 Introducción
Introducción
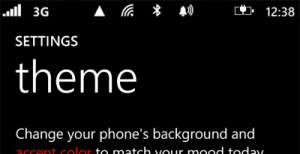
Desde la llegada de Windows Phone contábamos con una pequeña barra en
la parte superior, que nos otorgaba información como el nivel de
batería, conexión, hora, cobertura, etc. Esta barra se llamaba SystemTray y
en Windows Phone 8 podíamos personalizarla, ocultarla y mostrarla
además de ser un lugar en ocasiones bastante idóneo donde añadir un
indicador de progreso en nuestras aplicaciones. Ahora, con la llegada de
Windows Phone 8.1 la SystemTray es reemplazada por un nuevo control
llamado StatusBar. En este artículo vamos a analizar todas las posibilidades del control.
¿Te apuntas?
Manos a la obra
Comenzamos creando un nuevo proyecto:
Partimos de la plantilla Blank App para centrar nuestra atención en la StatusBar.La
StatusBar es un panel situado por defecto en la parte superior de la
pantalla de aplicaciones y juegos mostrando utilizando iconos
información relevante como la conexión WiFi, Bluetooth, batería, etc. En
caso de no necesitarla en nuestra aplicación o con el objetivo de
mejorar la apariencia podemos ocultarla, modificar el estilo e incluso
para retornar feedback en tareas de peso podremos mostrar un indicador
visual.
En el artículo actual vamos a centrarnos en varios puntos:
- Mostrar y ocultar la StatusBar.
- Mostrar y ocultar un indicador de progreso en la StatusBar.
- Personalizar la StatusBar.
Añadimos las carpetas Views, ViewModels y Services además de las clases base necesarias para implementar el patrón MVVM de la misma forma que vimos en este artículo.
Nos centramos en la vista principal de la aplicación:
<StackPanel Grid.Row="1" Margin="12" HorizontalAlignment="Center"> <Button Content="Ocultar Status Bar" Width="250"/> <Button Content="Mostrar Status Bar" Width="250"/> <Button Content=" Modificar Color Status Bar" Width="250"/> <Button Content="Mostrar Progress" Width="250"/> <Button Content=" Ocultar Progress" Width="250"/></StackPanel>Añadimos una colección de botones que nos van a permitir trabajar con
todas las opciones posibles del control StatusBar. El resultado es
simple:
Opciones con la StatusBar
En determinadas situaciones desearemos ocultar la StatusBar para
atraer la anteción del usuario en nuestra aplicación y ganar espacio.
¿Cómo la ocultamos?
Bien, añadimos un comando al primero de los botones de nuestra interfaz que nos permitirá ocultar la StatusBar:
<Button Content="Ocultar Status Bar" Width="250" Command="{Binding HideStatusBarCommand}"/>Añadimos el comando correspondiente en la viewmodel:
private ICommand _hideStatusBarCommand;public ICommand HideStatusBarCommand{ get { return _hideStatusBarCommand = _hideStatusBarCommand ?? new DelegateCommandAsync(HideStatusBarCommandDelegate); }}public async Task HideStatusBarCommandDelegate(){}Al ejecutar el comando:
var statusBar = StatusBar.GetForCurrentView();await statusBar.HideAsync();Analicemos esas dos simples líneas. En la primera de ellas utilizamos el método GetForCurrentView.
Este método nos devolverá una instancia de la StatusBar actual de la
pantalla. En la segunda, una vez tenemos acceso a la StatusBar,
utilizamos el método asíncrono HideAsync para ocultarla. El resultado:
Una StatusBar oculta la podemos vovler a mostrar programáticamente. Nos
centramos en el segundo botón de nuestro ejemplo al que añadimos un
comando:
<Button Content="Mostrar Status Bar" Width="250" Command="{Binding ShowStatusBarCommand}" />En la viewmodel:
private ICommand _showStatusBarCommand;public ICommand ShowStatusBarCommand{ get { return _showStatusBarCommand = _showStatusBarCommand ?? new DelegateCommandAsync(ShowStatusBarCommandDelegate); }}public async Task ShowStatusBarCommandDelegate(){}Al ejecutar el comando volveremos a utilizar el método GetForCurrentView para acceder a la StatusBar y utilizando el método asíncrono ShowAync volveremos a mostrarla:
var statusBar = StatusBar.GetForCurrentView();await statusBar.ShowAsync();El resultado:
Como hemos podido ver hasta ahora, los métodos asíncronos para
ocultar y mostrar la StatusBar reemplazan a la propiedad IsVisible de la
SystemTray. Además de poder ocultar y mostrar la StatusBar, podemos
personalizarla. Para ello contamos con una serie de propiedades para
modificar su apariencia:
- BackgroundColor:Define el color de fondo de la StatusBar.
