Introducción
Las aplicaciones de consola son geniales!. Probablemente, has realizado alguna aplicación de consola con alguna pequeña (o gran) herramienta.Tener una aplicación de consola tiene ventajas: liviana, multiplataforma, rápida, etc.
¿Y si pudiesemos realizar aplicaciones de consola con Xamarin.Forms?.
gui.cs
Estamos ante un Toolkit de UI para .NET, .NET Core y Mono que permite crear apliaciones de consola (si, con interfaz!) para Linux, macOS y Windows. Creado por Miguel de Icaza.

El Toolkit cuenta con una variedad de controles:
- Buttons
- Labels
- Text entry
- Text view: Texto con soporte a múltiples líneas.
- Radio buttons
- Checkboxes
- Dialog boxes
- Windows
- Menus
- ListViews
- Frames
- ProgressBars
- Scroll views and Scrollbars
- Hexadecimal viewer/editor (HexView)
Añade soporte a colores, reescalado de pantalla, eventos, async, etc. A nivel de gestión de vistas es bastante similar a otros frameworks de UI como GTK# .
Conceptos básicos
gui.cs cuenta on Application.Run, que facilita un bucle principal donde:
- Procesar eventos de teclado.
- Gestiona el foco.
- Redibuja áreas de la pantalla.
- Timers.
- Etc.
Cada elemento visual, hereda de la clase View. Toda View cuenta con propiedades X, Y, Height y Width para la gestión de tamaño y posición. Todo se pone más interesante al poder realizar composición de Views.
¿Y por qué Xamarin.Forms?
Buena pregunta. El framework ya permite grandes posibilidades, es sencillo de usar, así que, ¿por qué?.

Why not?
Xamarin.Forms cada vez llega a más plataformas tras los backends de WPF y GTK, además de seguir aumentando en posibilidades. Ya había utilizada gui.cs para herramientas y pruebas, vi un tweet, nació un reto personal y voila. ¿Por qué no añadir la posibilidad de crear aplicaciones de consola con Xamarin.Forms?.
Backend gui.cs
Disponible en GitHub y en NuGet, nace el backend de Xamarin.Forms de gui.cs.
NOTA: Todos los ejemplos anteriores estan realizados con Xamarin.Forms.
Actualmente con soporte a:
- ContentPage
- Layouts
- Label
- Button
- Editor
- Entry
- ListView
- ProgressBar
- Switch
Paulatinamente se añadirá soporte a otras características y controles.
¿Cómo lo uso?
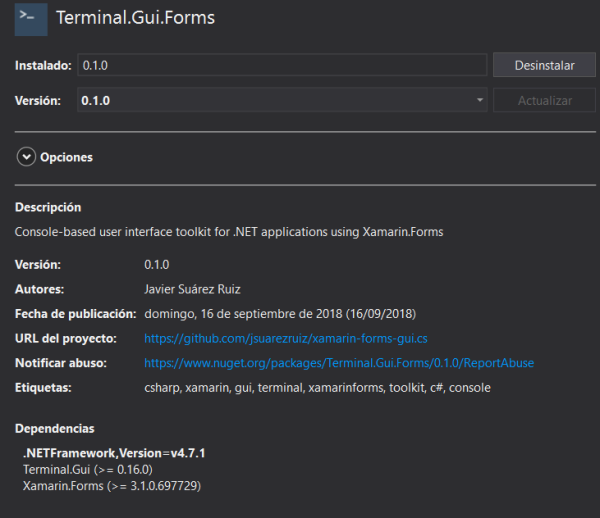
Partimos de una aplicación de consola. Tras crear la aplicación, añadimos el paquete NuGet Terminal.Gui.Forms:

