Introducción a DataPages
Introducción a DataPages
En no pocas ocasiones nos planteamos realizar una aplicación sencilla para consultar información existente desde un servidor o infraestructura cloud.
En el marco del pasado Evolve 2016, Xamarin anunciaba la disponibilidad e la preview de Xamarin.Forms DataPages.
Los DataPages llegan para facilitar la creación de aplicaciones de tipo maestro-detalle con acceso a una fuente de información de la forma más rápida y sencilla posible. Se renderizarán listados y detalles automáticamente en base a los datos pudiendo personalizar con el uso de diferentes controles y el uso de temas.
DataPages se puede utilizar consumiendo el paquete NuGet Xamarin.Forms.Pages.
Permite acceder a diferentes fuentes de información con data sources prefabricados:
- JsonDataSource: Una URL que contiene un JSON.
- AzureDataSource (paquete NuGet separado): Azure Mobile Services.
- AzureEasyTableDataSource (paquete NuGet separado).
Para mostrar la información correspondiente a la fuente de información contamos con una serie de páginas y controles.
Las páginas disponibles son:
- ListDataPage: Muestra un listado de elementos.
- DirectoryPage: Listado de elementos agrupados.
- PersonDetailPage: Página de detalles que muestra la información correspondiente a un tipo de objeto.
En cuanto a controles:
- ListItem: Vista prefabricada destinado a mostrar un elemento de un listado. Puede mostrar título, detalles e imagen.

- CardView: Este control es similar al CardView nativo de Android. Permite mostrar un texto principal, uno secundario y una imagen.

- HeroImage: Control que permite mostrar título, detalles e imagen, dándole peso a esta última. Tambien cuenta con una propiedad para modificar el aspecto.

Preparando la solución
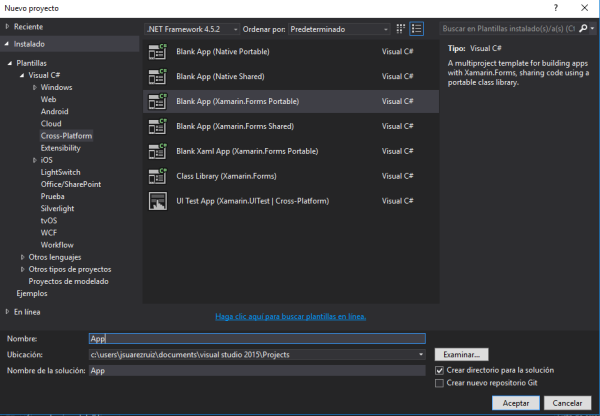
Comenzamos creando una aplicación Xamarin.Forms utilizando una librería portable (PCL):

Nueva aplicación Xamarin.Forms
Tras crear el proyecto debemos añadir la referencia a DataPages y Themes. Para ello, utilizaremos NuGet para añadir:
- Xamarin.Forms.Pages
- Xamarin.Forms.Theme.Base
- Xamarin.Forms.Themes.Light o Xamarin.Forms.Themes.Dark

NOTA: Debemos añadir los paquetes NuGet tanto en la libería portable como en el proyecto específico de cada plataforma, tanto en iOS como en Android.
DataPages requiere el uso de temas para poder renderizar correctamente. Para ello, en App.xaml debemos añadir el namespace detema y añadirlo en los recursos de la aplicación.
Dependiendo del tema elegido, los espacios de nombre a utilizar son:
xmlns:light="clr-namespace:Xamarin.Forms.Themes;assembly=Xamarin.Forms.Theme.Light" xmlns:dark="clr-namespace:Xamarin.Forms.Themes;assembly=Xamarin.Forms.Theme.Dark"
Y para añadir el tema a utilizar dentro del conjunto de recursos de la aplicación:
<ResourceDictionary MergedWith="dark:DarkThemeResources" /> <ResourceDictionary MergedWith="light:LightThemeResources" />
Por ahora, para completar el proceso de uso del tema, debemos añadir algo de código específico por cada plataforma para cargar las librerías correspondientes.
var x = typeof(Xamarin.Forms.Themes.DarkThemeResources); x = typeof(Xamarin.Forms.Themes.LightThemeResources); x = typeof(Xamarin.Forms.Themes.Android.UnderlineEffect);
En el caso de iOS código a ejecutar en el AppDelegate, en el de Android, en la actividad principal MainActivity.
Ejemplo básico
Añadimos la vista XAML principal de la aplicación. Incluimos el espacio de nombres correspondiente a DataPages para acceder y utilizar las páginas, controles y data sources incluidos.
xmlns:p="clr-namespace:Xamarin.Forms.Pages;assembly=Xamarin.Forms.Pages"
Añadimos:
<?xml version="1.0" encoding="UTF-8"?> <p:ListDataPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:p="clr-namespace:Xamarin.Forms.Pages;assembly=Xamarin.Forms.Pages" x:Class="DataPagesDemo.SessionDataPage" Title="Sessions" StyleClass="Events"> <p:ListDataPage.DataSource> <p:JsonDataSource Source="http://demo3143189.mockable.io/sessions" /> </p:ListDataPage.DataSource> </p:ListDataPage>
El resultado:

