In WaveEngine 2.3.1 we have added a new adapter on Windows for OpenGL, this allows WaveEngine developers to run their games using DirectX and OpenGL on Windows. This will be really handy to adapt their assets (like shaders or textures) faster to our OpenGL platforms (Linux, MacOS, iOS and Android).
Tag: WaveEngine
What’s new in Wave Engine 2.3.1
New Animation 2D and 3D GameActions
Wave Engine 2.3.0 (Saw Shark) has added a lot of new features. One of them is a new set of GameActions specialized for animating entities. In this article you may have been realized that GameActions are a really powerful and customizable way to create your own behaviors and interact with others in an easy flow, creating sequential and parallel GameActions to animate your entities. However, they relied on the user the task of creating its own animations as WaveEngine offered the architecture.
Good news is that we’ve included a complete set of GameActions in WaveEngine.Components package. That includes type animations for simple types and transform animations for rotating, scaling and translating entities.
And because they are GameActions, they can be played in sequential order or parallel to others.
Wave Engine Game Developer Contest 2016
If you are a developer of indie or professional games, then you can compete alone or in a group in order to win prizes worth up to $15,000. Whether you have a new idea or have already developed a game that you would like to bring to WaveEngine and Windows 10, participate in the contest now which is sponsored by Plainconcepts who will award the best games developed with Wave Engine.
All information is available at Contest website.
Wave Engine integration in WPF projects
Sometimes we need to integrate Wave Engine in some projects our clients need. In this post we would like to share how this can be achieved for XAML projects with a few steps.
Social Service in WaveEngine
This article will give you an idea of how the new WaveEngine extension could be used in your existing WaveEngine game.
We will make use of an already finished game to integrate with Google Play, but you will require no more coding efforts at all to get Game Center up a running, other than what we are about to do for Google Play.

Integrating Wave Engine within an iOS Storyboard
UPDATE (April 19th): The document now reflects new changes introduced in Wave Engine v. 2.1.0.
Introduction
Default Wave Engine launcher project for iOS assumes that your game will run as a stand-alone view inside your application. However, what if you want to mix native views or navigate between different controllers? Is there a way to join the native world with your scene’s one? The answer is yes. Keep reading this article, and you will learn how to accomplish it.
Development
Create a Project at Wave Visual Editor
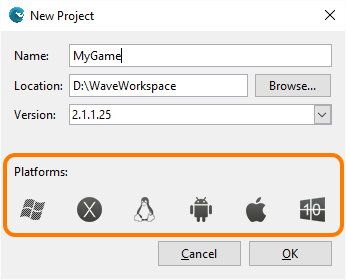
First step is to create a new Wave Engine project using Wave Visual Editor. You can follow My first application which will guide you step by step. Please, remember to include iOS as target platform when creating it (you can later create it as explained here).
Open the iOS launcher solution (you’ll find the Solution file inside the project’s root folder), we’ll write some extra code to achieve our goal.
Populate the Storyboard
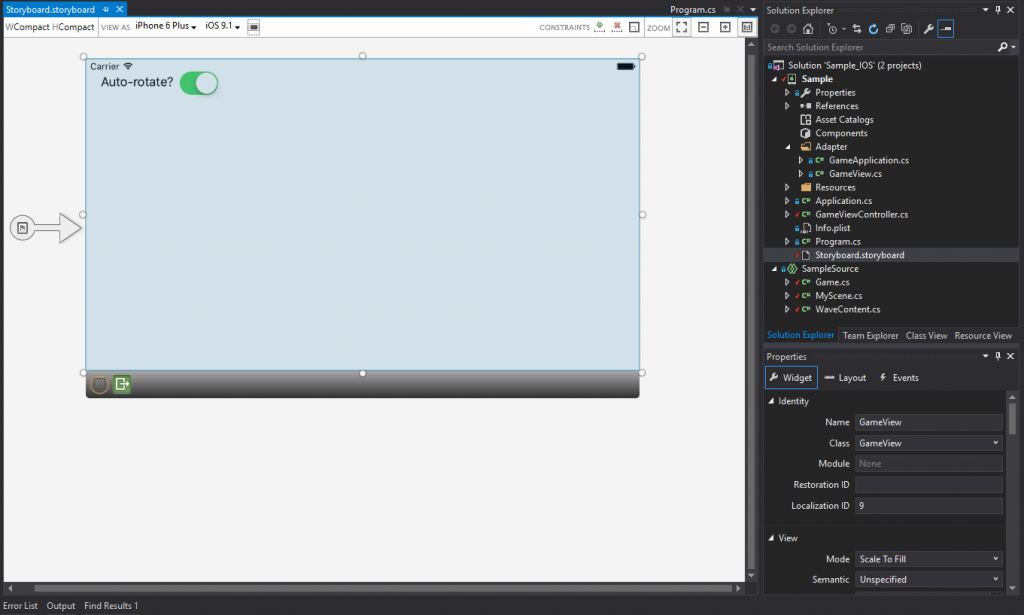
You’ll notice there’s an existing Storyboard inside Controllers folder. From this point of view, the app behaves as any other iOS one, containing view controllers within such Storyboard.
