evento UIControlEventTouchUpInside para mostrar una alerta:
- (void)buttonPressed { // Show AlertView UIAlertView *helloWinObjcAlert = [[UIAlertView alloc] initWithTitle:@"Hello, WinObjc!" message:[@"Hello " stringByAppendingString:self.textField.text] delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil]; [helloWinObjcAlert show];}En la alerta, mostramos un saludo junto al valor introducido en la caja de texto. Si ejecutamos nuestra App:
Introduciendo un nombre y pulsando el botón:
Simple, ¿verdad?. Cierto pero suficiente para probar el Bridge. Podéis descargar el ejemplo completo realizado a continuación:
También tenéis el código fuente disponible e GitHub:
Creando la App Windows 10
Con la App iOS a migrar esperándonos, ahora si, nos lanzamos a
utilizar el Bridge. Comenzamos clonando o descargando como zip el SDK a
nuestra máquina de desarrollo:
NOTA: Podemos tener el SDK en cualquier ruta de nuestro equipo. La única limitación es no tener espacios en la ruta.
Antes de utilizar la herramienta para importar nuestro proyecto
XCode, es recomendable echar un vistazo a los ejemplos incluidos en la
carpeta Samples. Sobretodo, es muy interesante para ver posibilidades ej
ejemplo WOCCatalog:
Utilizando vsimporter
Vamos a importar nuestro proyecto XCode. Tras descargar el SDK precompilado de este enlace, y descomprimirlo en una ruta:
c:winobjc
Creamos una carpeta “Import” donde copiamos nuestro proyecto XCode. A continuación, abrimos la línea de comandos.
Accedemos a la carpeta donde tenemos nuestro proyecto:
c:winobjcImportHelloIslandwood
Ejecutamos la herramienta vsimporter:
c:winobjcImportHelloIslandwood> ....binvsimporter.exe
NOTA: Es recomendable utilizar rutas relativas con la herramienta. Rutas absolutas pueden ocasionar problemas.
Esta herramienta comenzará a migrar nuestor proyecto creando una solución Visual Studio.
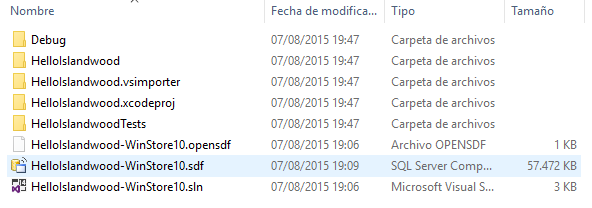
Una vez terminada, si accedemos a la carpeta.

Proyecto creado por vsimporter
Voila!.
Otras opciones
Como hemos visto, vsimporter es una herramienta de línea de comandos. Cuenta con importantes parámetros como:
- -i: Habilita el modo interactivo donde se permite seleccionar la configuración específica del proyecto XCode.
- -format: La opción más interesante. Por defecto, la herramienta
convierte el proyecto XCode a Windows 10. Con esta opción podemos elegir
si migrar a Windows 10 (winstore10) o Windows 8.1 (winstore8.1 o winphone8.1). - -help: No necesita mucha explicación, muestra un listado de opciones para ayudar en el uso de la herramienta.
Un vistazo al proyecto creado
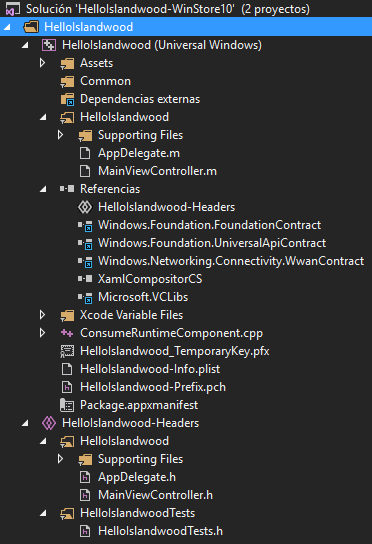
Abrimos el proyecto creado:
Tenemos una solución con dos proyectos, el principal y otro que
contiene los archivos .h, las cabeceras. Cetrándonos en el proyecto
principal, el código principal de la App se encuentra dentro de una
carpeta con el nombre de la App, en nuestro ejemplo HelloIslandwood. El código sigue siendo el mismo que en el proyecto Objective-C que analizamos previamente.
