 Introducción
Introducción
Corría el año 2010, finales de Enero, cuando Steve Jobs presentaba al mundo el iPad. El resto de la historia todos la conocemos. No era la primera tableta del mundo, ni la que más posibilidades brindaba pero si que fue sin duda un momento importante en el mercado. La sucesión de modelos por parte de los chicos de Cupertino, la explosión vivida en factores, formas y rangos de precios en tabletas Android y también la evolución de tabletas y crecimiento de éxito en tabletas Windows y equipos duales demuestran el crecimiento e importancia en el sector de las tabletas.
Como desarrolladores nos afecta de forma directa. Cuando desarrollamos aplicaciones móviles, es importante tener en cuenta no solo diversas plataformas, también factores de forma incluyendo tabletas. Al desarrollar una aplicación móvil multiplataforma con Xamarin.Forms además de compartir la lógica de negocio, compartimos la interfaz de usuario.
Teniendo en cuenta que las vistas son compartidas, ¿cómo adaptamos una aplicación Xamarin.Forms a tabletas?. En este artículo, vamos a repasar todos los detalles y aspectos a tener en cuenta para lograr ofrecer la mejor experiencia posible en cada formato.
Nuestra aplicación móvil
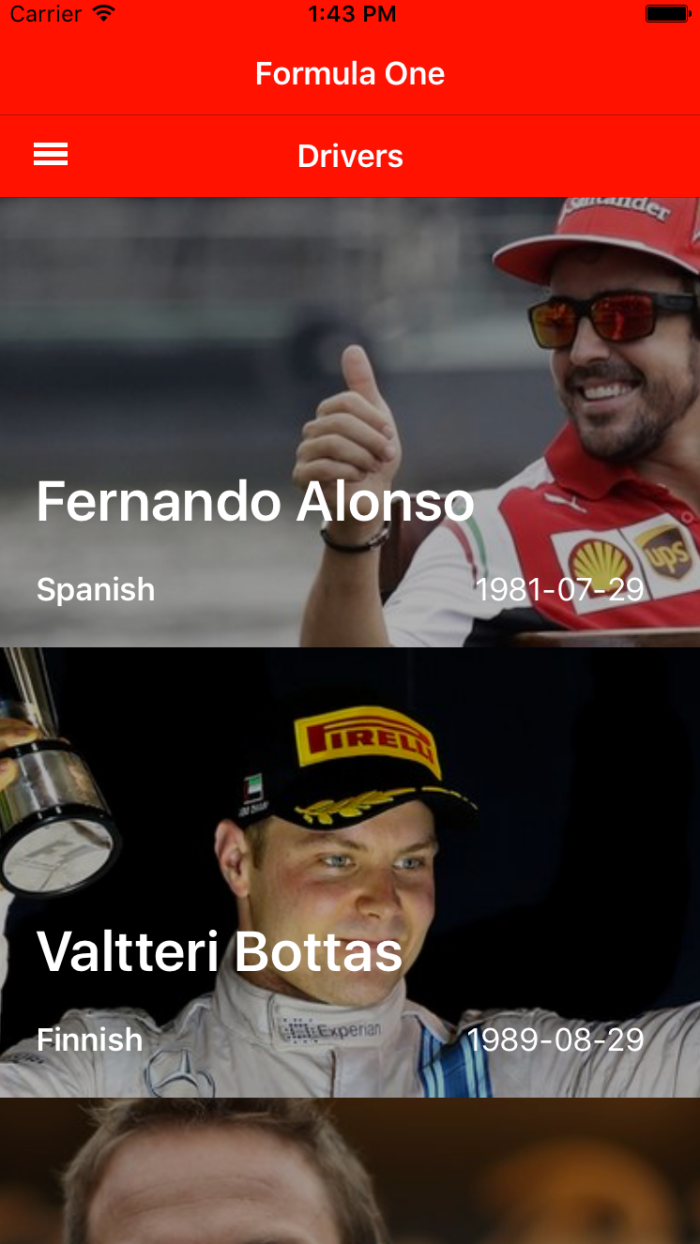
Para adaptar una aplicación Xamarin.Forms móvil a tabletas necesitamos…una aplicación. Vamos a partir de un proyecto con una aplicación móvil para todas las plataformas que muestra información relacionada con la Formula 1. Cuenta con posibilidad de ver pilotos con sus estadísticas, circuitos, escuderías, etc.

