Introducción
El pasado octubre nos juntamos Josue Yeray, Rafa Serna, Alejandro Campos, Roberto Luis Bisbé y un servidor para organizar un gran evento sobre Windows Phone en Madrid llamado Windows Phone Week Spain.
Fue un día intenso con muchas charlas técnicas tratando temas como
Azure Mobile Services, Windows Phone App Studio, MVVM y buenas
prácticas, análisis de rendimiento, pasar apps de WP7 a WP8, Nokia
Imaging SDK y mucho más donde. Además tuvimos un divertido concurso
final con regalos, muchas charlas interesantes, devirtualización de
muchos, etc. En definitiva, un gran día dedicado a Windows Phone con una
enorme aceptación. Tanta que, debido a personas que no pudieron
asistir, a los límites del aforo y por petición popular, estas navidades,
vamos a realizar una serie de webcasts con todo lo que contamos en la
Windows Phone Week Spain. Pero como no podíamos quedarnos quietos, hemos
añadido webcast nuevos con más temática que a buen seguro serán de tu
interés.

Christmas Windows Phone Sessions
Asi nace las Christmas Windows Phone Session, 12 webcasts cargados de información técnica tratando múltiples temas relacionados con Windows Phone con los ponentes del Windows Phone Week como encargados además contando con la colaboración de Santiago Porras.
Las sesiones
Las sesiones serán las siguientes:
-
Introducción al diseño de Apps para Windows Phone
Lunes 2 de diciembre de 6pm a 7pm, por Santiago Porras
¿Aún no conoces Modern UI y sus
reglas? Descubre la guía de diseño Modern UI para Windows Phone, las
bases sobre las que se ha desarrollado este revolucionario estilo de
diseño y cuáles son las reglas que debemos seguir para diseñar nuestras
aplicaciones.
Regístrate
-
Desde Windows Phone 7 a Windows Phone 8
Martes 3 de diciembre de 6pm a 7pm, por Roberto Luis Bisbé
Migrar aplicaciones de Windows Phone 7
a Windows Phone 8 es algo relativamente sencillo, que se puede
convertir en una travesía por el desierto en función de la complejidad
de
nuestra app, En esta sesión veremos algunos trucos a tener en cuenta al
migrar nuestras apps, y las opciones que tenemos para mantener
compatibilidad entre Windows Phone 8 y 7.5.
Regístrate
Miércoles 4 de diciembre de 6pm a 7pm, por Josue Yeray
Aprende a escribir mejor código, más
mantenible y extensible, usando el patron MVVM, IoC y servicios. Veremos
los conceptos necesarios para escribir buen código que nos permita
crear mejores apps.
Regístrate
-
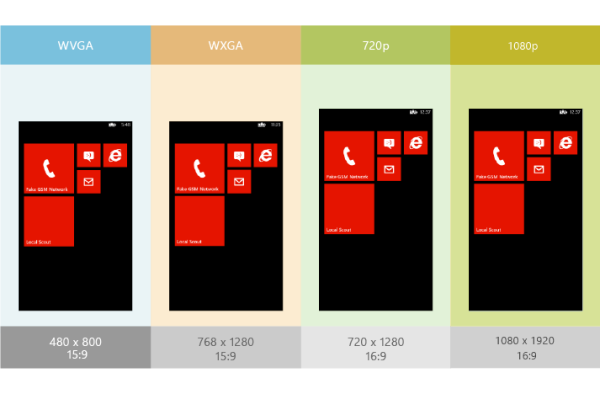
Windows Phone 8 Update 3. Cambios para los desarrolladores
Jueves 5 de diciembre de 6pm a 7pm, por Javier Suarez Ruíz
A pesar de no contar con nueva versión
del SDK sí que contamos con interesantes novedades en el último Update
del sistema. En esta sesión aprenderemos todas esas novedades a nivel de
desarrollo como por ejemplo, todos los cambios necesarios a realizar
para adaptar nuestras aplicaciones actuales a las nuevas pantallas a
1080p que están a punto de llegar.
