UPDATE (April 19th): The document now reflects new changes introduced in Wave Engine v. 2.1.0.
Introduction
Default Wave Engine launcher project for iOS assumes that your game will run as a stand-alone view inside your application. However, what if you want to mix native views or navigate between different controllers? Is there a way to join the native world with your scene’s one? The answer is yes. Keep reading this article, and you will learn how to accomplish it.
Development
Create a Project at Wave Visual Editor
First step is to create a new Wave Engine project using Wave Visual Editor. You can follow My first application which will guide you step by step. Please, remember to include iOS as target platform when creating it (you can later create it as explained here).
Open the iOS launcher solution (you’ll find the Solution file inside the project’s root folder), we’ll write some extra code to achieve our goal.
Populate the Storyboard
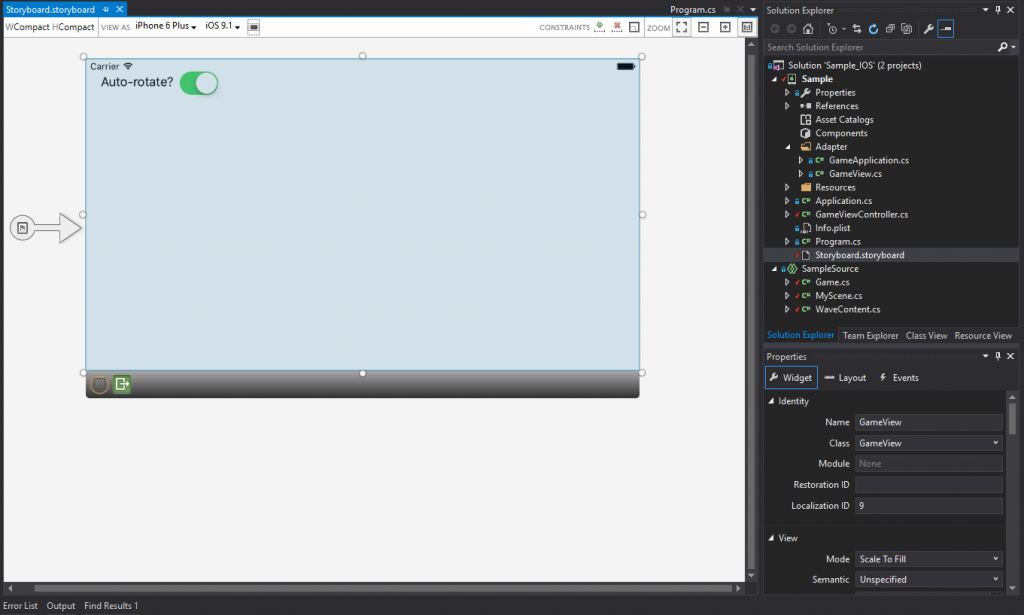
You’ll notice there’s an existing Storyboard inside Controllers folder. From this point of view, the app behaves as any other iOS one, containing view controllers within such Storyboard.
If you open Main.storyboard, there will be the Main Controller, with a GL View in the end, where Wave Engine is actually rendered. On top of that one, there is another “empty” view (well, it just contains the GL one). This one is where you can drag and drop native controls.
So far so good. Wave Engine is, starting from v. 2.1.0 (Hammer Shark; complete list of versions), already integrated into a common iOS project. Please keep reading to discover a small sample, and how the communication can happen between both worlds.
Sample
The principal objective of our sample solution will be to communicate some native side views with our scene, allowing them to change our game’s entities behavior.
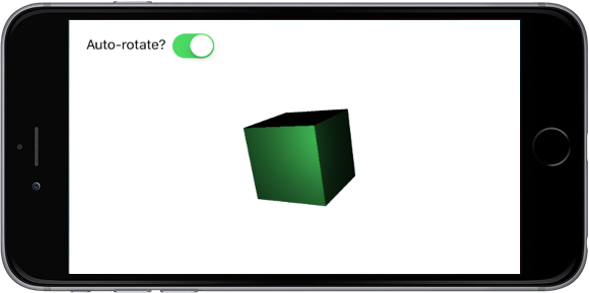
Following with above steps, still in the Storyboard, we’ve also added an UISwitch for pausing the game scene, in order to highlight how the communication between native iOS and Wave Engine can be done.
Our scene is quite simple: a fixed camera pointing to a cube, which’s endlessly spinning. Such can be entirely set-up within Wave Visual Editor (remember My first application; Load a primitive can be helpful as well). Due to the nature of the demo, pausing the scene is achieved simply by deactivating the Spinner component, child of the cube Entity. This can be done through its IsActive property.
The communication happening from the iOS UIViewController to the Wave Engine Scene happens in the following chain:
- User touches the UISwitch which fires the AutoRotateSwitchChanged() “event” (actually it’s not an event, but a partial method automatically created from the Storyboard Designer at Visual Studio/Xamarin Studio)
- Such contains a reference the Game it-self, so we’ve added a method to it: game.UpdateAutoRotation()
- The Game knows about the Scene’s being in play, so can call custom code from those, which we’ve done through: scene.UpdateAutoRotation()
Apart from the integrations currently available, we’ve seen how native iOS controls can coexist with Wave Engine, opening a world of opportunities, such like CAD apps. The entire Source code can be downloaded from GitHub:
https://github.com/WaveEngine/Samples/tree/master/Integrations/Xamarin.iOS