La aplicación utiliza servicios web para acceder a la información y muestra la misma de diversas formas, desde información numérica a formato más visual como gráficas.
Nuestro objetivo será adaptar la aplicación a tabletas adaptando la interfaz de usuario, la navegación y los recursos utilizados.
Añadiendo soporte a Tabletas
Antes de adaptar estilos, vistas, navegación o recursos, debemos asegurarnos que la aplicación nativa en cada plataforma soportan las tabletas.
iOS
En el caso de iOS, es decir, iPads, la plantilla automática de Xamarin.Forms incluye soporte. Podemos revisarlo verificando si la propiedad Info.plist > Devices tiene asignado el valor Universal.
Android
El ecosistema Android es bastante variado y complejo contando con una enorme diversidad de tamaños de pantalla. Desde Apps Xamarin.Forms tenemos soporte a toda la variedad.
Windows
Xamarin.Foms cuenta con soporte a aplicaciones Universal Windows Platform también conocido por las siglas en inglés UWP. Las aplicaciones Universales en Windows 10 permite acceder a una enorme variedad de familias de dispositivos, desde teléfonos a tabletas y PCs.
Detectando si estamos en teléfono o tableta
Para poder modificar el comportamiento de la aplicación dependiendo de si estamos en un teléfono o una tableta, necesitamos verificar si estamos en uno u otro. Podemos utilizar la clase Device para acceder a la enumeración Device.Idiom para verificar si estamos en teléfono o tableta:
if (Device.Idiom == TargetIdiom.Tablet)
{
}
else
{
}
La enumeración Device.Idiom cuenta con los siguientes posibles valores:
- Phone: Indica que estamos en un teléfono. iPhone, iPod touch, Windows Phone y dispositivos Android por debajo de los 600 dips.
- Tablet: Estamos ante iPad, dispositivos Windows 8.1 o dispositivos Android por encima de los 600 dips.
- Desktop: Valor que obtenemos en aplicaciones UWP.
- Unsupported: No soportado.
La clase Device es muy importante en Xamarin.Forms ya que nos permite acceder a una serie de propiedades y métodos con el objetivo de personalizar la aplicación según dispositivo y plataforma. Además de permitirnos detectar el tipo de dispositivo, podemos detectar la plataforma gracias a la enumeración Device.OS o personalizar elementos de la interfaz gracias al método Device.OnPlatform entre otras opciones.
De igual forma que la clase Device nos brinda sus opciones desde código C#, tenemos acceso a ellas desde código XAML:
<OnIdiom x:TypeArguments="" Phone="" Tablet=""/>
Utilizando OnIdiom en cualquier elemento que compone el árbol visual, podemos personalizar propiedades del mismo según si estamos ante teléfonos o tabletas.
Adaptando la UI
En nuestra aplicación, podemos adaptar las diferentes vistas añadiendo diferentes estilos, tamaños de fuente, márgenes y espaciado según estamos en teléfonos o tabletas de forma muy sencilla:
<Label
Text="{Binding Driver.CompleteName}"
TextColor="White"
XAlign="Center">
<Label.FontSize>
<OnIdiom x:TypeArguments="x:Double"
Phone="24"
Tablet="28"/>
</Label.FontSize>
</Label>
En el ejemplo anterior, el texto que utilizamos para mostrar el nombre de un piloto contará con un tamaño de fuente diferente en teléfonos y tabletas, siendo de mayor tamaño en el caso de contar con mayor tamaño de pantalla.
Adaptando recursos
De igual forma, utilizando OnIdiom podemos personalizar los recursos utilizados por teléfonos y tabletas.
