 Introducción
Introducción
Xamarin.Forms ofrece una capa de abstracción sobre la capa de la interfaz de usuario permitiendo definir la interfaz de usuario una única vez con código C# o XAML.
Desde los inicios de Xamarin.Forms a hoy día, todo ha evolucionado a pasos agigantados tanto las propias posibilidades de Xamarin.Forms, como el crecimiento de la comunidad así como la implicación de terceros. Hoy precisamente nos vamos a centrar en la segunda versión de Grial UI Kit.
NOTA: Gracias a los chicos de UXDivers por ceder una licencia de Grial para realizar pruebas sobre la librería.
Grial UI Kit
El objetivo principal de Grial es ofrecer un conjunto de controles y plantillas para Xamarin.Forms permitiendo crear interfaces de usuario ricas y vistosas con facilidad.

Cuenta con soporte para:
- Android 4.1+ (API Level 16).
- iOS 8.0+.
Incluye:
- Plantillas y vistas preparadas
- Controles
- Efectos
- Animaciones
- Temas
- Iconos
Novedades
De la versión anterior a ahora se han añadido nuevas plantillas de páginas, nuevos controles, tres nuevos temas, animaciones y soporte a tabletas.
Creación de proyectos
La primera de las novedades visibles que vemos esta relacionada con la creación de proyectos. Accedemos a un portal de administración llamado Grial Admin.
Desde el panel de administración podemos crear aplicaciones añadiendo el nombre. De esta forma podemos descargar dos tipos de proyectos:
- Full: Contiene absolutamente todos los ejemplos y controles incluidos en Grial.
- Starter: Proyecto mínimo que cuenta con soporte a Grial, sus librerías.
Ambos cuentan con el espacio de nombres y todo lo necesario ya preparado con el nombre asignado a la aplicación.
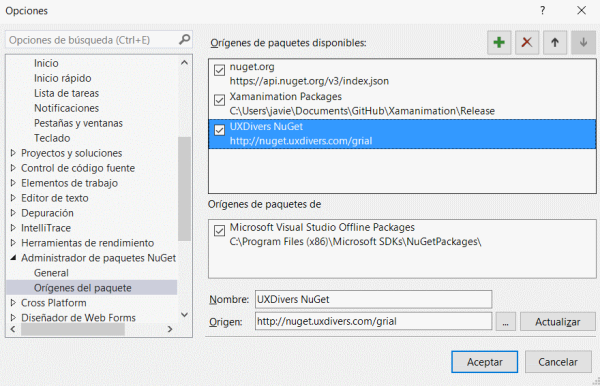
Tras descargar el proyecto, debemos configurar el acceso a los paquetes NuGet añadiendo un nuevo repositorio de paquetes.
En Visual Studio, accedemos al menu de Opciones > Herramientas > Nuget Package Manager > Package Sources.

NOTA: Para configurar el repositorio será necesario introducir usuario y contraseña.
Optimización a Tablets
Una de las novedades más importantes se encuentra en las posibilidades de adaptación a diferentes factores de forma, teléfonos y tabletas.

Además de tener plantillas ya preparadas para funcionar correctamente tanto en teléfonos como tabletas, se añade un unos helpers Responsive.
Este helper cuenta con diferentes propiedades:
Default: Aplica a todos los casos. Es el valor por defecto.Portrait: Aplica a todos los dispositivos en modo vertical.Landscape: Aplica a todos los dispositivos en modo horizontal.PortraitPhone: Aplica solo a teléfonos en modo vertical.PortraitTablet: Aplica solo a tabletas en modo vertical.PortraitDesktop: Aplica solo cuando el dispositivo es escritorio en modo vertical.LandscapePhone: Aplica en teléfonos en modo horizontal.LandscapeTablet: Aplica en tabletas en modo horizontal.LandscapeDesktop: Aplica en escritorio en modo horizontal.
Su uso:
<Label
Text="{
artina:OnOrientationString
Portrait=IsPortrait,
Landscape=IsLandscape
}"
IsVisible="{
artina:OnOrientationBool
Default=true,
PortraitDesktop=false
}"
"/>
El texto mostrará un texto diferente en modo vertical y horizontal además, siempre será visible menos en modo vertical en escritorio. Añade de forma sencilla bastante versatilidad para adaptar la interfaz de usuario en diferentes modos.
Temas
Se añaden varios temas ya preparados y tareas de compilación que permiten cambiar temas al vuelo en la aplicación.