Regístrate
-
Optimiza tus apps de Windows Phone 8
Lunes 9 de diciembre de 6pm a 7pm, por Alejandro Campos Magencio
¿Desarrollas o tienes pensado
desarrollar apps para Windows Phone con .NET y XAML? Entonces
necesitarás saber qué puede afectar al rendimiento de tu app, cómo
mejorarlo para que su comportamiento sea el más óptimo posible, y qué
herramientas tienes a tu disposición. Y en esta sesión te lo contamos
con ejemplos prácticos.
Regístrate
Martes 10 de diciembre de 6pm a 7pm, por Rafa Serna
¿Sabes qué es NFC? ¿dónde y cómo
podemos usarlo? Estas y otras preguntas más intentaremos resolverlas en
este webcast, en donde veremos cómo poder interactuar entre nuestras
aplicaciones
Windows Phone con la tecnología NFC.
Regístrate
-
Descubriendo Windows Phone App Studio
Jueves 12 de diciembre de 6pm a 7pm, por Javier Suarez Ruíz
¿Conoces Windows Phone App Studio?,
¿aún no? En esta sesión conoceremos todas las posibilidades de esta
nueva herramienta web gratuita destinada a la creación de Aplicaciones
para Windows Phone 8.
Regístrate
-
Efectos alucinantes con Nokia Imaging SDK
Viernes 13 de diciembre de 6pm a 7pm, por Josue Yeray
¿Quieres hacer una aplicación que
trabaje con imágenes? ¿Te parecen alucinantes los filtros de Instagram?
En esta sesión veremos como implementar en nuestras aplicaciones filtros
alucinantes con la nueva librería de imágenes de Nokia!
Regístrate
-
Diseño de Apps exclusivas para Windows Phone
Lunes 16 de diciembre de 6pm a 7pm, por Santiago Porras
¿Quieres hacer aplicaciones más
atractivas para Windows Phone con interfaces con un toque exclusivo como
la App de Facebook? Descubre tips para diseñar Apps para Windows
Phone creando interfaces que las hagan exclusivas y fascinantes y que
consigan que los usuarios descubran nuevas experiencias con sus
dispositivos.
Regístrate
-
Azure Mobile Services, desde las trincheras
Martes 17 de diciembre de 6pm a 7pm, por Rafa Serna
La pata de servicios
móviles de Windows Azure es muy extensa y golosa. Con esta charla
intentaremos ver que nos aporta Mobile Services y como podemos de una
forma fácil, integrar en nuestra aplicación de Windows Phone un completo
y extenso BackEnd en la nube. Autenticación, lógica, servicio de datos y
demás complementos, casi a un click de distancia.
Regístrate
-
Cimbalino Toolkit y Multilingual Toolkit
Miércoles 18 de diciembre de 6pm a 7pm, por Josue Yeray
Cuando estamos desarrollando nuestras
aplicaciones, no necesitamos reinventar la rueda. Existen ciertos
frameworks que pueden ayudarnos en tareas comunes, simplificar el
desarrollo y ayudarnos a realizar cosas complejas. Cimbalino Toolkit,
creado por Pedro Lamas de Nokia, nos ayudará con multitud de servicios,
behaviors y controles ya listos para trabajar. Multilingual App Toolkit
nos ayudará a
soportar multiples idiomas en nuestra aplicación.
Regístrate
-
Distribución empresarial en Windows Phone 8
Jueves 19 de diciembre de 6pm a 7pm, por Javier Suarez Ruíz
En esta sesión aprenderemos todo lo
necesario para distribuir Aplicaciones Windows Phone en la empresa sin
necesidad de pasar por la Store. Aprenderemos como obtener un
certificado empresarial, como firmar aplicaciones, como distribuirla e
incluso aprenderemos el concepto de Company Hub creando uno paso a paso.
Regístrate
NOTA: Todas las sesiones serán grabadas para poder
visualizarlas posteriormente aunque no dudéis en conectar online para
aprovechar y poder realizar preguntas al ponente de turno.
Más información