Introducción
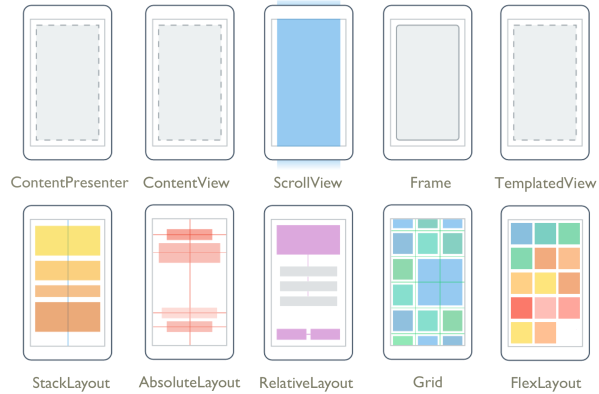
En Xamarin.Forms tenemos un tipo especial de View llamada Layout. Un Layout es un contenedor para otros elementos permitiendo ayudar a posicionar y gestionar el tamaño de los elementos que contiene. En Xamarin.Forms contamos con una gran variedad de Layouts:

Los más utilizados son el StackLayout y el Grid, y suele ser habitual hacer una composición de varios así como utilizarlos para crear controles, etc. Por ejemplo, en ocasiones se utiliza la combinación de ScrollView y StackLayout junto con ContentViews para crear un pequeño listado de elementos horizontal.
Bindable Layout
Con la llegada de Xamarin.Forms 3.5 pre2 nos llega Bindable Layout. En toda clase derivada de Layout<T>, contamos ahora con las siguientes propiedades:
- ItemsSource: De tipo IEnumerable, soporta el enlace de una colección de datos.
- ItemTemplate: De tipo DataTemplate, permitirá definir la apariencia visual de cada elemento.
- ItemTemplateSelector: De tipo ItemTemplateSelector, permite poder elegir entre diferentes templates para cada elemento en base a ciertas condiciones.
Las propiedades resultan familiares conociendo otros controles en Xamarin.Forms como el ListView.
¿Recuerdas el ejemplo que hemos mencionado de listado horizontal?. Utilizando Bindable Layout todo se simplifica.
Uso básico
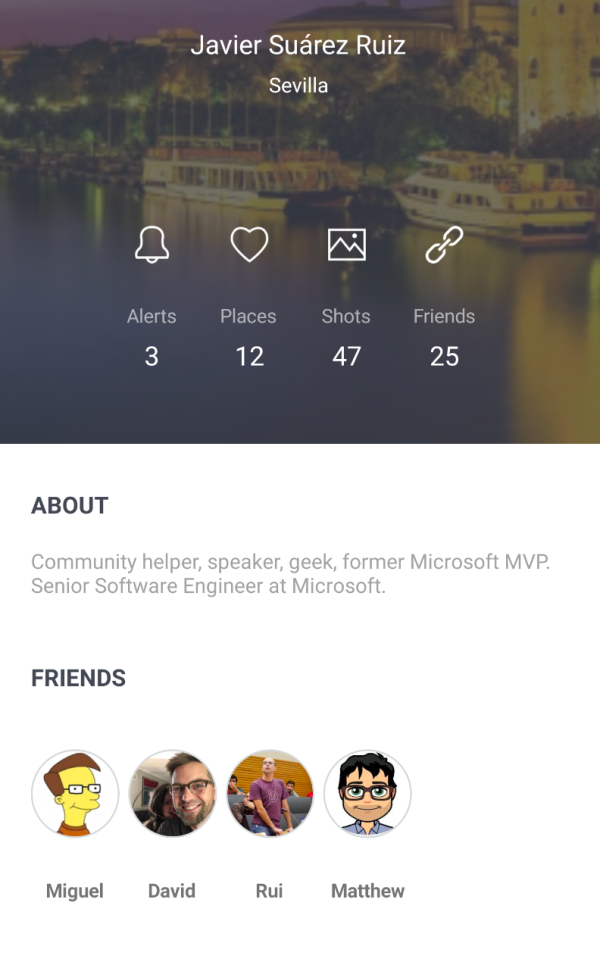
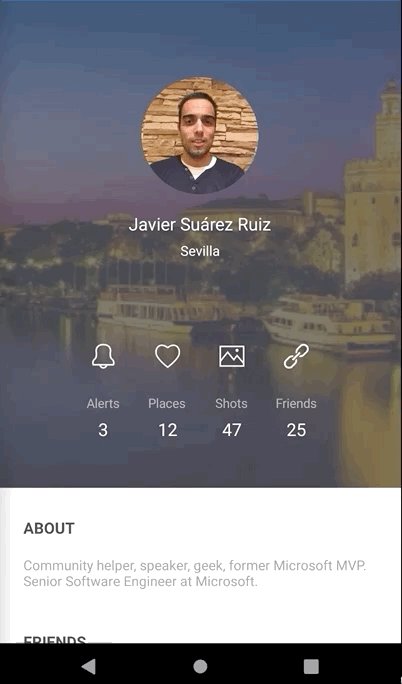
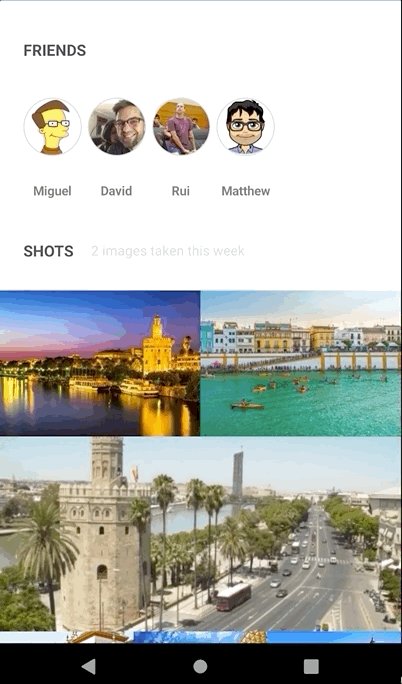
De la interfaz que estamos replicando, el caso más sencillo es el listado de amigos.
<StackLayout
Orientation="Horizontal"
BindableLayout.ItemsSource="{Binding Profile.Friends}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<imageCircle:CircleImage
Grid.Row="0"
Source="{Binding Picture}"
Aspect="AspectFit"
Style="{StaticResource FriendImageStyle}"/>
<Label
Grid.Row="1"
Text="{Binding Name}"
Style="{StaticResource FriendNameStyle}"/>
</Grid>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
El resultado:

Sencillo, ¿verdad?.
Utilizando Bindable Layout con DataTemplateSelector
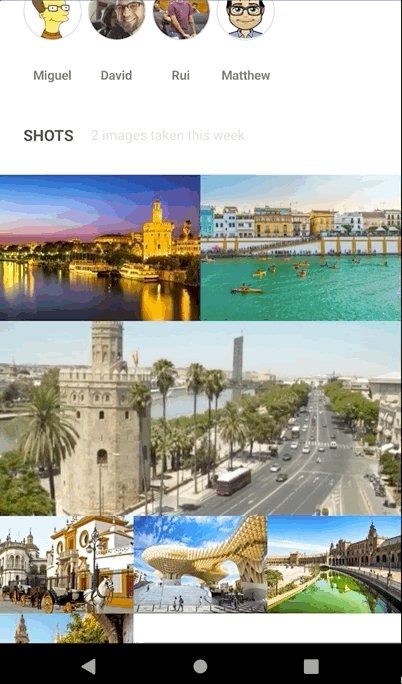
Pasamos a una necesidad más compleja, la galería. En la galería vamos a necesitar mostrar elementos con diferente tamaño.
¿Qué podemos hacer?
Vamos a analizar que necesitamos:
- Los elementos hacen wrapping.
- Los elementos se organizan de izquierda a derecha.
- Hay imágenes de diferente tamaño.
FlexLayout nos permitirá ambas opciones. Definimos el control:
<FlexLayout
Style="{StaticResource GalleryStyle}" />
Utilizamos un estilo para habilitar el Wrapping, etc. A continuación, vamos a hacer uso de Bindable Layout para evitar definir N imágenes dentro del Layout.
<FlexLayout
BindableLayout.ItemsSource="{Binding Profile.Gallery}"
BindableLayout.ItemTemplateSelector="{StaticResource GalleryItemTemplateSelector}"
Style="{StaticResource GalleryStyle}" />
Al contar con la necesidad de tener imágenes de diferente tamaño en la galería, vamos a utilizar la propiedad ItemTemplateSelector para utilizar diferentes plantillas:
<styles:GalleryItemTemplateSelector x:Key="GalleryItemTemplateSelector">
<styles:GalleryItemTemplateSelector.MediumGalleryItemTemplate>
<DataTemplate>
<Image
Source="{Binding Picture}"
Aspect="AspectFill"
StyleClass="photo, medium"/>
</DataTemplate>
</styles:GalleryItemTemplateSelector.MediumGalleryItemTemplate>
<styles:GalleryItemTemplateSelector.BigGalleryItemTemplate>
<DataTemplate>
<Image
Source="{Binding Picture}"
Aspect="AspectFill"
StyleClass="photo, big"/>
</DataTemplate>
</styles:GalleryItemTemplateSelector.BigGalleryItemTemplate>
<styles:GalleryItemTemplateSelector.GalleryItemTemplate>
<DataTemplate>
<Image
Source="{Binding Picture}"
Aspect="AspectFill"
StyleClass="photo"/>
</DataTemplate>
</styles:GalleryItemTemplateSelector.GalleryItemTemplate>
</styles:GalleryItemTemplateSelector>
El resultado:

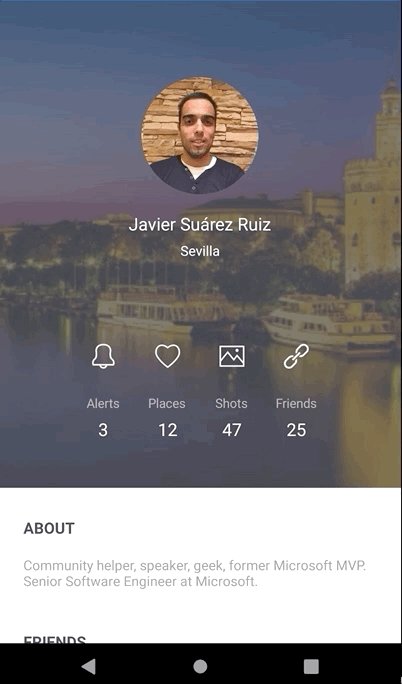
Veamos el resultado completo:

Puedes encontrar el ejemplo en GitHub:
¿Qué te parece Layout Bindable?. Recuerda, puedes dejar cualquier duda o comentario en la entrada!
Más información
- Xamarin Blog: Xamarin.Forms 3.5: A Little Bindable Love