Nuevos controles
Se han añadido nuevos controles:
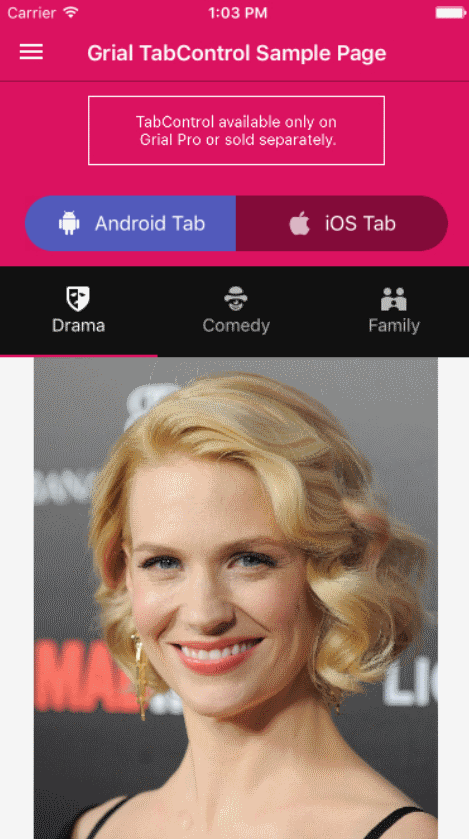
- TabControl: Control de pestañas compatible con iOS y Android que permite el posicionamiento tanto superior como inferior. Totalmente personalizable.
- Badge: Icono numérico.
- CircleIcon: Imagen circular.
- Timeline: Listado con formato línea del tiempo.
- Rating: Control para puntuar con estrellas.
- Repeater: Control de listados con personalización de scroll, tamaño de elementos, etc.
- Walkthroughs: Crea facilmente asistentes personalizables.
- FontIcons: Permite mostrar iconos utilizando fuente. Incluidos más de 1500 iconos.
- Lottie Animations: Se incluye soporte a animaciones Lottie.

Analizando Grial
Tras ver novedades principales, vamos a continuar realizando un pequeño análisis de la librería.
El tamaño del paquete
Grial se basa en un conjunto de diferentes librerías.
PCL
- UXDivers.Artina.Shared.dll (50KB)
- UXDivers.Artina.Shared.Base.dll (13KB)
iOS
- UXDivers.Artina.Shared.iOS.dll (19KB)
- UXDivers.Artina.Shared.Base.iOS.dll (12KB)
Android
- UXDivers.Artina.Shared.Droid.dll (31KB)
- UXDivers.Artina.Shared.Base.Droid.dll (14KB)
Para utilizar los efectos tenemos otra librería:
PCL
- UXDivers.Effects.dll (7KB)
iOS
- UXDivers.Effects.iOS.dll (8KB)
Android
- UXDivers.Effects.Droid.dll (93KB)
Y para controles:
PCL
- UXDivers.Artina.Shared.Tab.dll (20KB) – Control TabControl
- UXDivers.Artina.Shared.Repeater.dll (17KB) – Control Repeater
Dependencias
Con el firme objetivo de mejorar el rendimiento se han añadido algunas dependencias con librerías de terceros con respecto a la versión anterior. Nos encontramos con:
- FFImageLoading
- Lottie Xamarin.Forms
- WebP.Touch (iOS)
- Xamarin.Forms (claro!)
El XAML aportado en el proyecto PCL no está muy acoplado, sólo con los estilos definidos en App.xaml. En el proyecto Xamarin.Android, tenemos una personalización de temas nativos. Mientras que en el proyecto Xamarin.iOS, esta personalización de temas viene en forma de un archivo ThemeColors.cs.
Rendimiento
Grial hace uso de compilación de XAML, reutilización de celdas en listados y otras características incluidas en Xamarin.Forms centradas en el rendimiento. Tras hacer pruebas en emuladores y dispositivos haciendo medidas con Xamarin Profiler, no se encuentran problemas ni penalizaciones relacionadas con el rendimiento.
MVVM
Las páginas con diferentes plantillas, layouts y controles se encuentran asociadas a una ViewModel. La implementación del patrón así como la separación de responsabilidades se encuentra bien implementada ayudando a su correcta implementación al utilizar Grial. Los controles añadidos como por ejemplo el TabControl, añaden propiedades de dependencia necesarias para controlar el comportamiento y apariencia del control.
Soporte multiplataforma
Contamos con soporte a iOS y Android. Tras múltiples pruebas en diferentes dispositivos y emuladores nos encontramos con interfacecs robustas con una implementación prácticamente exacta en cada plataforma y condición.
No encontramos eso sí soporte a UWP (Universal Windows Platform). Es una plataforma que permite el acceso a los diferentes dispositivos de familias de Windows 10 (PCs, tabletas, teléfonos, Xbox One, Surface Hub, IoT, HoloLens).
Conclusiones
Volvemos a estar frente a un paquete bastante grande de plantillas con vistas muy comunes y necesarias en muchas aplicaciones (vista detalle de producto, sign in, registro, chat, configuración, etc.) con un diseño muy cuidado y adaptado a diferentes plataformas y factores de forma. En esta versión nos encontramos la adaptación a diferentes factores de forma, el uso de temas o la llegada de nuevos controles.
Un componente que no solo aporta funcionalidad, también la forma de hacer ciertas necesidades en la UI con Xamarin.Forms.
¿Y a ti que te parece?
Más información
- Grial UI Kit
- Documentación Grial UI Kit
- Imágenes
- Blog Xamarin Plain Concepts: Grial UIKit Review