<ContentPage.BackgroundImage> <OnIdiom x:TypeArguments="x:String" Phone="Splash.jpg" Tablet="Splash@2x.jpg"/> </ContentPage.BackgroundImage>
Adaptando la navegación
Poder detectar si estamos ante teléfono o tableta y adaptar los elementos visuales en función de ello esta genial. Podremos continuar compartiendo no solo la lógica sino las vistas de la aplicación añadiendo de forma sencilla cambios por tipo de dispositivo. Sin embargo, la exigencia de los usuarios móviles con la madurez del mercado móvil actual, hace que no sea siempre suficiente. Los usuarios actuales estan ya acostumbrados a experiencias adaptadas y de calidad para cada uno de sus dispositivos. En el caso específico de nuestra aplicación, un listado de pilotos sin aprovechar gran parte del ancho de la pantalla navegando a una vista de detalles, no es la mejor experiencia posible en tabletas.
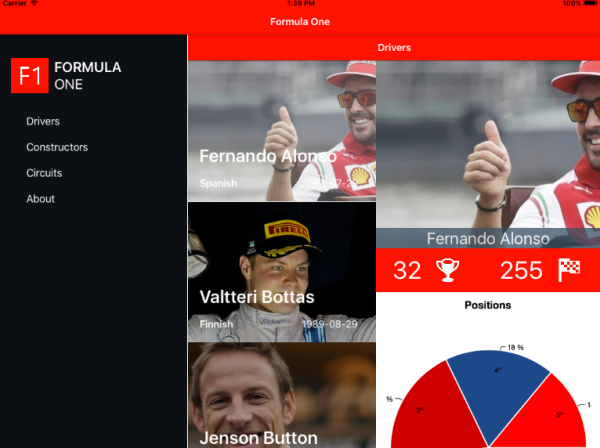
Ante estos casos, podemos crear vistas específicas personalizadas para tabletas. Para tabletas creamos una nueva vista de tipo maestro-detalle que nos permitirá mostrar el listado de pilotos con su información de detalle a la vez, algo mucho más adaptado y apropiado en tabletas.
public class DriverListTabletView : MasterDetailPage
{
private object Parameter { get; set; }
public DriverListTabletView(object parameter)
{
Title = "Drivers";
Parameter = parameter;
Master = new DriverListView(null);
Detail = new ContentPage
{
Content = new StackLayout
{
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.Center,
Children =
{
new Label
{
Text = "Select a Driver",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label))
}
}
}
};
((DriverListView)Master).ItemSelected = (driver) =>
{
Detail = new DriverDetailView(driver);
if (Device.OS != TargetPlatform.Windows)
IsPresented = false;
};
IsPresented = true;
}
}
El contenido de Master será la vista del listado de pilotos, mientras que el contenido de Detail será la vista de detalles de un piloto. De esta forma, ofrecemos la mejor experiencia posible en cada tipo de dispositivo pero reutilizando de nuevo, como objetivo siempre firme al utilizar Xamarin.Forms, la mayor cantidad de código posible.
Para modificar el flujo de navegación hacia la vista detalles del piloto utilizando exactamente la misma vista, modificamos la ViewModel del listado de pilotos añadiendo una Action para propagar el evento de selección hacia la nueva vista específica para tabletas.
Utilizando Device.Idiom verificamos si estamos ante teléfono o tableta y modificamos el flujo de navegación en consecuencia:
if (Device.Idiom == TargetIdiom.Tablet || Device.Idiom == TargetIdiom.Desktop) Detail = new NavigationPage(new DriverListTabletView(null)); else Detail = new NavigationPage(new DriverListView(null));
El resultado:

Tenéis el código fuente disponible e GitHub:
Recordad que podéis dejar cualquier comentario, sugerencia o duda en los comentarios.
Más información
- Xamarin: Bringing Xamarin.Forms Apps to Tablets
- GitHub J: MyShoppe
- Xamarin Guides: Creating Resources for Varying Screens
- Xamarin: Device Class