- BackgroundOpacity: Define la opacidad de la StatusBar.
- ForegroundColor: Define el color del texto de la StatusBar.
NOTA: Tanto en el color de fondo como en el del texto, no se utiliza el canal alpha del color.
Añadimos un comando al botón que nos permitira modificar la apariencia de la StatusBar:
<Button Content=" Modificar Color Status Bar" Width="250" Command="{Binding ChangeColorCommand}" />En la viewmodel:
private ICommand _changeColorCommand;public ICommand ChangeColorCommand{ get { return _changeColorCommand = _changeColorCommand ?? new DelegateCommand(ChangeColorCommandDelegate); }}public void ChangeColorCommandDelegate(){}Al ejecutar el comando modificaremos las propiedades BackgroundOpacity y BackgroundColor de la StatusBar tras acceder a ella utilizando el método GetForCurrentView.
Con respecto a la opacidad tenemos diferencias notorias con respecto al
funcionamiento de la SystemTray. En la SystemTray al utilizar un valor
de opacidad menor a 1 la página se desplazaba hacia arriba ocupando el
espacio. Actualmente no es asi, al usar un valor inferior a 1 la página
no se desplaza hacia arriba. Sin embargo, seguimos teniendo esta
funcionalidad gracias al método SetDesiredBoundsMode de la clase ApplicationView.
var statusBar = StatusBar.GetForCurrentView();statusBar.BackgroundOpacity = 1;statusBar.BackgroundColor = GetRandomColour();NOTA: Para el color hemos utilizado un método personal que genera un color aleatorio:
var color = String.Format("#{0:X6}", _rand.Next(0x1000000));return new SolidColorBrush( Color.FromArgb( 255, Convert.ToByte(color.Substring(1, 2), 16), Convert.ToByte(color.Substring(3, 2), 16), Convert.ToByte(color.Substring(5, 2), 16) ) ).Color;El resultado:
Continuamos con un punto muy importante. La SystemTray en Windows Phone 8
nos permitía utilizar un indicador de progreso para trasmitir al
usuario que se estaba realizando alguna tarea costosa. Con la nueva StatusBar
podemos seguir realizando la misma acción. Añadimos un comando al
cuarto botón de nuestro ejemplo que nos permitirá mostrar un indicador
de progreso en la StatusBar:
<Button Content="Mostrar Progress" Width="250" Command="{Binding ShowProgressCommand}" />En la viewmodel:
private ICommand _showProgressCommand;public ICommand ShowProgressCommand{ get { return _showProgressCommand = _showProgressCommand ?? new DelegateCommandAsync(ShowProgressCommandDelegate); }}public async Task ShowProgressCommandDelegate(){}Al ejecutar el comando:
var statusBar = StatusBar.GetForCurrentView();await statusBar.ShowAsync();await statusBar.ProgressIndicator.ShowAsync();Accedemos a una propiedad llamada ProgressIndicator de tipo StatusBarProgressIndicator de la StatusBar y la mostramos utilizando el método ShowAsync. El resultado es el siguiente:
Al igual que podemos mostrar el indicador de progreso, podemos ocultarlo
programáticamente. Añadimos un comando para ello al último de los
botones de nuestro ejemplo:
<Button Content=" Ocultar Progress" Width="250" Command="{Binding HideProgressCommand}" />En la viewmodel:
private ICommand _hideProgressCommand;public ICommand HideProgressCommand{ get { return _hideProgressCommand = _hideProgressCommand ?? new DelegateCommandAsync(HideProgressCommandDelegate); }}public async Task HideProgressCommandDelegate(){}Al ejecutar el comando utilizamos el método asíncrono HideAsync del ProgressIndicator de la StatusBar para ocultar el indicador:
var statusBar = StatusBar.GetForCurrentView();await statusBar.ProgressIndicator.HideAsync();NOTA: Algunas aplicaciones utilizan la propiedad Text del
ProgressIndicator de la StatusBar para mostrar algun tipo de indicación
o incluso para establecer el título de la aplicación.
Hasta aqui hemos visto los puntos principales de la nueva StatusBar. El resto de puntos son bastante similares al SystemTray. Podéis descargar el ejemplo realizado a continuación:
Más información
- Kunal-Chowdhury.com: Windows Phone 8.1 StatusBar – What’s changed for #WPDev?
- Visually Located: Differences between the new StatusBar in Windows Phone XAML Apps and the SystemTray
- Visually Located: Creating a behavior to control the new StatusBar (SystemTray) in Windows Phone 8.1 XAML apps
- Status Bar in Windows Phone 8.1