Increíble, ¿cierto?. Vamos a analizar el código (escaso) añadido.
Hemos modificado el tipo de página de una ContentPage, página básica para añadir contenido en Xamarin.Forms por una ListDataPage. Xamarin.Forms DataPages nos ofrece este tipo de página que nos permite crear un maestro-detalle con suma facilidad en base una fuente de información.
Utilizando la propiedad DataSource de la página, creamos un JsonDataSource que se encargará de acceder a la información realizando la petición HTTP necesaria y parseando la información para permitir mostrarla en la UI realizando bindings.
¿Dónde realizamos el enlace de la UI con la información?. La propiedad StyleClass de la página permite acceder a un estilo. En este caso se utiliza «Events», estilo prefabricado que ya define lo necesario para enlazar correctamente con la fuente de información («title», «image», «presenter»).
Tenéis el código fuente del ejemplo básico disponible en GitHub:
Añadiendo personalización
Vamos a crear un segundo ejemplo donde personalizar aspectos como la fuente de información, el aspecto visual modificando controles utilizados y por supuesto, también los enlaces a la información.
Vamos a generar una fuente de información de pruebas utilizando Json generator. Reemplazamos la fuente utilizando el datasource de tipo JsonDataSource:
<p:ListDataPage.DataSource> <p:JsonDataSource Source="http://www.json-generator.com/api/json/get/clOPFoTImW?indent=2" /> </p:ListDataPage.DataSource>
A continuación, vamos a modificar la propiedad DefaultItemTemplate que permite especificar la apariencia de cada elemento dentro del listado. En lugar de utilizar el control CardView utilizado por defecto en el ejemplo anterior, vamos a utilizar un ListItem.
<p:ListDataPage.DefaultItemTemplate>
<DataTemplate>
<ViewCell>
<p:ListItemControl
Title="{p:DataSourceBinding name}"
Detail="{p:DataSourceBinding email}"
ImageSource="{p:DataSourceBinding picture}"
DataSource="{Binding Value}">
</p:ListItemControl>
</ViewCell>
</DataTemplate>
</p:ListDataPage.DefaultItemTemplate>
ListItem cuenta con propiedades Title, Detail e ImageSource para especificar sus valores, utilizando la palabra reservada DataSourceBinding enlazaremos con los campos deseados del archivo JSON.
Nuestra página quedaría finalmente:
<p:ListDataPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:p="clr-namespace:Xamarin.Forms.Pages;assembly=Xamarin.Forms.Pages"
x:Class="DataPages.MainView"
StyleClass="Events"
Title="Users">
<p:ListDataPage.DataSource>
<p:JsonDataSource Source="http://www.json-generator.com/api/json/get/clOPFoTImW?indent=2" />
</p:ListDataPage.DataSource>
<p:ListDataPage.DefaultItemTemplate>
<DataTemplate>
<ViewCell>
<p:ListItemControl
Title="{p:DataSourceBinding name}"
Detail="{p:DataSourceBinding email}"
ImageSource="{p:DataSourceBinding picture}"
DataSource="{Binding Value}">
</p:ListItemControl>
</ViewCell>
</DataTemplate>
</p:ListDataPage.DefaultItemTemplate>
</p:ListDataPage>
Tras ejecutar:

Además de contar con el listado, tenemos también disponible la vista de detalles mostrando más información a partir de los diferentes datos del JSON.
Y hasta aquí el repaso a las posibilidades de Xamarin.Forms DataPages. Una forma bastante rápida y sencilla para crear aplicaciones sencillas o prototipos con posibilidades interesantes en personalización y extensión. Siempre repitiendo cuatro sencillos pasos:
- Instalar paquetes NuGet.
- Seleccionar tema.
- Añadir DataPage.
- Configurar data source y personalización.
Tenéis el código fuente disponible e GitHub:
Recordad que podéis dejar cualquier comentario, sugerencia o duda en los comentarios.
¿Y próximamente?
DataPages continuará evolucionando y madurando con varios objetivos en mente. Xamarin ya ha confirmado que:
- En próximas versiones no necesitaremos añadir código específico de plataforma para realizar la carga de las librerías correspondientes a temas.
- Se incluirá la posibilidad de CRUD (create-read-update-delete).
Más información
- Xamarin: Xamarin.Forms DataPages
- Xamarin: Getting Started with DataPages
- Brax.tv: Beer and Xamarin Forms: Intro to DataPages