NOTA: Importante resaltar que tenemos reconocimiento de tipo de archivos, coloreado, etc. desde Visual Studio.
Probando la App
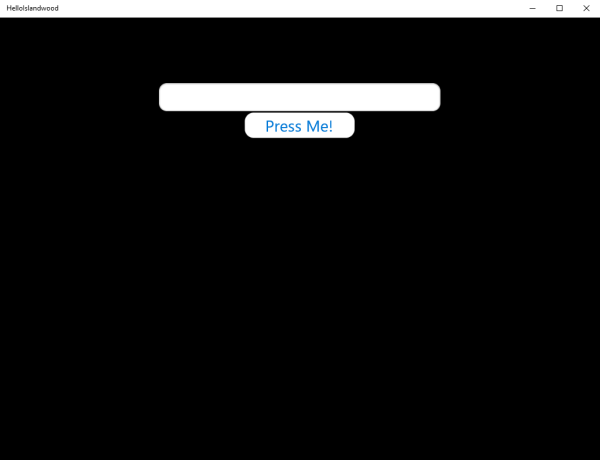
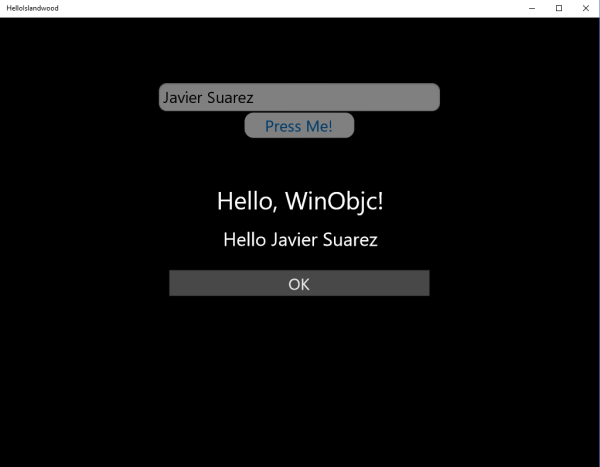
Si ejecutamos nuestro proyecto:
Tras poner el nombre en la caja de texto y pulsar el botón:
Podéis descargar el ejemplo completo realizado a continuación:
También tenéis el código fuente disponible e GitHub:
Limitaciones
 No es oro todo lo que reluce…
No es oro todo lo que reluce…
La herramienta esta bajo desarrollo, tenemos disponible la primera versión pública y no soporta muchas opciones como:
- Storyboards. Quizás una de las limitaciones más
importantes debido al impacto que ocasiona en infinidad de posibles
apps. Tras múltiples pruebas realizadas, la migración se realiza, crea
el proyecto Visual Studio pero, no veremos nada (pantalla en negro) al
ejecutar la App. - Sólo x86. No se soporta aún ARM. Otra limitación importante.
- MapKit
- AssetsLibrary
- Ads
- Etc
Como podemos ver, aun faltan opciones importantes que afectan a
priori a bastantes Apps, tampoco se soportan todas las APIs sino un
subconjunto de las más importantes y utilizadas. Por último, recordad de
nuevo, proyecto en desarrollo no esta excento de Bugs.
¿Y ahora?
Ahora la parte más importante de todas, hacer de la App, una App Windows de la máxima calidad. Tenemos interoperabilidad con APIs Windows.
Podemos integrar la App con el sistema, utilizar opciones Windows para
compartir, mostrar notificaciones en el Action Center, etc. Nos
centraremos en opciones de esta índole en otro artículo.
Más información
- Windows Dev Center: Introducing the Windows Bridges
- Windows Dev Center: Windows Bridge for iOS
- GitHub: WinObjC