 Introducción
Introducción
En ocasiones en nuestras aplicaciones tendremos la necesidad de mostrar al usuario cierta información de la manera más directa y sencilla posible de modo que de un solo vistazo el usuario sea capaz de obtener la mayor información posible. A nivel de interfaz tenemos muchísimas opciones muy interesantes sin embargo, un excelente recurso muy utilizado para este tipo de situaciones es el uso de gráficas. Por ejemplo, estamos realizando una aplicación de compra de viviendas. Sería fantástico mostrarle al usuario la información de como ha oscilado el precio de la viviendo en el último trimestre por ejemplo. ¿Como lo hacemos?, ¿Que piensas que sería lo más acertado?. Posiblemente una gráfica de barras u otra similar te haya pasado por la mente.
En esta entrada vamos a aprender como utilizar gráficas en nuestras aplicaciones Xamarin utilizando OxyPlot.
Añadiendo las dependencias necesarias
Tras crear la solución Xamarin.Forms, comenzamos añadiendo las dependencias necesarias. Hacemos clic secundario sobre la solución, Administrar paquetes NuGet para la solución…

Buscamos por Oxyplot.Xamarin.Forms:

Inciando renderers Oxyplot
Es necesario añadir código específico en cada plataforma para inicializar renderers de Oxyplot.
iOS
Utilizamos el método FinishedLaunching del delegado de la aplicación:
OxyPlot.Xamarin.Forms.Platform.iOS.PlotViewRenderer.Init();
Android
En el método OnCreate de la actividad principal debemos añadir:
OxyPlot.Xamarin.Forms.Platform.Android.PlotViewRenderer.Init();
Windows
En este caso, en la clase App.xaml.cs, donde se define Application en Windows, utilizamos el método OnLaunched:
OxyPlot.Xamarin.Forms.Platform.UWP.PlotViewRenderer.Init();
PlotView
Tras inicializar OxyPlot, estamos preparados para comenzar a trabajar con la librería. OxyPlot cuenta con un control llamado PlotView. Este control se encuentra disponible en el namespace XAML:
xmlns:oxyplot="clr-namespace:OxyPlot.Xamarin.Forms;assembly=OxyPlot.Xamarin.Forms"
El control cuenta con una propiedad fundamental Model de tipo PlotModel:
<AbsoluteLayout>
<oxyplot:PlotView
AbsoluteLayout.LayoutFlags="All"
AbsoluteLayout.LayoutBounds="0, 0, 1, 1"
Model="{Binding PlotModel}" />
</AbsoluteLayout>
PlotModel define el origen de la fuente de información de la gráfica así como, información relacionada con el tipo de gráfica.
Enlazar datos
A nivel de ViewModel, necesitamos definir una propiedad de tipo PlotModel:
private PlotModel _plotModel;
Propiedad pública:
public PlotModel PlotModel
{
get { return _plotModel; }
set
{
_plotModel = value;
RaisePropertyChanged();
}
}
PlotModel cuenta con diferentes propiedades que permiten definir el renderizado de la gráfica. Tenemos desde propiedades sencillas y comunes como Title que permite definir el título de la gráfica a otras más complejas como Series.
La propiedad Series espera un valor de tipo OxyPlot.Series. Esta propiedad permite definir el tipo de gráfica a utilizar.
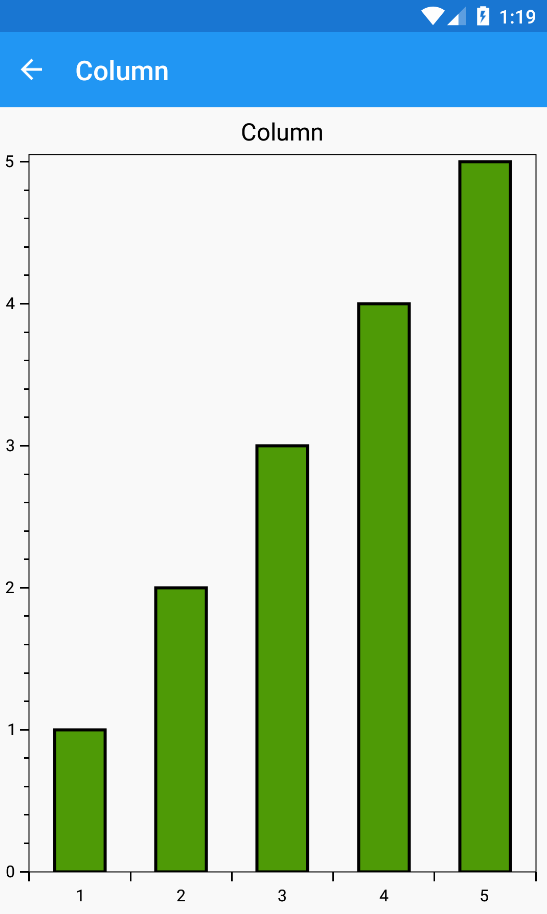
Veamos un sencillo ejemplo para crear una gráfica de columnas utilizando ColumnSeries:
PlotModel = new PlotModel
{
Title = "Column"
};
var columnSerie = new ColumnSeries
{
StrokeThickness = 2.0
};
columnSerie.Items.Add(new ColumnItem(1));
columnSerie.Items.Add(new ColumnItem(2));
columnSerie.Items.Add(new ColumnItem(3));
columnSerie.Items.Add(new ColumnItem(4));
columnSerie.Items.Add(new ColumnItem(5));
PlotModel.Series.Add(columnSerie);
El resultado:

Tipos de gráficas
Tenemos una enome variedad de tipos de gráficas diferentes:
- Área
- Líneas
- Barras
- Columnas
- Puntos
- Circular
- Mapa de calor
- Etc
Además se pueden realizar composiciones haciendo combinaciones de varias de ellas, por ejemplo, barras con líneas.
Tenéis el código fuente del ejemplo utilizado disponible en GitHub:
Recuerda, cualquier tipo de duda o sugerencia es bienvenida en los comentario del artículo.
