Introducción
Una de las funcionalidades que estarán disponibles en próximas versiones de Xamarin.Forms y ya disponible en las Nightly es VisualStateManager.
NOTA: Puedes acceder a los paquetes Nightly de Xamarin.Forms en este enlace.
En este artículo, vamos a darle un primer vistazo a esta nueva característica.
VisualStateManager
VisualStateManager se utiliza para definir y gestionar diferentes estados entre elementos visuales de una página. En concreto, un VisualState es la colección de propiedades de un elemento visual que en conjunto definen el estado de un elemento visual.
Para entender como utilizar VisualStateManager de forma sencilla, vamos a crear un ejemplo habitual. A continuación, vamos a crear un sencillo formulario para asegurar que el usuario registra una contraseña de forma correcta, es decir, vamos a pedir introducir la misma hasta en dos ocasiones:
<StackLayout>
<Label
Text="Password" />
<Entry
x:Name="Password"
IsPassword="True" />
<Label
Text="Repeat Password" />
<Entry
x:Name="RepeatPassword"
IsPassword="True" />
</StackLayout>
Sencillo, ¿verdad?. Lo ideal sería trasmitir al usuario feedback visual directo ante la repetición de la contraseña en caso de error.
¿Cómo lo hacemos?
VisualStateGroups
Vamos a crear un estilo para cada donde pedimos la repetición de la contraseña:
<Style
x:Key="RepeatPasswordStyle"
TargetType="Entry">
<Setter
Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList
x:Name="CommonStates">
<VisualStateGroup>
<VisualState
x:Name="Valid">
<VisualState.Setters>
<Setter
Property="BackgroundColor"
Value="White" />
</VisualState.Setters>
</VisualState>
<VisualState
x:Name="Invalid">
<VisualState.Setters>
<Setter
Property="BackgroundColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
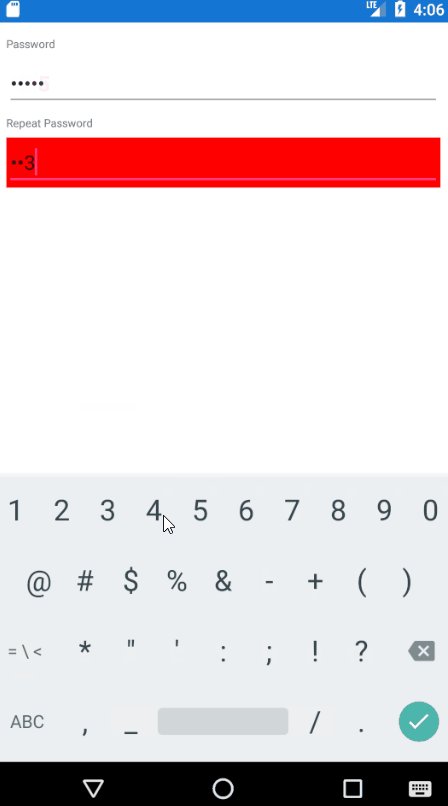
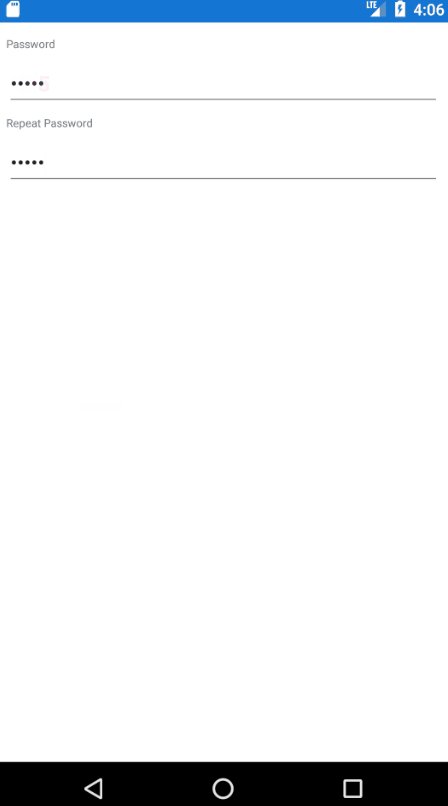
Creamos dos VisualState o estados visuales. El primero de ellos lo utilizamos cuando la contraseña es correcta. En el segundo estado, que utilizaremos cuando la contraseña sea incorrecta (no coincide) vamos a modificar el color de fondo a rojo.
Aplicamos el estilo.
<Entry
x:Name="RepeatPassword"
IsPassword="True"
Style="{StaticResource RepeatPasswordStyle}" />
Hasta este punto, nada tiene efecto alguno. Necesitamos alguna forma de poder gestionar cada estado definido.
Gestión de estados
Para poder gestionar el estado a utilizar, VisualStateManager cuenta con el método GoToState para permitir cambiar entre diferentes VisualStates.
¿Cómo validamos la contraseña y cambiamos entre estados?
Creamos un Behavior:
public class ConfirmPasswordBehavior : Behavior<Entry>
{
public static readonly BindableProperty CompareToEntryProperty =
BindableProperty.Create("CompareToEntry", typeof(Entry), typeof(ConfirmPasswordBehavior), null);
public Entry CompareToEntry
{
get { return (Entry)GetValue (CompareToEntryProperty); }
set { SetValue (CompareToEntryProperty, value); }
}
protected override void OnAttachedTo (Entry bindable)
{
bindable.TextChanged += HandleTextChanged;
base.OnAttachedTo (bindable);
}
protected override void OnDetachingFrom (Entry bindable)
{
bindable.TextChanged -= HandleTextChanged;
base.OnDetachingFrom (bindable);
}
void HandleTextChanged (object sender, TextChangedEventArgs e)
{
var password = CompareToEntry.Text;
if (string.IsNullOrEmpty (password))
return;
var confirmPassword = e.NewTextValue;
var isValid = password.Equals (confirmPassword);
if (isValid)
{
Xamarin.Forms.VisualStateManager.GoToState ((Entry)sender, "Valid");
}
else
{
Xamarin.Forms.VisualStateManager.GoToState ((Entry)sender, "Invalid");
}
}
}
Aplicamos el Behavior:
<Entry.Behaviors>
<behaviors:ConfirmPasswordBehavior
CompareToEntry="{Binding Source={x:Reference Password}}" />
</Entry.Behaviors>
El resultado:

Según vamos escribiendo salta el evento TextChanged del Behavior y en el mismo, validamos si la contraseña es igual a la anterior. En este momento, utilizamos el método GoToState de VisualStateManager para cambiar de un estado a otro según el caso.
Tienes el código fuente del Toolkit disponible GitHub:
 Estamos ante una funcionalidad muy solicitada que añade bastante potencial para la gestión de estados ante la interacción de la aplicación. ¿Qué te parece a ti?. Recuerda, cualquier duda o comentario puedes añadirla a los comentarios de la entrada.
Estamos ante una funcionalidad muy solicitada que añade bastante potencial para la gestión de estados ante la interacción de la aplicación. ¿Qué te parece a ti?. Recuerda, cualquier duda o comentario puedes añadirla a los comentarios de la entrada.
Más información
- GitHub: VisualStateManager phase 1
- XamarinHelp: VisualStateManager In Xamarin.Forms – Phase 1