Se encarga de añadir las referencias necesarias tanto a Terminal.Gui como a Xamarin.Forms.
Creamos un Application de Xamarin.Forms:
public class App : Xamarin.Forms.Application
{
public App()
{
MainPage = new MainView();
}
}
Se encargará de iniciar y establecer la página inicial. La página inicial, creada con XAML:
<StackLayout>
<Grid
Padding="10, 10, 10, 10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Label
Text="Search by Zip Code"
Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="3"
TextColor="White"
Margin="0, 6"/>
<Label
Text="Zip Code:"
Grid.Row="1"
Grid.Column="0"
Style="{StaticResource LabelStyle}"
TextColor="#C0C0C0" />
<Entry
Grid.Row="1"
Grid.Column="1"
Text="{Binding ZipCode, Mode=TwoWay}"
Margin="5, 0" />
<Button
Text="Get Weather"
Grid.Row="1"
Grid.Column="2"
Command="{Binding WeatherCommand}"/>
</Grid>
<StackLayout
Padding="10, 10, 10, 10">
<Label
Text="Location"
Style="{StaticResource LabelStyle}" />
<Label
Text="{Binding Weather.Title}"
Style="{StaticResource FieldStyle}" />
<Label
Text="Temperature"
Style="{StaticResource LabelStyle}" />
<Label
Text="{Binding Weather.Temperature}"
Style="{StaticResource FieldStyle}" />
<Label
Text="Wind Speed"
Style="{StaticResource LabelStyle}" />
<Label
Text="{Binding Weather.Wind}"
Style="{StaticResource FieldStyle}" />
<Label
Text="Humidity"
Style="{StaticResource LabelStyle}" />
<Label
Text="{Binding Weather.Humidity}"
Style="{StaticResource FieldStyle}" />
<Label
Text="Visibility"
Style="{StaticResource LabelStyle}" />
<Label
Text="{Binding Weather.Visibility}"
Style="{StaticResource FieldStyle}" />
<Label
Text="Time of Sunrise"
Style="{StaticResource LabelStyle}" />
<Label
Text="{Binding Weather.Sunrise}"
Style="{StaticResource FieldStyle}" />
<Label
Text="Time of Sunset"
Style="{StaticResource LabelStyle}" />
<Label
Text="{Binding Weather.Sunset}"
Style="{StaticResource FieldStyle}" />
</StackLayout>
</StackLayout>
Hacemos uso de:
- Diferentes Layouts
- Diferentes controles
- Enlace a datos
- Estilos
- Etc
La página cuenta con una ViewModel enlazada que se encarga de usar un servicio que accederá a información de OpenWeatherMap para informar de datos climatológicos dado un código postal.
Sólo nos falta, en la clase Program, inicializar Terminal.Gui, XamarinForms; cargar nuestra aplicación; y ejecutar la misma:
public class Program
{
public static void Main()
{
Terminal.Gui.Application.Init();
Forms.Init();
var app = new App();
var window = new FormsWindow("WeatherApp");
window.LoadApplication(app);
Terminal.Gui.Application.Run();
}
}
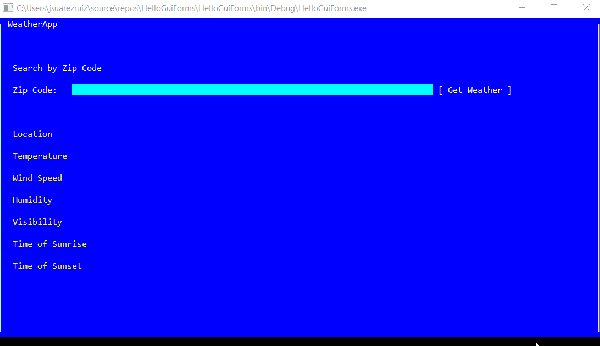
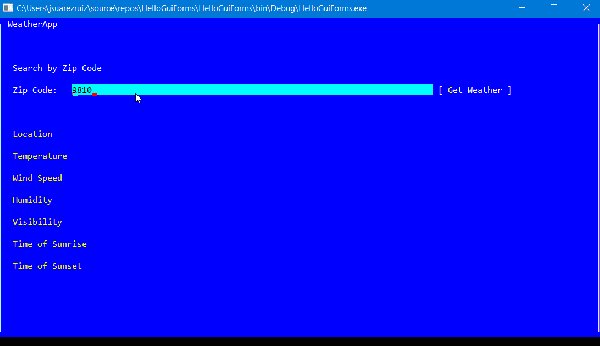
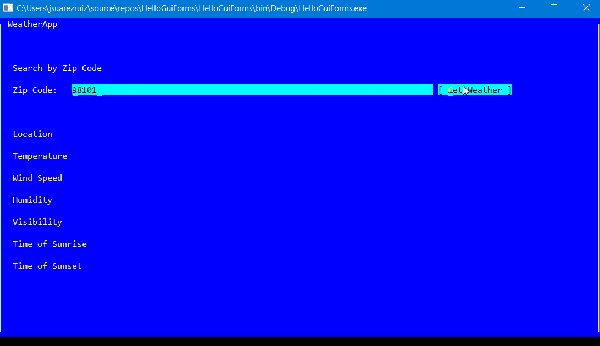
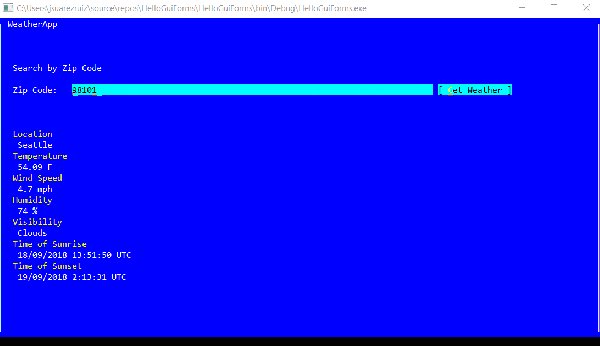
Sencillo, ¿verdad?. Veamos el resultado:

Puedes encontrar el ejemplo en GitHub:
Recuerda, es una Preview…
Estamos ante la primera Preview con un soporte limitado de guis.cs y de Xamarin.Forms. Sin embargo, hay algunas características aun no disponibles:
- Frame
- Menus
- ScrollView
- Etc
Más información
Channel 9: Retro Computing with .NET