If you open Main.storyboard, there will be the Main Controller, with a GL View in the end, where Wave Engine is actually rendered. On top of that one, there is another “empty” view (well, it just contains the GL one). This one is where you can drag and drop native controls.
So far so good. Wave Engine is, starting from v. 2.1.0 (Hammer Shark; complete list of versions), already integrated into a common iOS project. Please keep reading to discover a small sample, and how the communication can happen between both worlds.
Sample
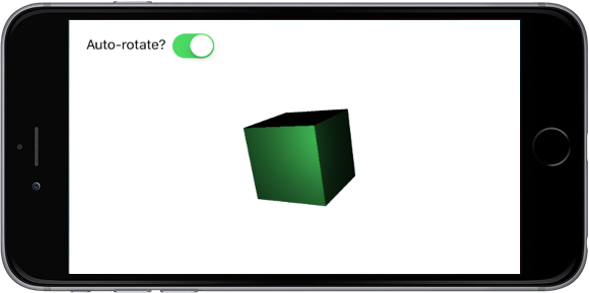
The principal objective of our sample solution will be to communicate some native side views with our scene, allowing them to change our game’s entities behavior.
Following with above steps, still in the Storyboard, we’ve also added an UISwitch for pausing the game scene, in order to highlight how the communication between native iOS and Wave Engine can be done.
Our scene is quite simple: a fixed camera pointing to a cube, which’s endlessly spinning. Such can be entirely set-up within Wave Visual Editor (remember My first application; Load a primitive can be helpful as well). Due to the nature of the demo, pausing the scene is achieved simply by deactivating the Spinner component, child of the cube Entity. This can be done through its IsActive property.
The communication happening from the iOS UIViewController to the Wave Engine Scene happens in the following chain:
- User touches the UISwitch which fires the AutoRotateSwitchChanged() “event” (actually it’s not an event, but a partial method automatically created from the Storyboard Designer at Visual Studio/Xamarin Studio)
- Such contains a reference the Game it-self, so we’ve added a method to it: game.UpdateAutoRotation()
- The Game knows about the Scene’s being in play, so can call custom code from those, which we’ve done through: scene.UpdateAutoRotation()
Apart from the integrations currently available, we’ve seen how native iOS controls can coexist with Wave Engine, opening a world of opportunities, such like CAD apps. The entire Source code can be downloaded from GitHub:
https://github.com/WaveEngine/Samples/tree/master/Integrations/Xamarin.iOS
Unit Testing in Wave Engine
Unit Testing is a very useful technique when developing games. It offers a lot of benefits as automated tests that can be run on a Continuous Integration server, avoid bug regressions, and so on.
This article describes how we can use the Humble Object pattern to avoid some dependencies that will help us to write useful unit test for our game. Continue reading Unit Testing in Wave Engine
Create 2D SpriteSheets with TexturePacker and import it to WaveEngine
TexturePacker is one of the most useful and used sprite sheet generators. It is very powerful and has tons of different options. You can download it from here.
Wave Visual Editor now allow importing TexturePacker sprite sheets, automatically opening the TexturePacker file and converting to the Wave Sprite Sheet asset format, maintaining the original sources and the packaging information.
To import a TexturePacker file you have to create a new Sprite Sheet and then click on the “Import TexturePacker file” button ![]() then select the .XML texturePacker file.
then select the .XML texturePacker file.
This will import all of its sprites, packaging and size information. After that you can edit it as a normal Sprite Sheet: Add sprites, animation, etc…
Step by step tutorial
Start TexturePacker and select Wave Engine template format

Continue reading Create 2D SpriteSheets with TexturePacker and import it to WaveEngine
Convert my game to mobile platforms
In this article we are going to review the conversion process that Wave Engine 2.1 uses to convert our game to other supported platforms. Wave Engine 2.1 has 3 development platforms (Windows, Linux and MacOS) where you can use Wave Visual Editor and 3 mobile target platforms (Android, iOS and Universal Windows Platform), additionally you can deploy your game on development platforms too.